Collect analytics data with Segment and Anvil
Segment makes it easy to collect customer interaction data from your apps and websites, and send it to all your analytics tools, data warehouses, CRMs, and literally anything else. Anvil makes it easy to build web apps, by letting you do it all in Python (no HTML or JS required!). Today, I’m going to show you how to use them together: we’re going to wire up an Anvil app to collect user interactions with Segment.
We’re going to take a simple feedback-form app, and use Segment to track the user’s journey as they fill it out. Then we’re going to show you how to use Anvil’s built-in user authentication to identify users to Segment. Ready? Here’s what we’ll do:
- Create an Anvil app
- Set up our Segment account
- Generate Segment events from Python code
- Identify users to Segment when they log in
1. Create an Anvil app
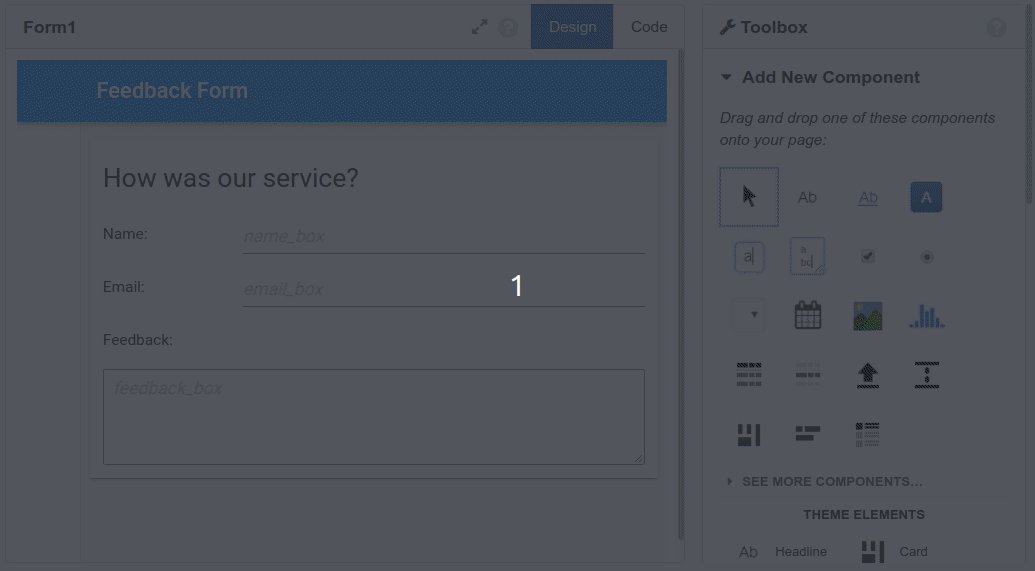
