Chapter 2:
Build your user interface
Let’s build your UI using Anvil’s drag-and-drop editor.
Step 1: Rename your Form
Click on ‘App’ ![]() in the Sidebar Menu to open the App Browser. The App Browser lists the main parts of your app. You’ll see Client Code, Server Code and Assets. Client code is code that runs on the user’s browser and is responsible for the app’s User Interface.
in the Sidebar Menu to open the App Browser. The App Browser lists the main parts of your app. You’ll see Client Code, Server Code and Assets. Client code is code that runs on the user’s browser and is responsible for the app’s User Interface.
Forms are the pages that make up your Anvil app. When you create a new Anvil app, it will already have a Form added called Form1.
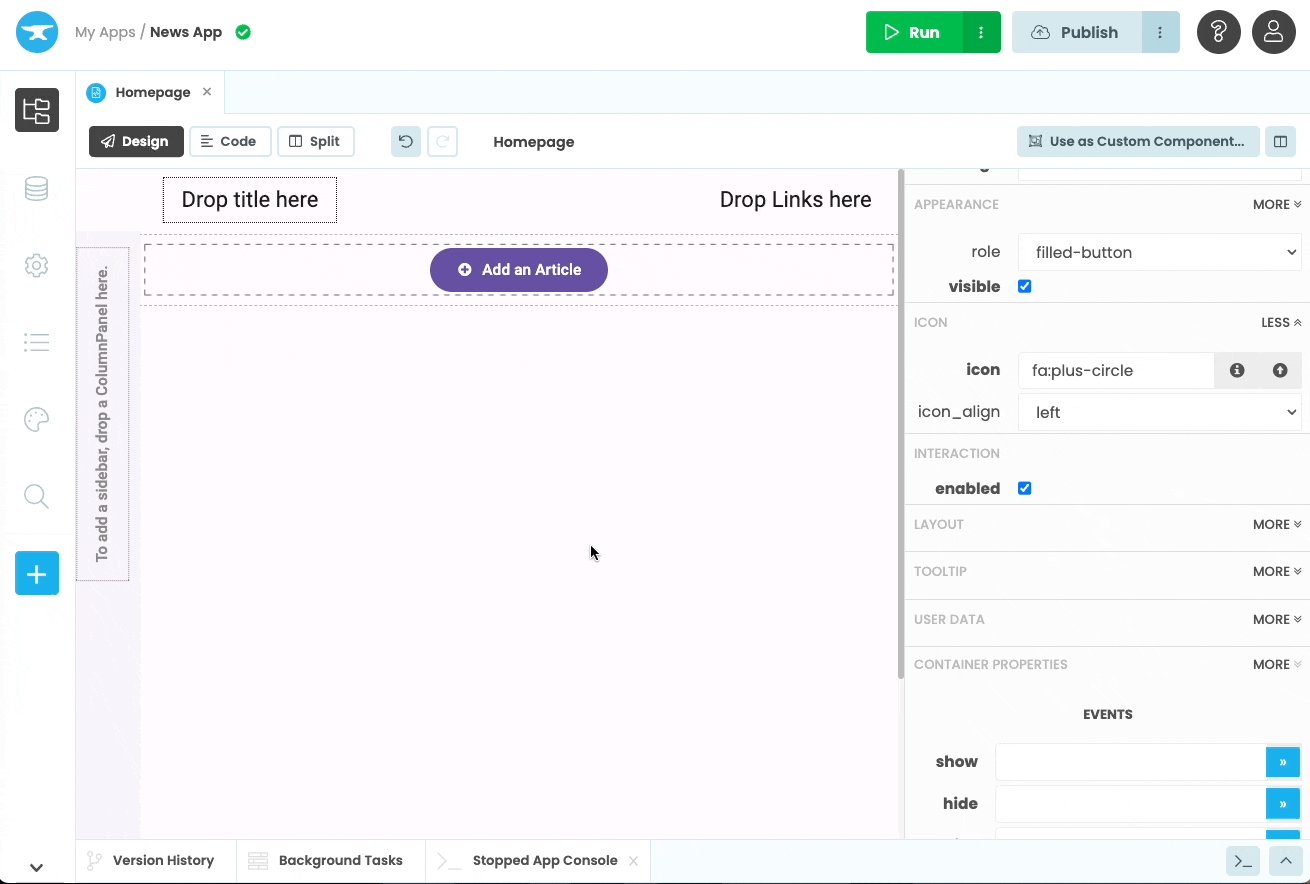
Click on ‘Form1’ to open the Design View of that Form. This is where we will drag and drop components to build the UI.
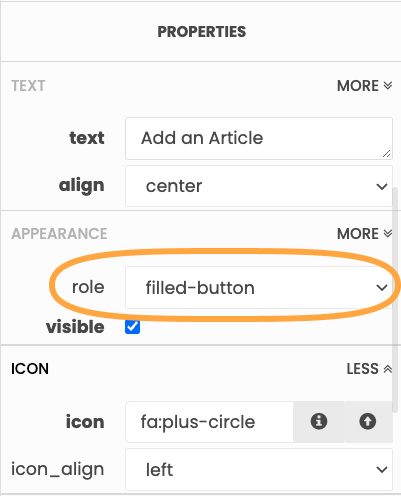
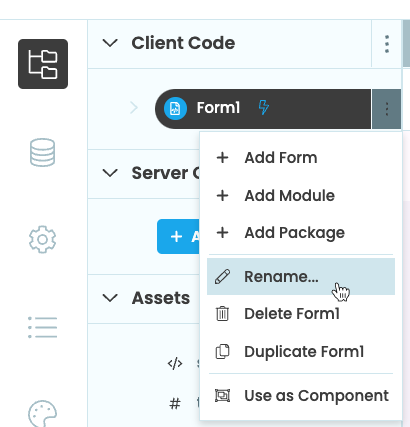
Rename ‘Form1’ to ‘Homepage’ by clicking the three dots menu  and choosing ‘Rename…’.
and choosing ‘Rename…’.

