Using JavaScript
This feature is optional - you do not need to know JavaScript to use Anvil!
However, if you do know JavaScript, and want to integrate with a low-level browser API or an existing JavaScript library, this reference will allow you to access all those low-level details from Anvil.
Check the Quickstart to see this feature in action.
Client-side Python and JavaScript
When you write client-side code in Anvil, Anvil translates it to Javascript, and that’s how the browser executes it. This means that you can interact with Javascript libraries from your Python code, or even write your own Javascript.
Injecting your own JavaScript
You can inject your own JavaScript in various ways:
- by writing JavaScript in the Native Libraries
- by writing JavaScript in Custom HTML Templates
- by importing JavaScript from external libraries
- by including JavaScript files in theme assets and referencing these files in Native Libraries or HTML templates
Accessing JavaScript from Python
anvil.js
Anvil’s js module is the rosetta stone for accessing JavaScript variables in Python code. Check the Quickstart for a worked example, or get a more in-depth look at how this works.
HTML Forms
HTML Forms have an HTML Template which may include <script> tags. HTML Forms can interact with JavaScript functions using their self.call_js() method. Find out how.
Using Native JavaScript libraries
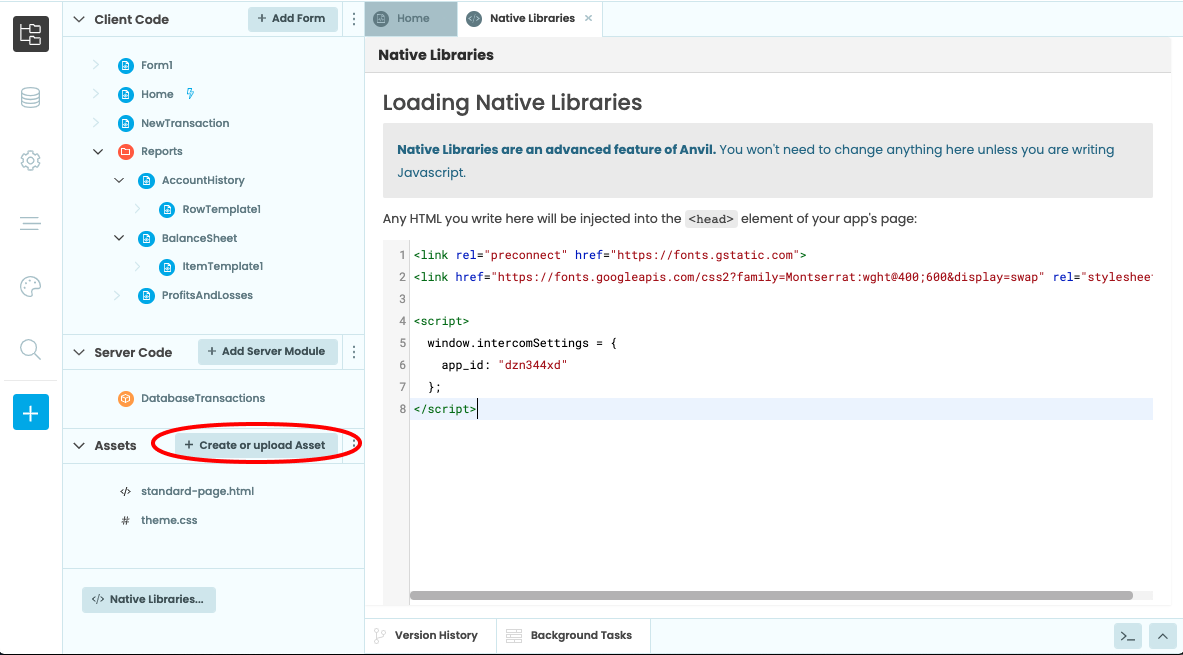
To use Native Libraries with Anvil, select the Native Libraries option in the App Browser.
Any HTML you add to the “Native Libraries” section will be inserted into the <head> tag of your Anvil app’s HTML. This is a great place to add a <script> tag to pull in an external library (or a .js file in your app’s Assets). You can also use <link> tags to refer to external CSS.

Importing JavaScript libraries. You can write <meta> tags in here too.
Anvil already includes some JavaScript
If your JavaScript is acting weird, it might be because you have overwritten something important.
For example, it is a bad idea to load jQuery or Bootstrap JavaScript explicitly from an HTML template — it will overwrite the versions Anvil has already loaded. Here is a partial list of JavaScript libraries Anvil loads:
- jQuery version 3 (minor versions may be upgraded without warning)
- Bootstrap version 3.4 (minor versions may be upgraded without warning)
- The Skulpt Python-to-JavaScript compiler
Anvil Examples
Driving JavaScript APIs
- A mapping app - built with Mapbox’s Isochrone and Geocoding APIs
- Analytics Data - using Segment, a tool for collecting customer interaction data from your apps and websites
- A simple dashboard - using the FusionCharts library
- 3d Christmas Tree - using Three.js, a library for displaying 3D content on the web
- Tabulator - a libary for creating rich tables on the web
- HashRouting - drive window navigation from Python
- Popover - using
jQueryto implement bootstrap popovers - AnvilAugment - using
jQueryevents on anvil components
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.