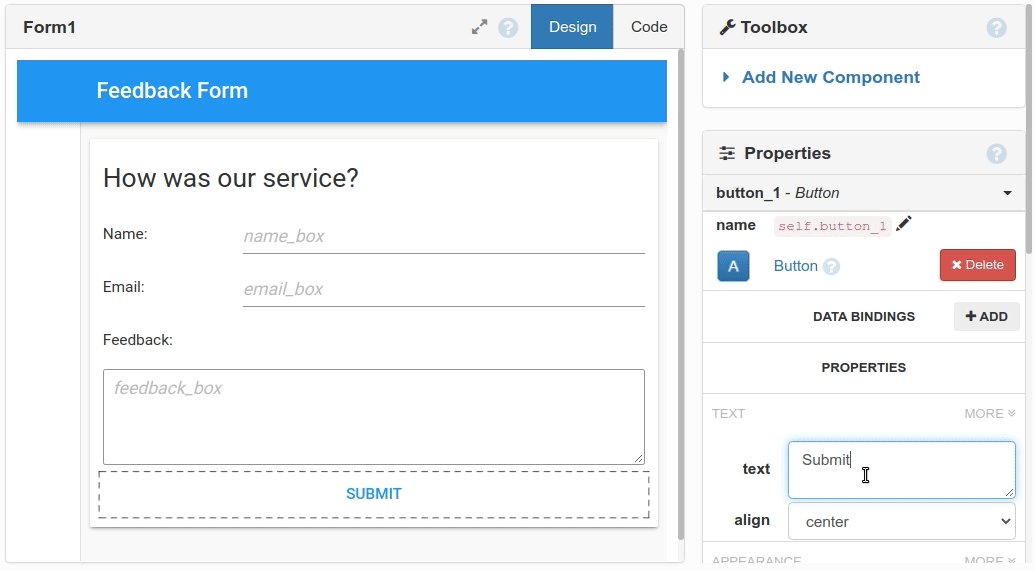
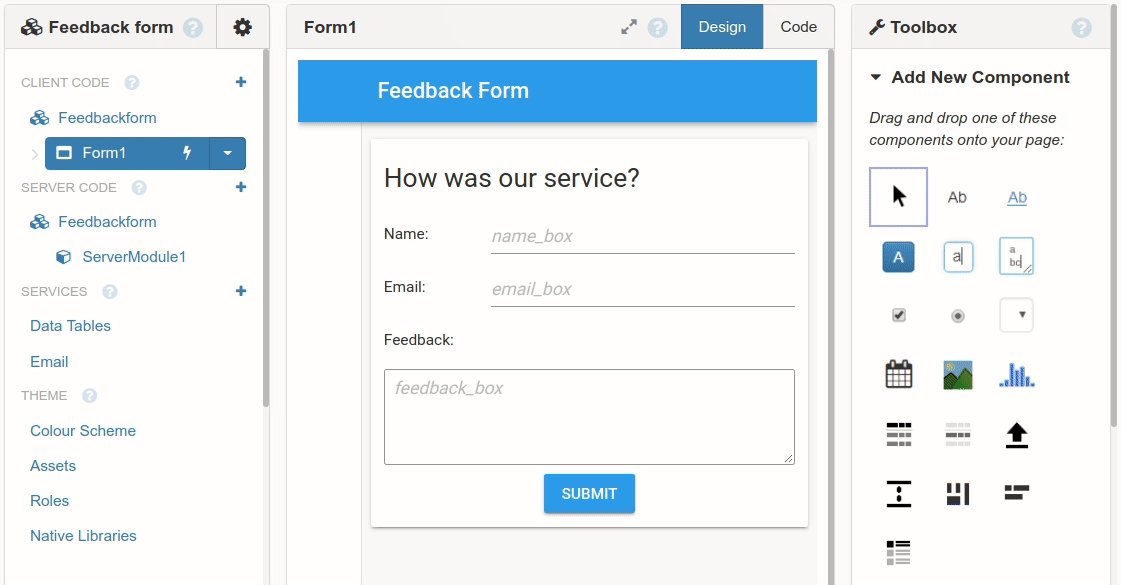
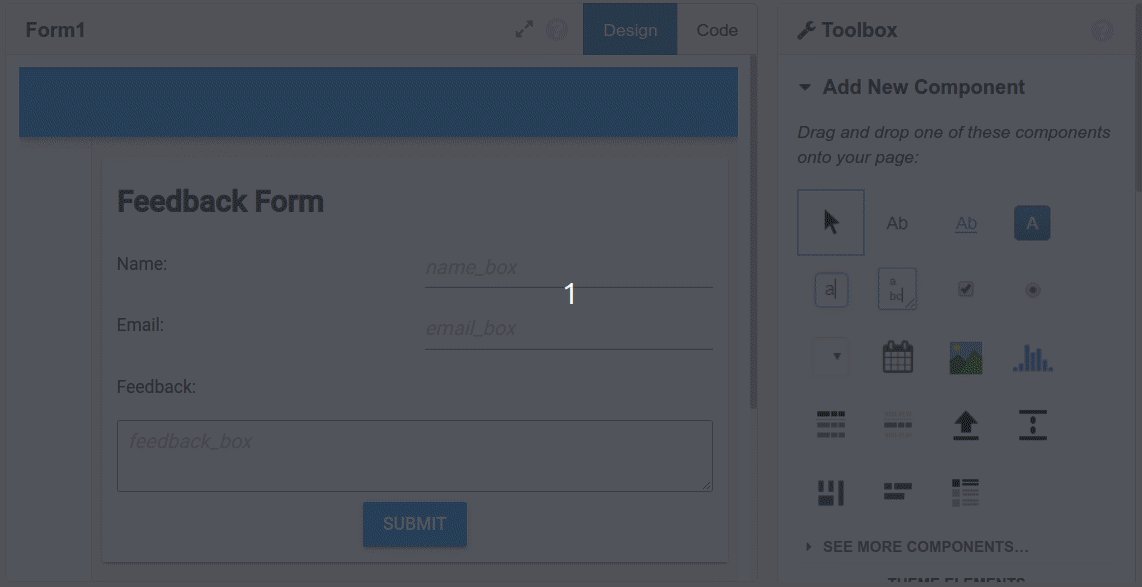
We’re going to start with a simple feedback form, built from this tutorial. The tutorial will take you 10 minutes, but if you’re feeling impatient you can get a complete copy of the app by clicking this button:
Note: This guide includes screenshots of the Classic Editor. Since we created this guide, we've released the new Anvil Editor, which is more powerful and easier to use.
All the code in this guide will work, but the Anvil Editor will look a little different to the screenshots you see here!
But seriously, consider checking out the 10-minute tutorial – it’s pretty simple to get started:

Building web apps with Anvil is really easy. Try the tutorial!
Deploy the app
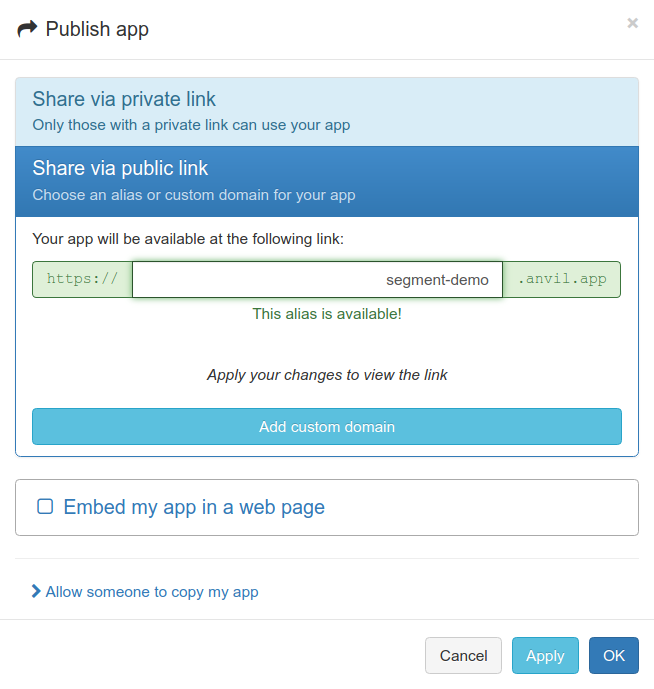
We need to publish our app to give it a URL:

Choose a URL for your app and Anvil deploys it.