Step 3: Add a create/update Form
Next, we’ll build the UI for Creating and Updating news articles. We can save work by using the same UI and code for both! (We talk about this more in our CRUD best-practice guide.)
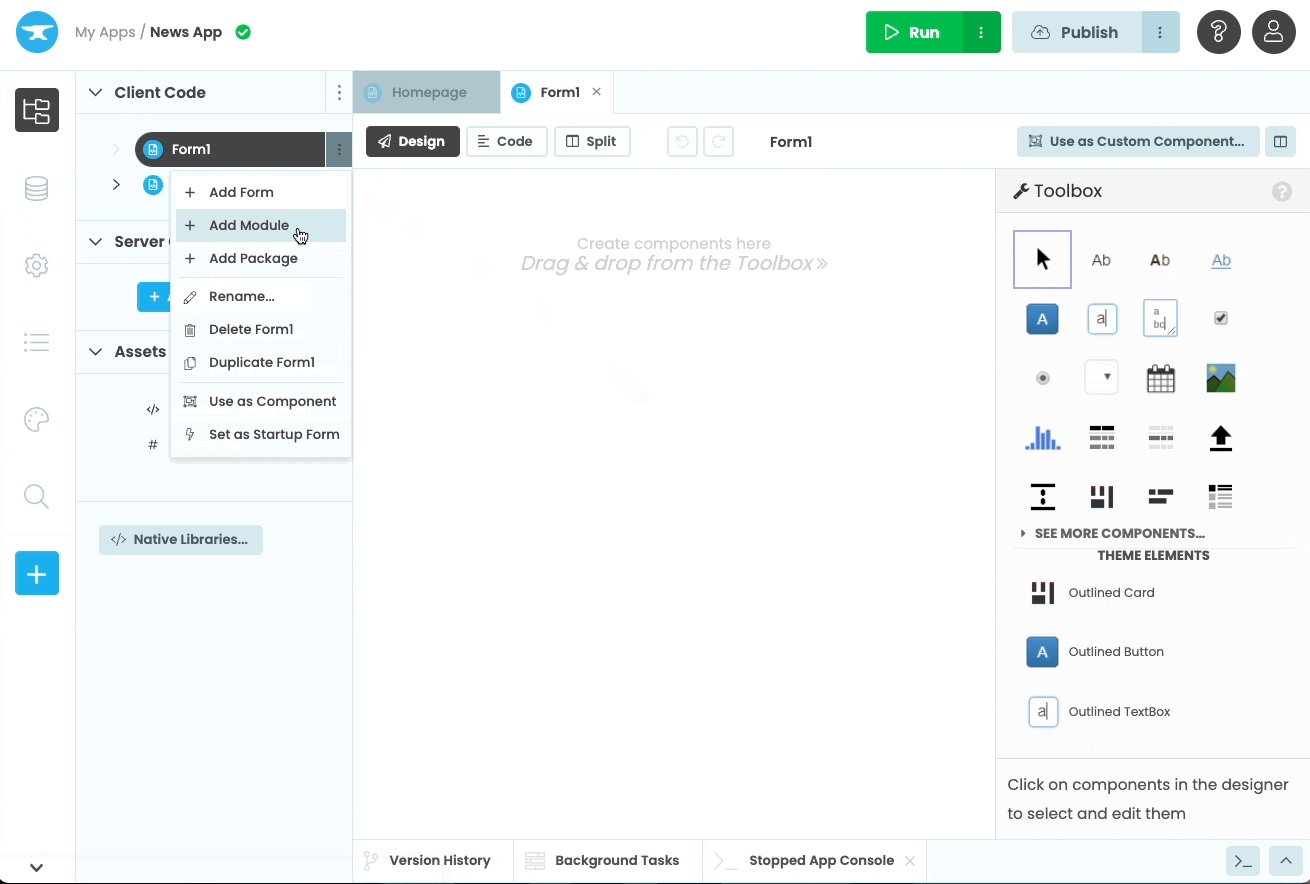
Add a new Form to the app by opening up the App Browser and clicking the three dots menu  next to Client Code.
next to Client Code.
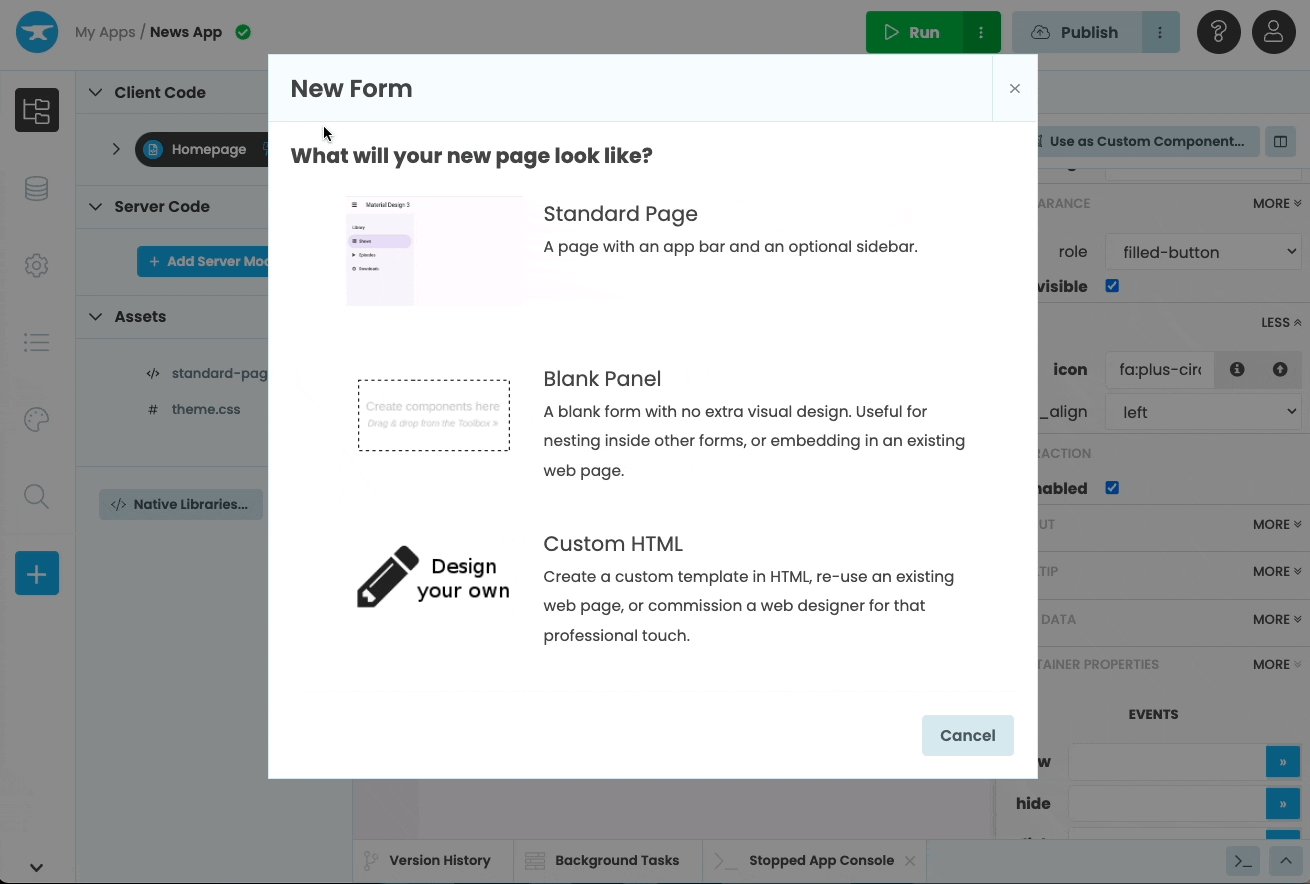
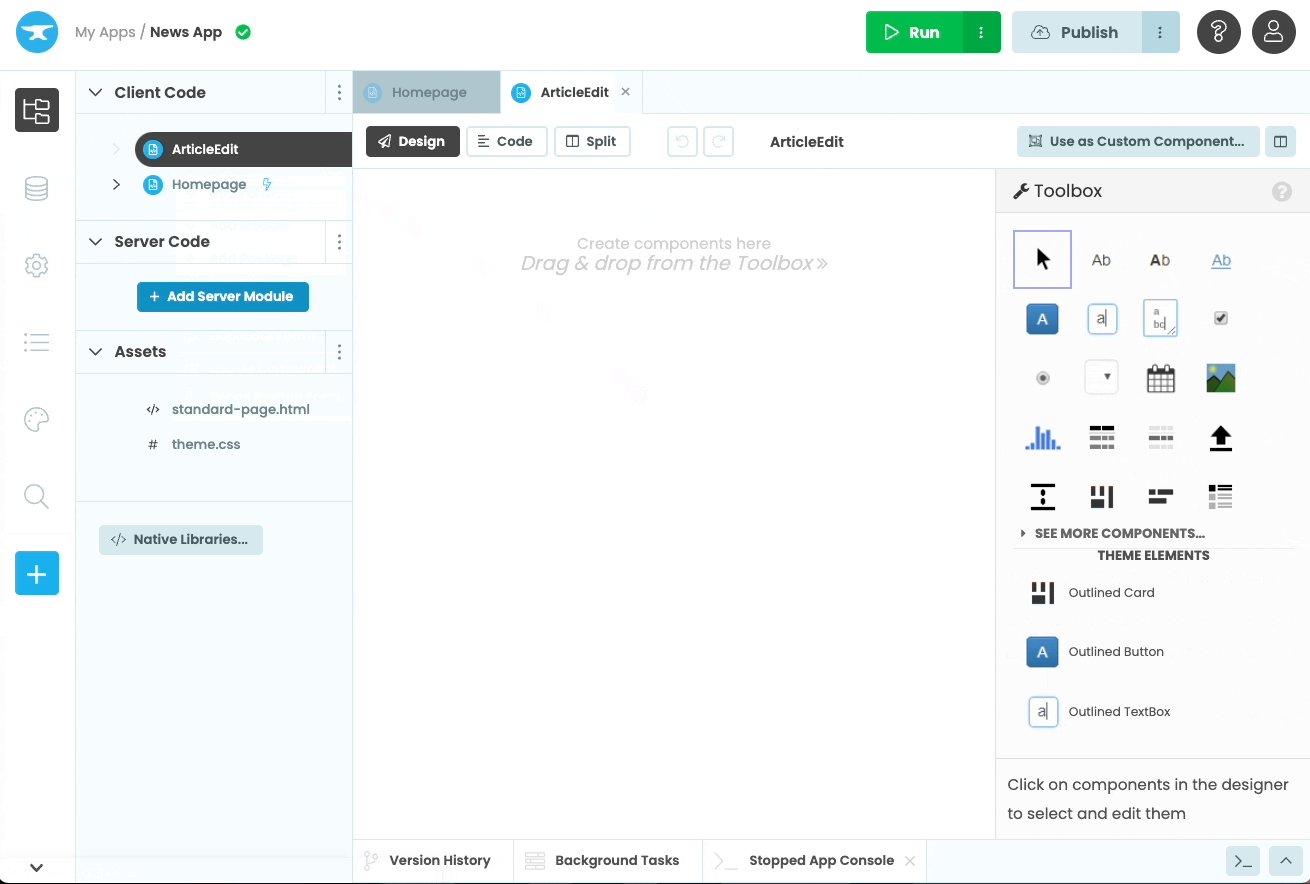
Then click ‘+ Add Form’ and choose the Blank Panel template. Rename the newly added form to be ‘ArticleEdit’ (in accordance with our recommended naming convention).