OK, we have an app that can receive feedback! Now we want to track when a user starts typing, and when they hit the Submit button. For that, we need a Segment account:
2. Set up our Segment account
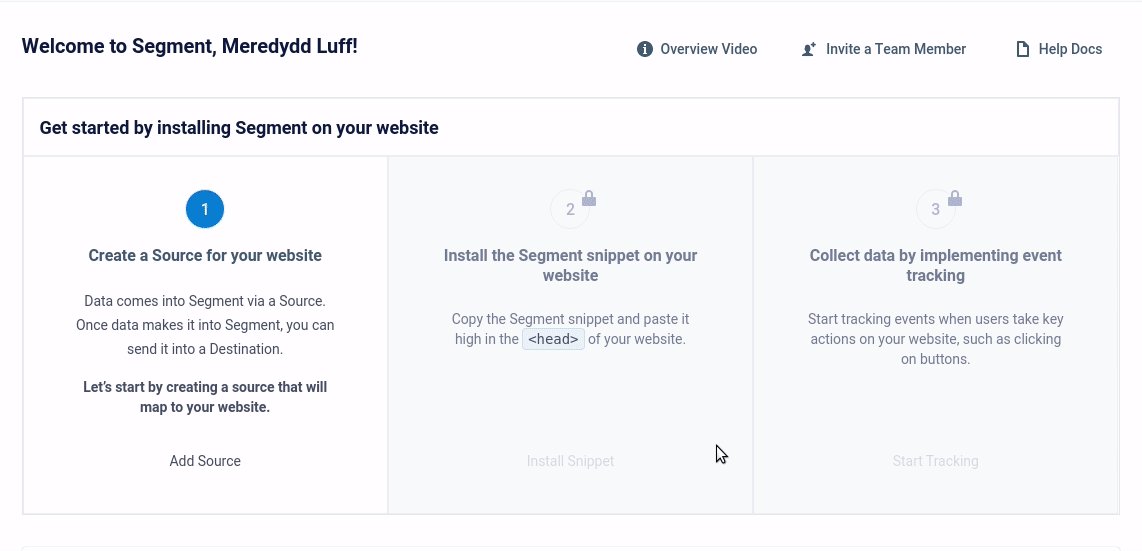
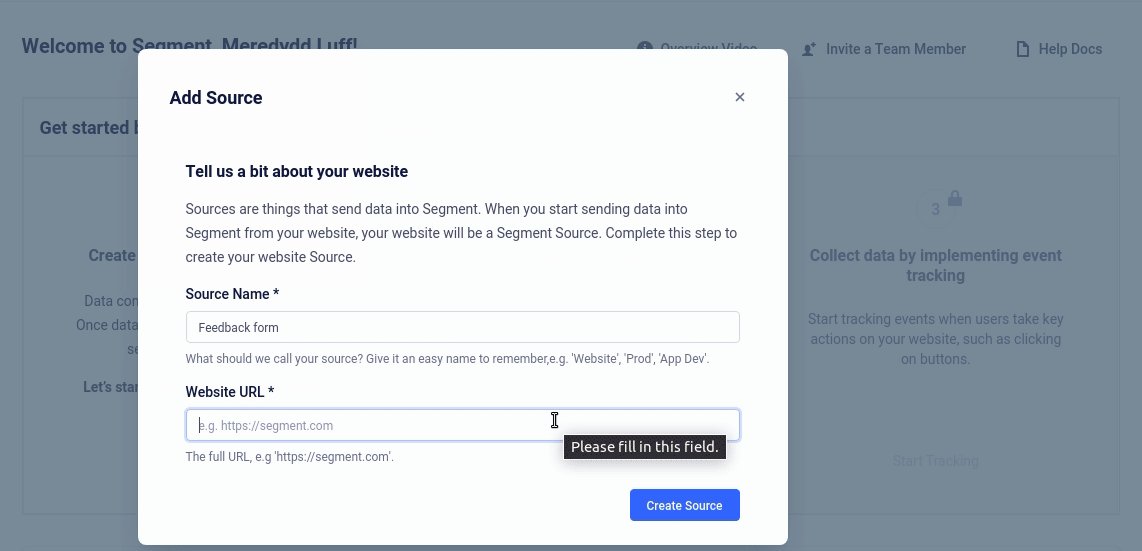
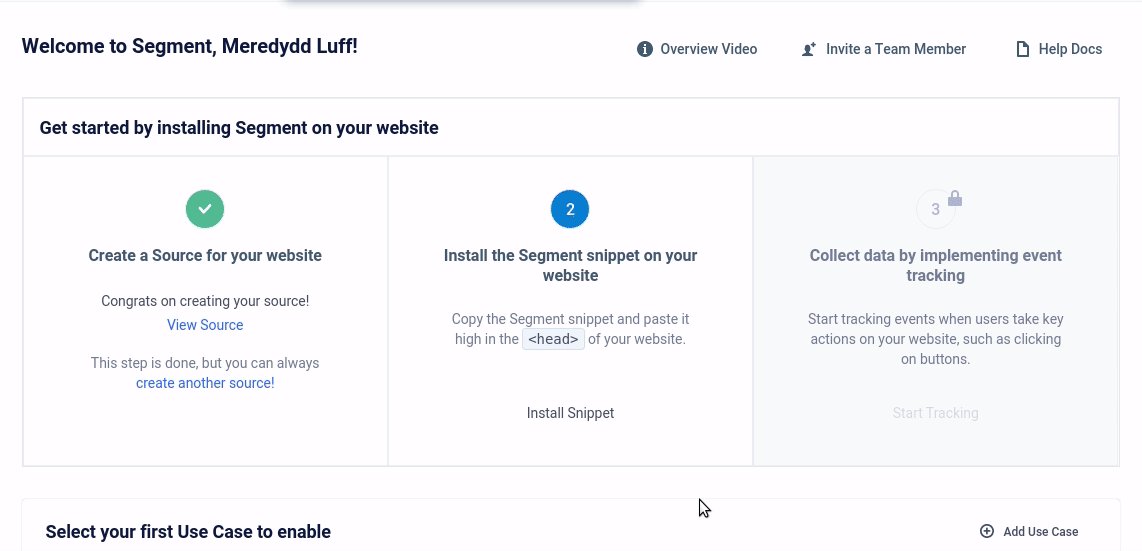
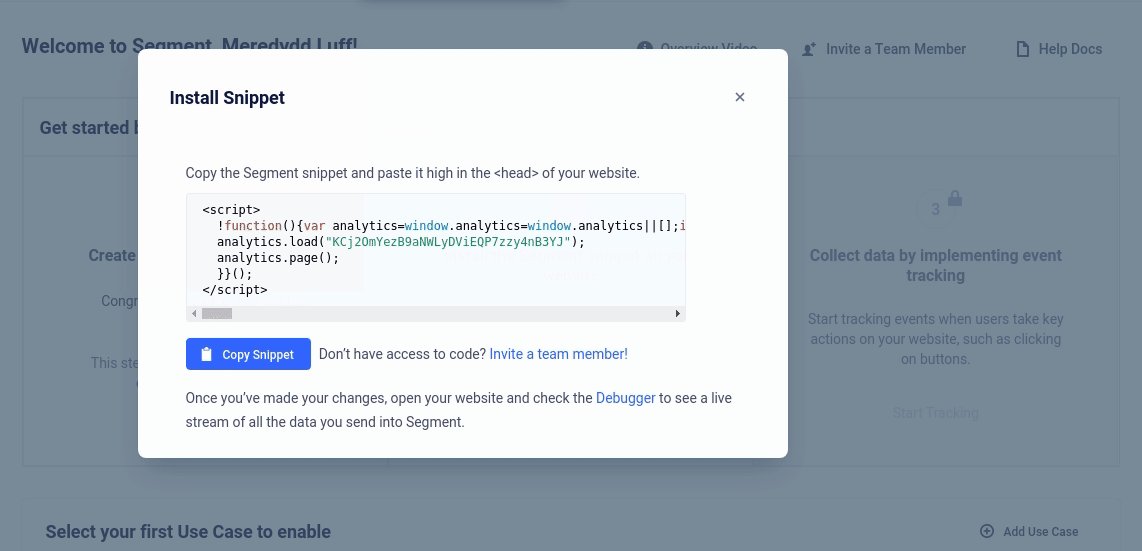
We need Segment to recognise our app as a data source, using the analytics.js SDK. This is pretty easy - when you sign up for a free account at segment.com, you’ll get prompted to “create a source for your website”. Follow the instructions to get a code snippet:

Adding a source to our Segment workspace
We now have a code snippet we can embed in our page. That Javascript is pretty ugly, but don’t worry - we’ll be using it entirely from Python!