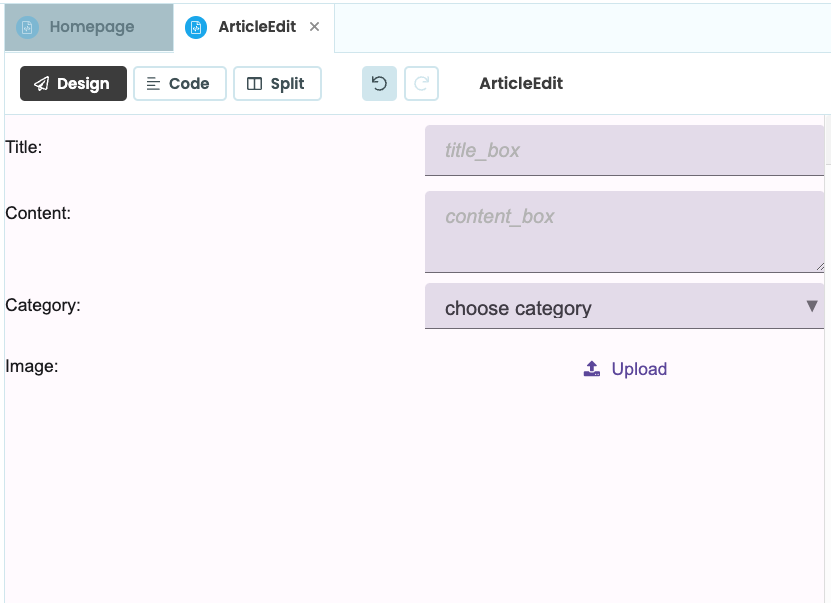
The ArticleEdit Form will ask our users for the ’name’, ‘content’, ‘category’ and ‘image’ for each article they want to add to the Data Table (we’ll populate the ‘created’ and ‘updated’ columns programmatically).