3. Generate Segment events from Python code
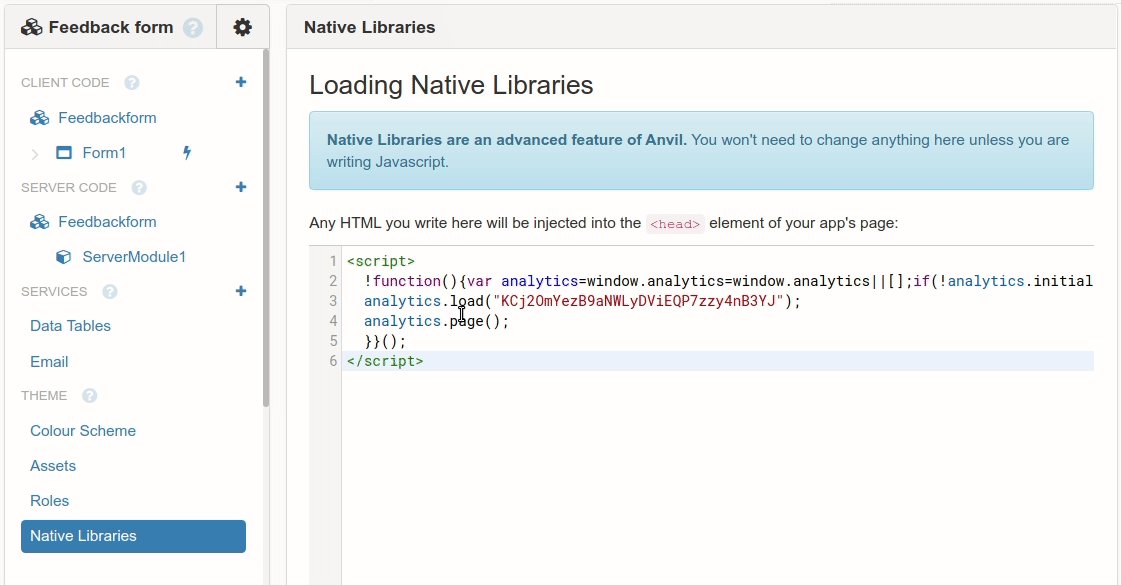
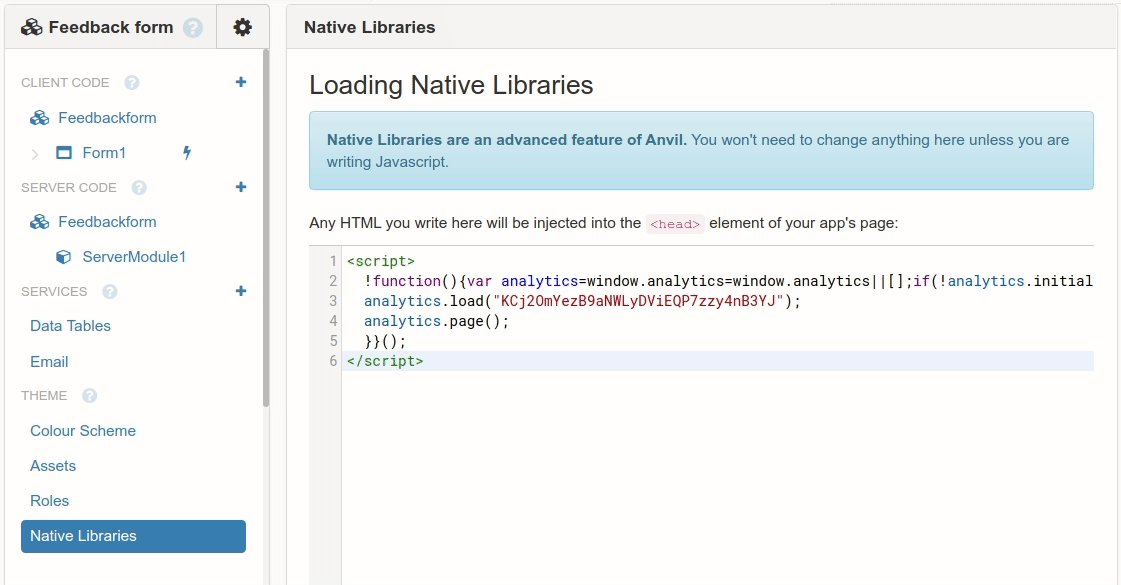
First, paste that snippet into your app’s Native Libraries. This will include the snippet in your app’s HTML:

Don’t worry, that’s the last Javascript we’ll need today.
Now we can import Segment’s analytics SDK and use it from Python! We first need to import the window object:
from anvil.js import windowThen we can use the window to access the analytics Javascript object in our Python module. We can now call all the functions from the Segment docs, but we can do it from Python! (For more information about calling Javascript functions from Python, you can check the Anvil docs.)
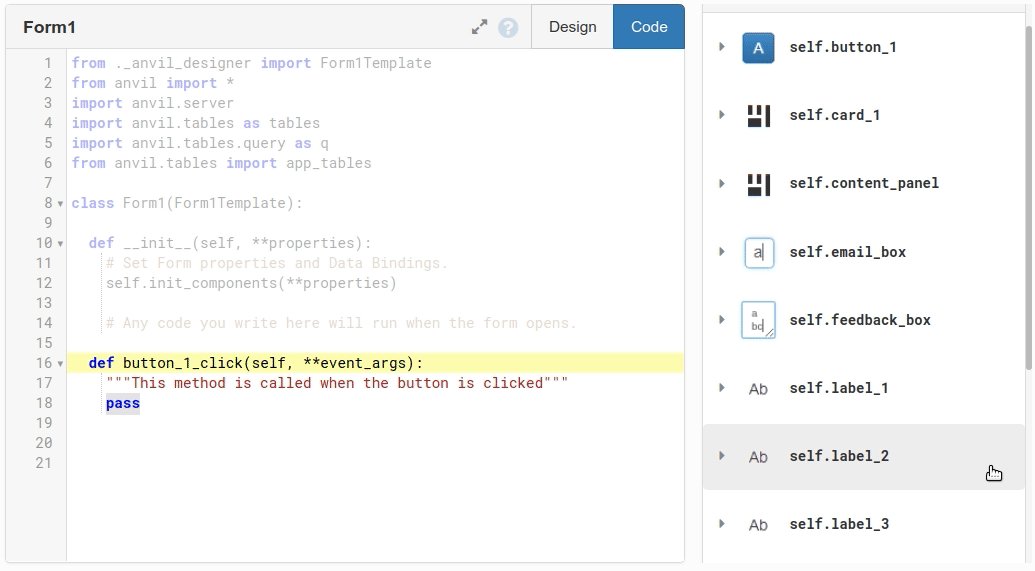
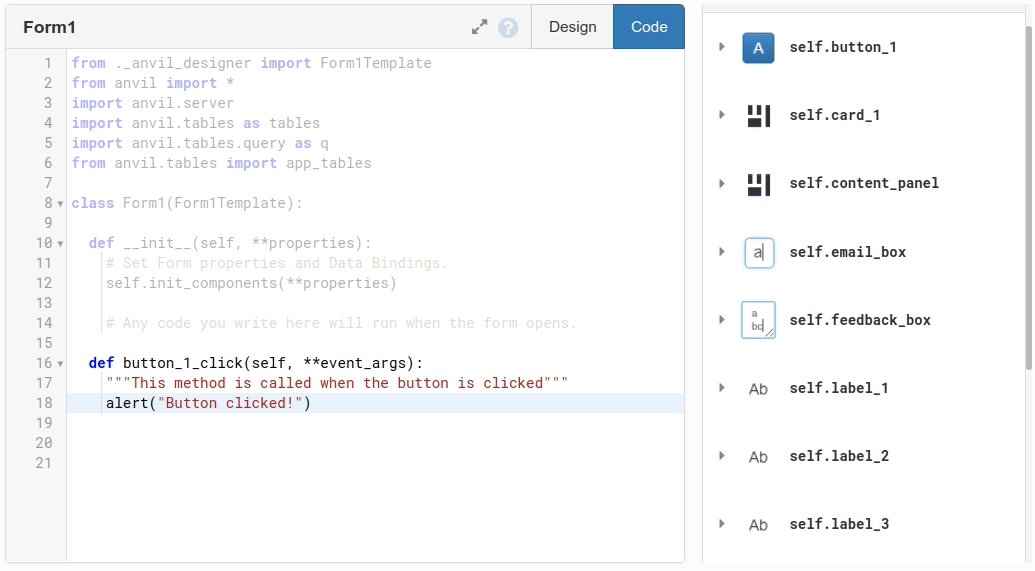
Let’s record an event when when the user clicks the Submit button. Open your form’s code and add this line at the top of the submit_btn_click function:
window.analytics.track("Feedback submitted")That’s it! Now, every time you click that button, your app sends a "Feedback submitted" event to Segment.
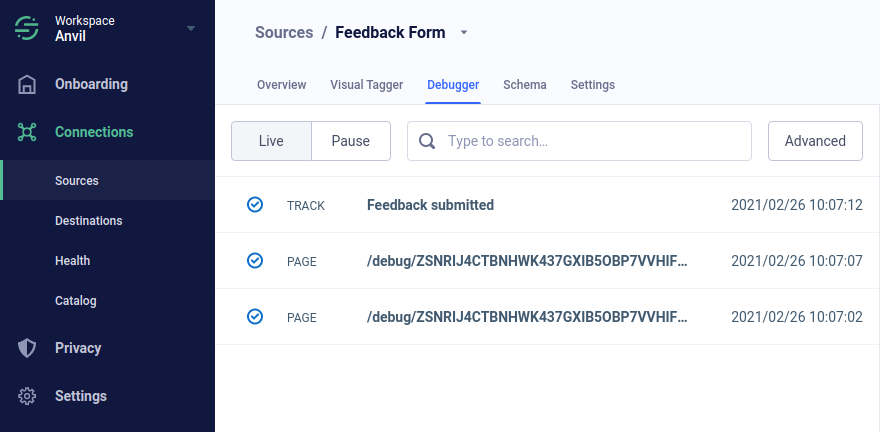
You can verify that it’s working in your Segment dashboard, by opening the Debug panel for the source. Then open your app in another tab, and watch the events flow in:

This display updates live. It’s pretty cool.
Record detailed client-side behaviour
Let’s get a bit more detail about what our users are up to. Let’s say we want to track our funnel. Specifically, we want to know how many people type something into the feedback form but don’t submit it.
When you write an Anvil app, you write code in Python that runs in the browser as your user interacts with your app. This means your Python code can know, for example, about each keypress in a text box. We can use this to send a Segment event when the user first starts typing.