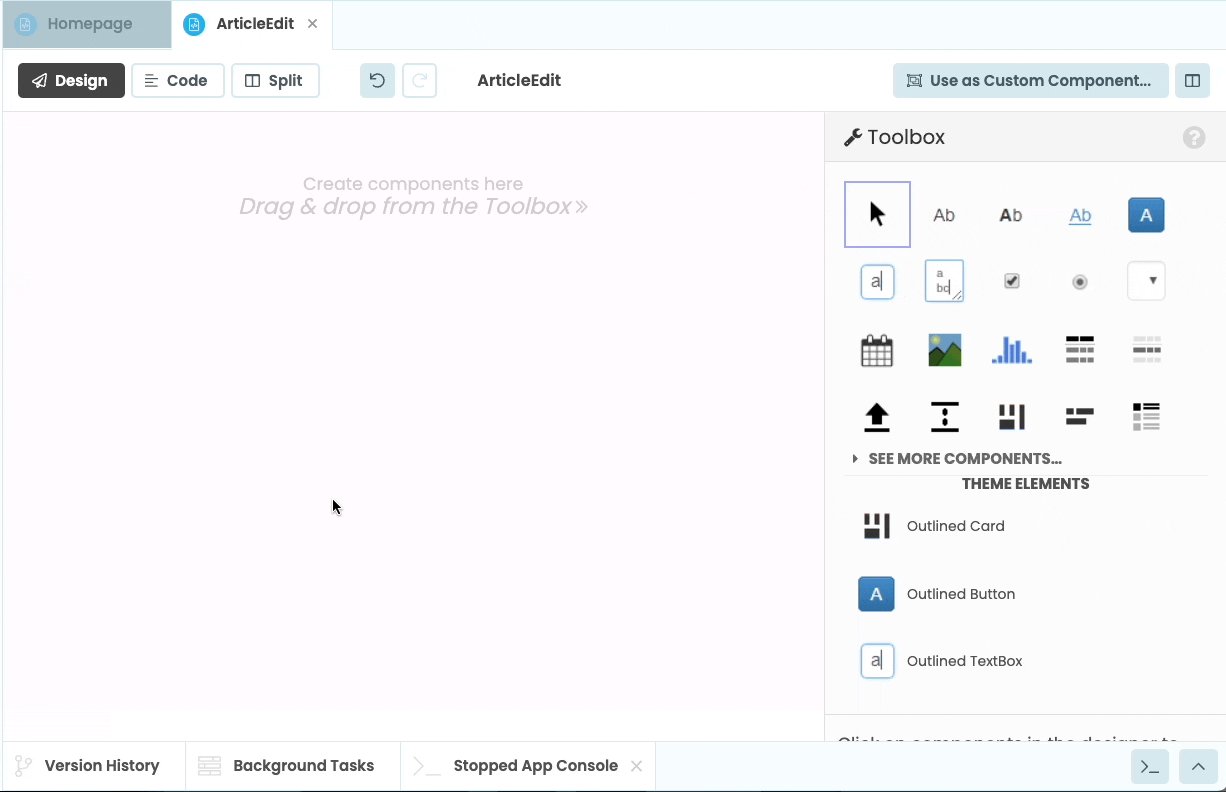
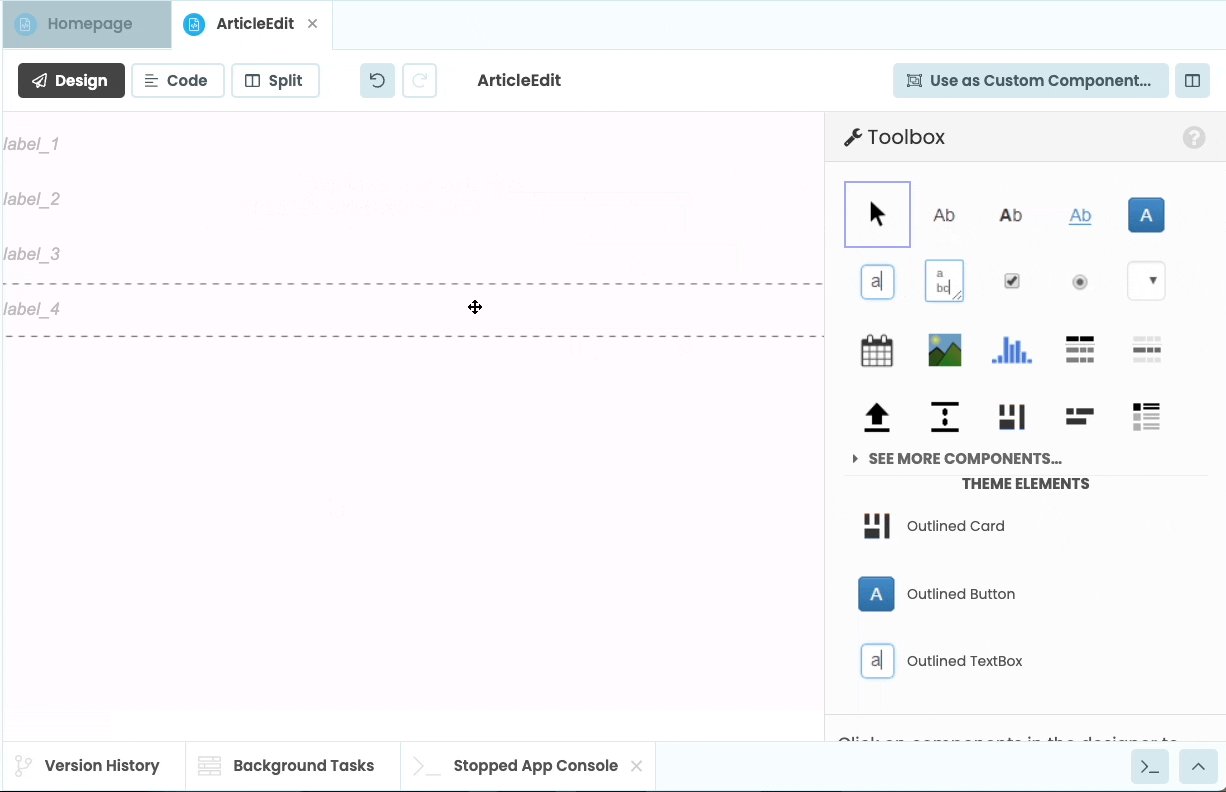
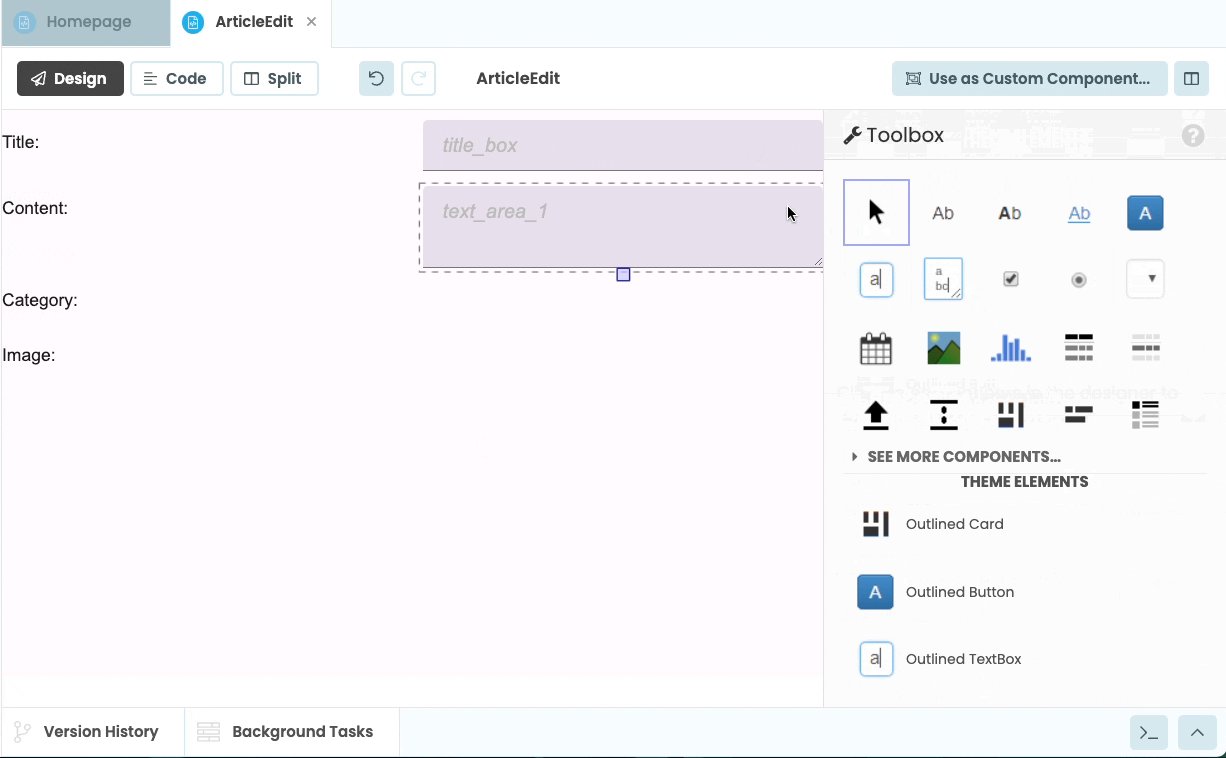
We’ll use Labels ![]() for our input prompts. Drop four Labels onto the page, and change their