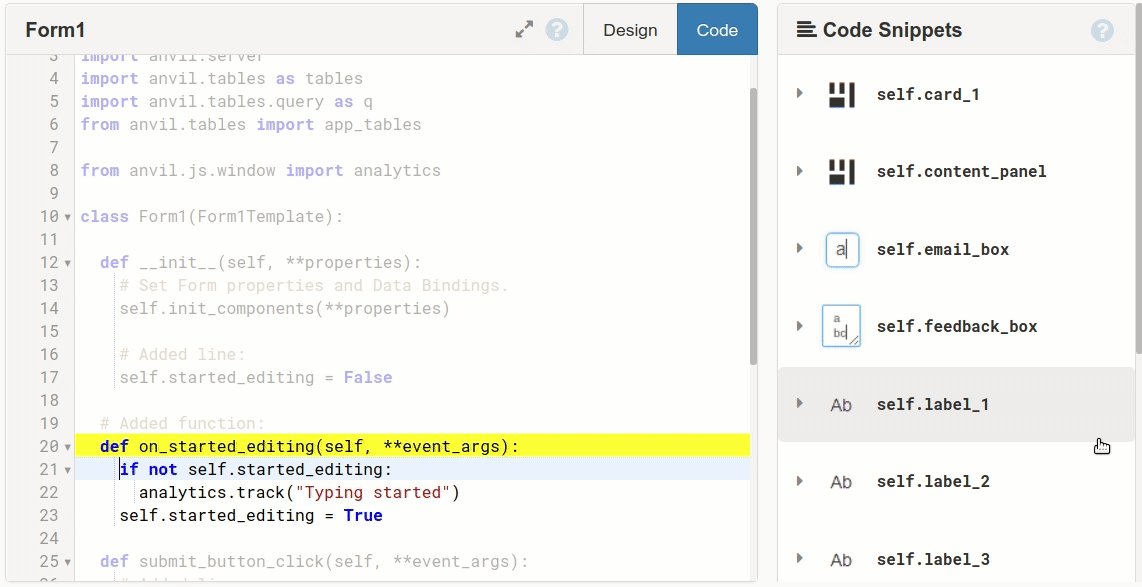
We’ll write a function called on_started_editing(), and trigger it on the change event of any of our text fields. The first time this function is called, we’ll call window.analytics.track() to send the event to Segment.
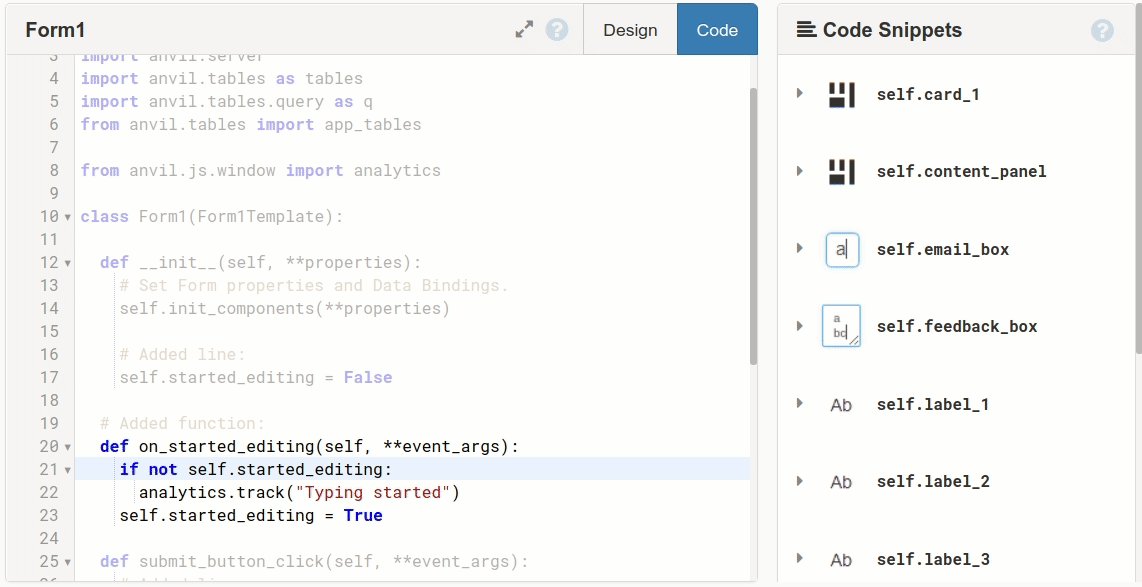
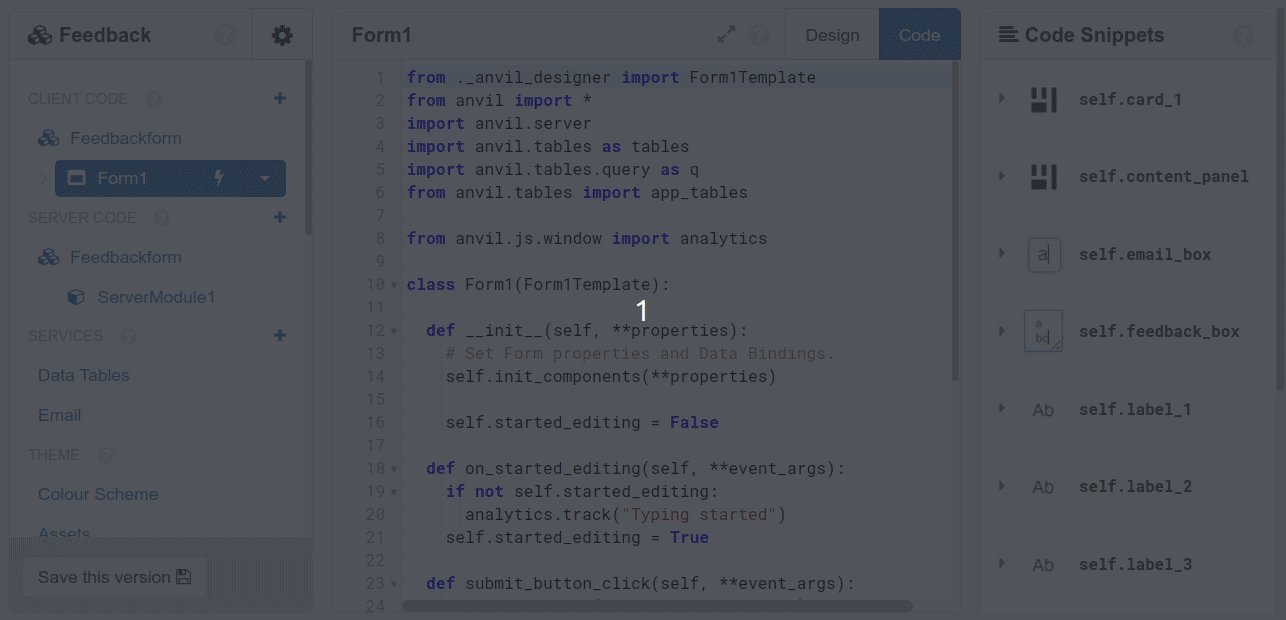
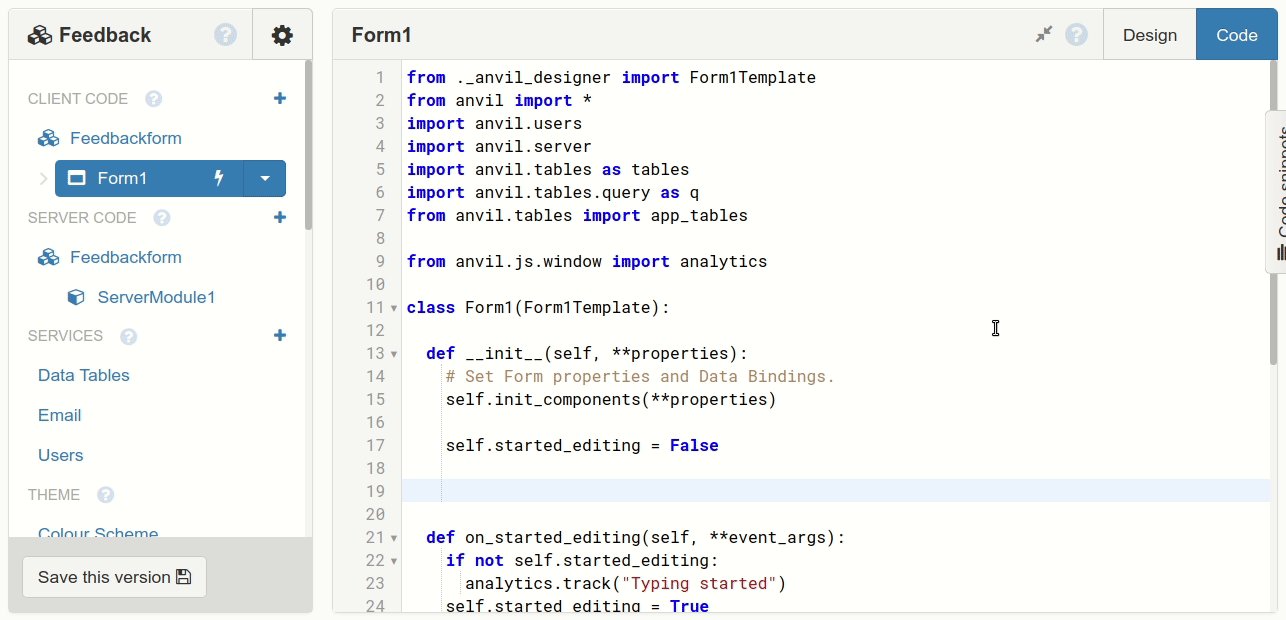
Here’s how our Form1 class looks when we’re done:
class Form1(Form1Template):
def __init__(self, **properties):
# Set Form properties and Data Bindings.
self.init_components(**properties)
# NEW LINE:
self.started_editing = False
# NEW FUNCTION:
def on_started_editing(self, **event_args):
if not self.started_editing:
window.analytics.track("Typing started")
self.started_editing = True
def submit_button_click(self, **event_args):
# NEW line:
window.analytics.track("Feedback submitted")
name = self.name_box.text
email = self.email_box.text