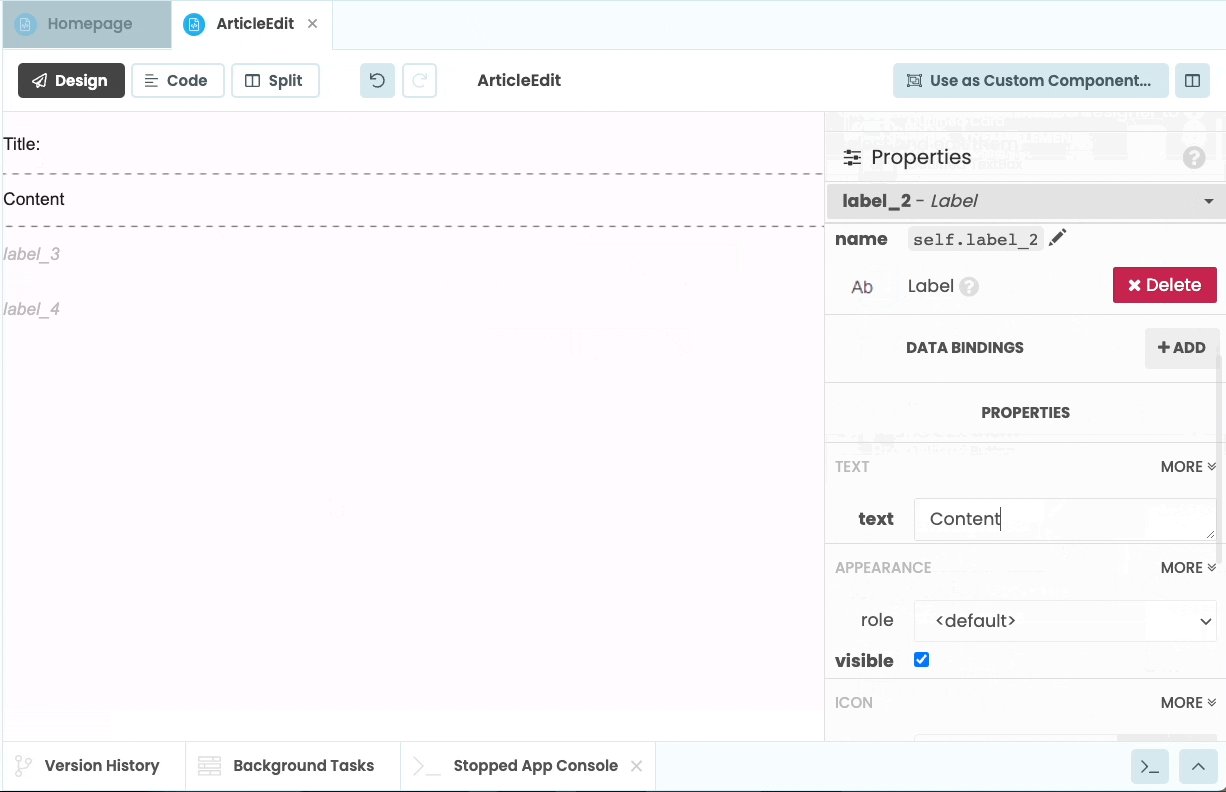
for our input prompts. Drop four Labels onto the page, and change their text properties to:
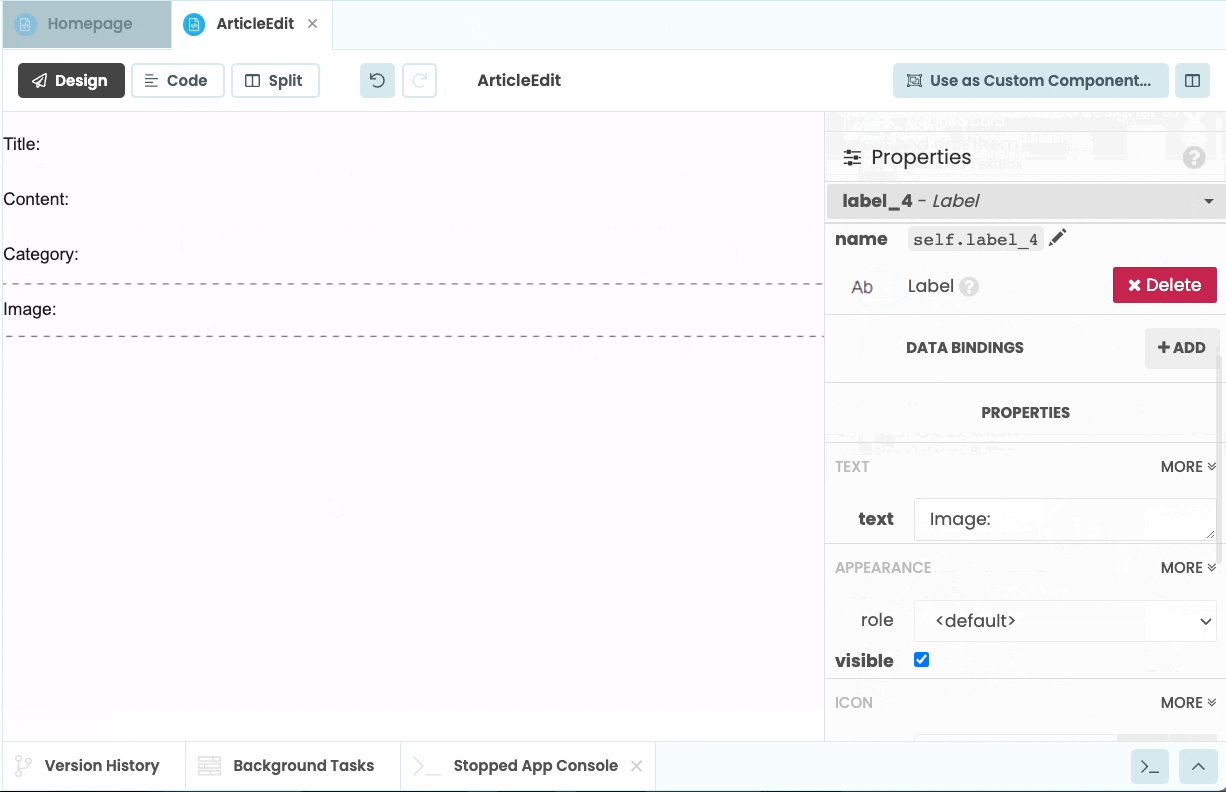
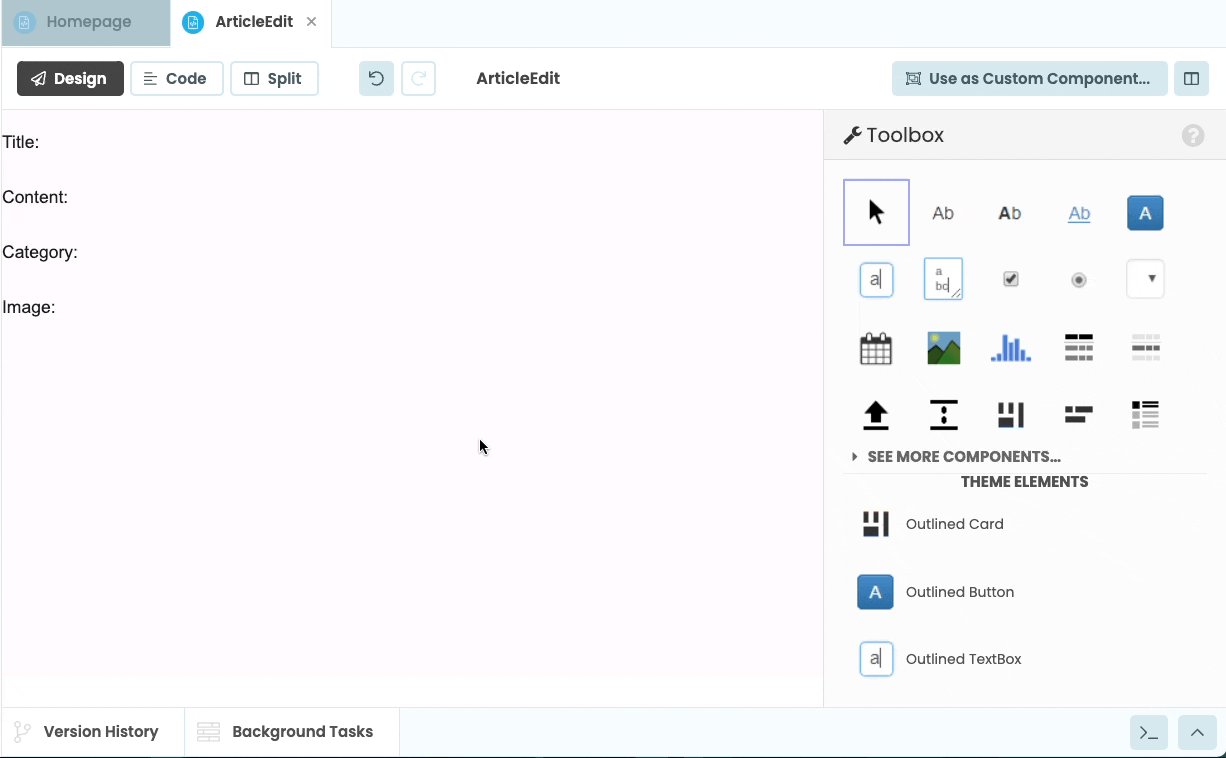
- Title:
- Content:
- Category:
- Image:

We’ll then need user input components for each of these Labels. Drop the following components onto the page, renaming them as you go. Giving the components a more descriptive name makes them easier to identify in code.
- Title: TextBox, rename this
title_box - Content: TextArea, rename this
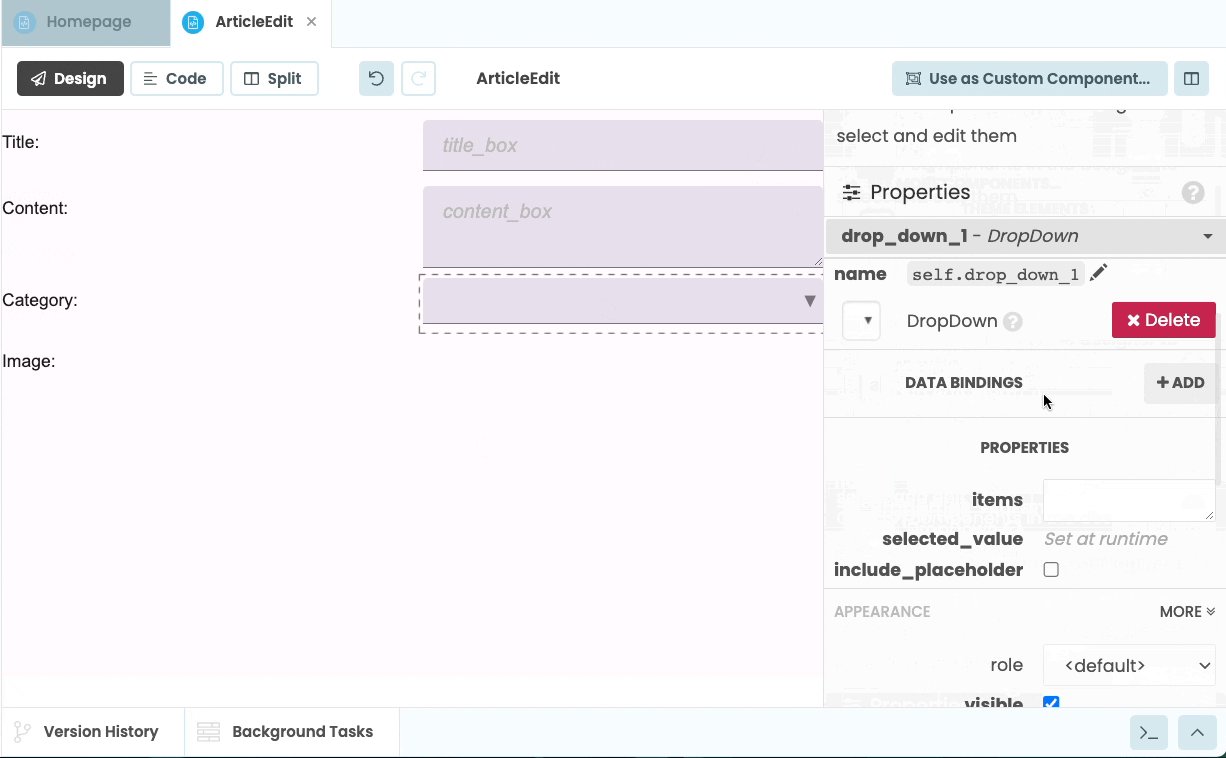
content_box - Category: DropDown, rename this
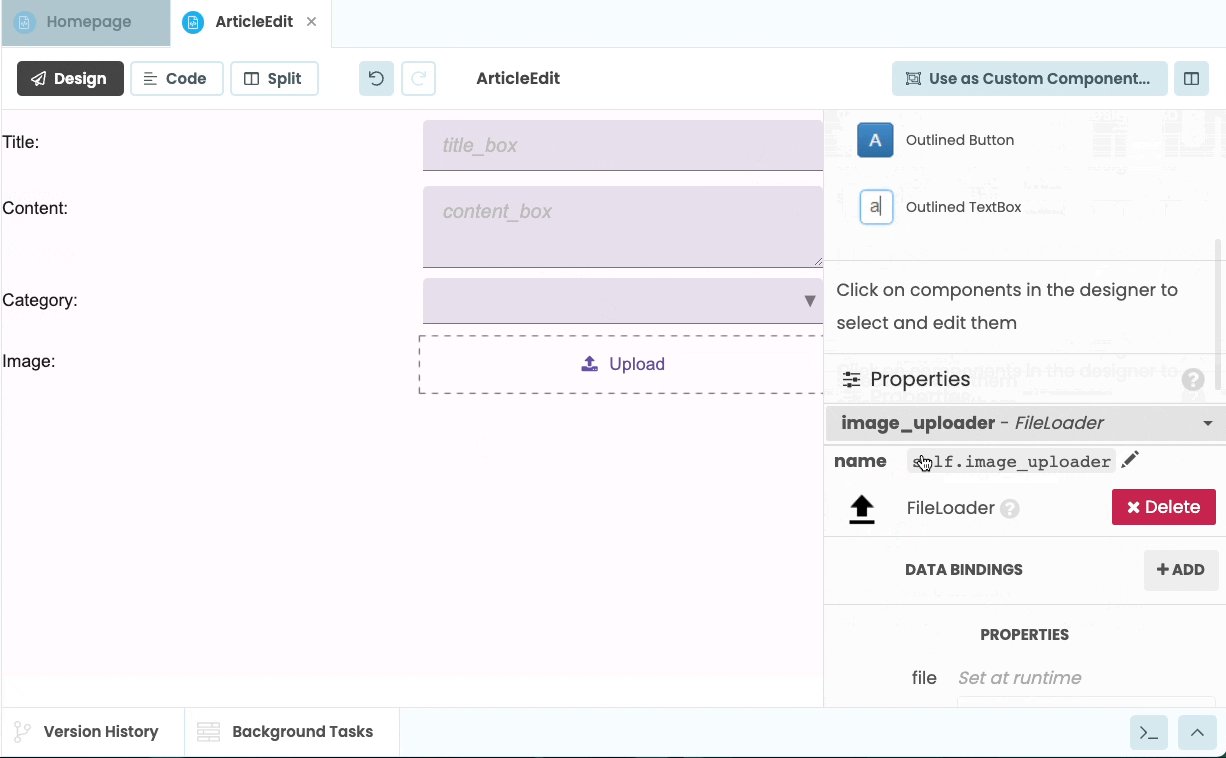
category_box - Image: FileLoader, rename this
image_uploader

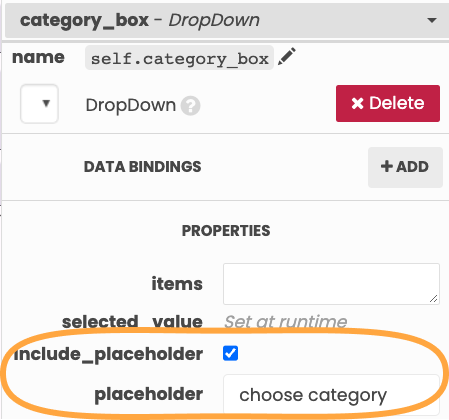
We’ll also add a placeholder to our DropDown. Select the DropDown you just added, check the ‘include_placeholder’ box, and set the placeholder to ‘choose category’.

Our ArcticleEdit UI is now complete.

We’ve constructed a UI to Create and Update articles. Nice work!
In Chapter 3, we’ll write a few lines of client-side Python to populate the ‘categories’ dropdown with the categories we stored in our database.

 By
By