feedback = self.feedback_box.text
anvil.server.call('add_feedback', name, email, feedback)
Notification("Feedback submitted!").show()
self.clear_inputs()
def clear_inputs(self):
self.name_box.text = ""
self.email_box.text = ""
self.feedback_box.text = ""Wiring up the event
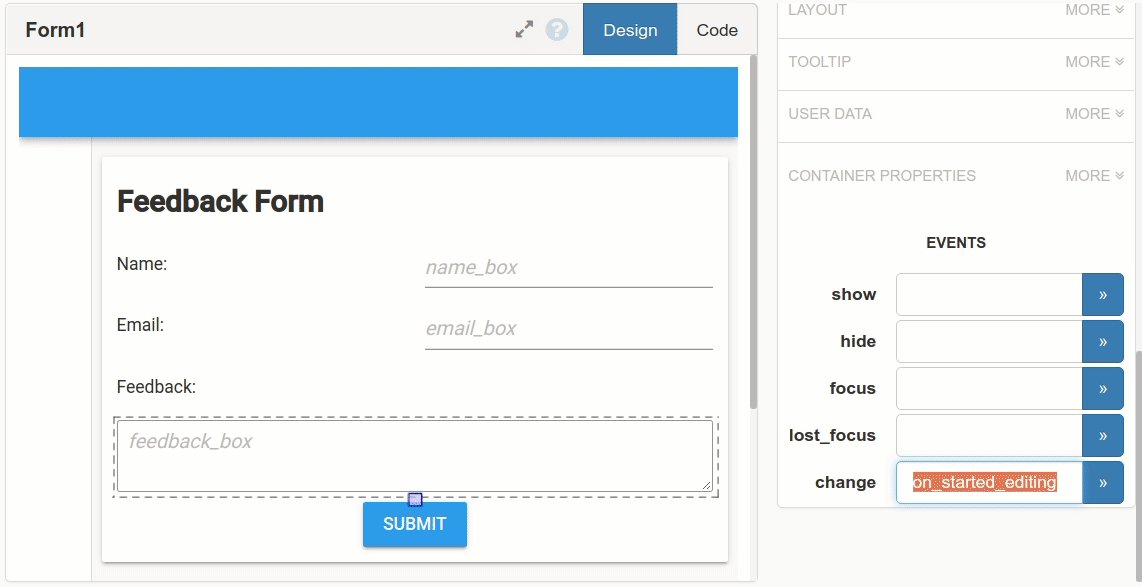
Finally, it’s time to wire up the event, so that Anvil calls on_started_editing() every time someone edits their name, email address, or feedback text. We do this by selecting each component, opening the Properties panel, scrolling down to Events, and entering on_started_editing in the change box:

Now run your app, and watch the Segment debugger as you start to type!
4. Identify users to Segment when they log in
If a user logs into our app, we want to associate tracked events with individual users. Let’s add Anvil’s built-in user authentication to our app, then integrate it with Segment’s user identification.
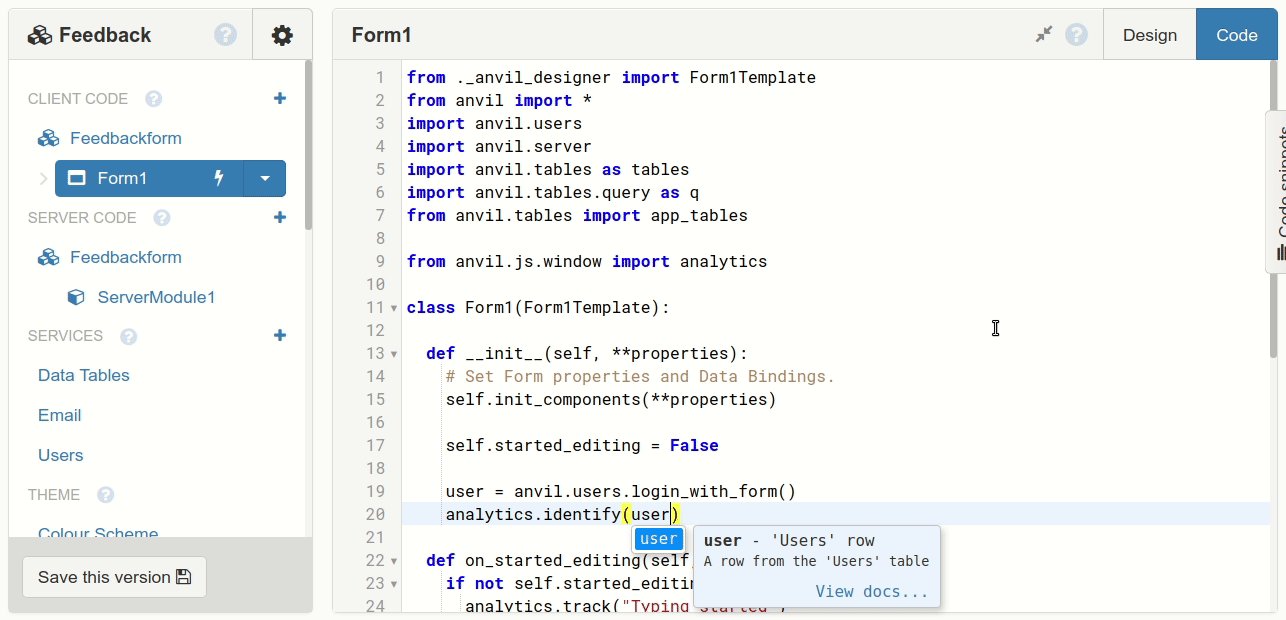
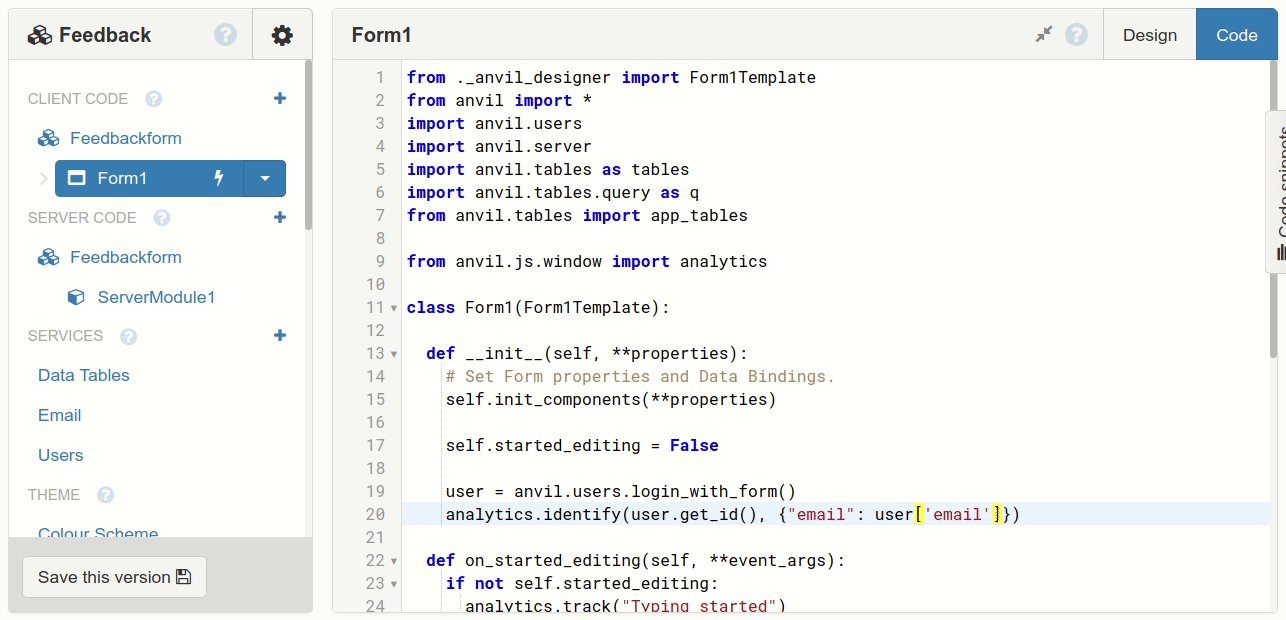
First, we’ll add the Users Service to our app, and call anvil.users.login_with_form() in the form constructor. That function returns a row from the Users table. We can then pass the ID of the row, and the email column, to window.analytics.identify():
user = anvil.users.login_with_form()
window.analytics.identify(user.get_id(), {"email": user['email']})Here’s the whole process. This is all it takes to add user authentication to our app, and integrate it with Segment:

Again, once you’ve done this, you can run the app and watch the information arrive in Segment’s debugger! (You probably want to add a user account to your app first!)
That’s it!
We’ve just created a web app with nothing but Python; added Segment tracking to it, and even integrated Anvil’s user authentication with Segment’s user identities. Pretty cool, huh?
More about Anvil
If you’re new here, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Learn More
Get Started with Anvil

Nothing but Python required!
Deploy data science to the web with Deepnote

Generate PDF Invoices with Python

Python vs the Pandemic

2020 has been a difficult year for people all around the world.
We’ve seen an incredible response from the Anvil community, with a number of our users building tools and applications to help deal with the effects of the COVID-19 pandemic. We’ll take a look at some of the tools being built with Anvil to help people impacted by the virus.
Rapid Prototyping: Building Calendly in 3 Hours

 By
By