Build your first internet-connected device
This guide will show you how to take your brand new Pico W, connect it securely to the internet, and control it from from a web interface – all in Python.
We’re going to:
-
Set up your Pico W to use Anvil, by installing the Anvil firmware
-
Build your web app with the Anvil drag-and-drop editor
You can also watch this tutorial as a video:
Setting up your Pico W
To get your Pico W ready to use, you’ll need to install the Anvil firmware. You’ll only need to do this once.
First, download the UF2 firmware file from here.
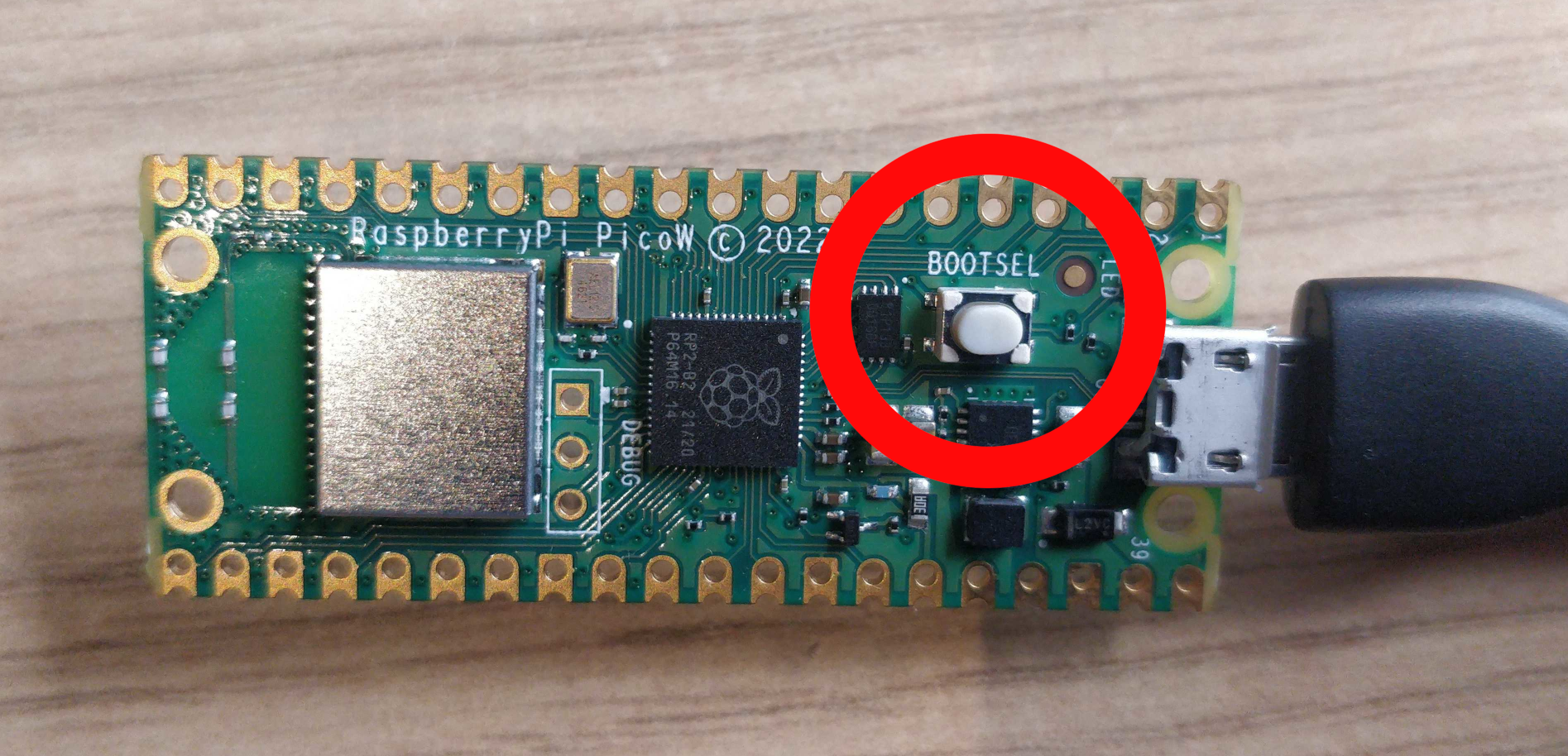
To install it onto your Pico W, you’ll need to connect it to your computer via USB in firmware installation mode, which allows you to install new firmware from files on your computer. To connect your Pico W in firmware installation mode, you’ll need to hold down the BOOTSEL button as you plug it into your computer.

This is where the BOOTSEL button on your Pico W is.
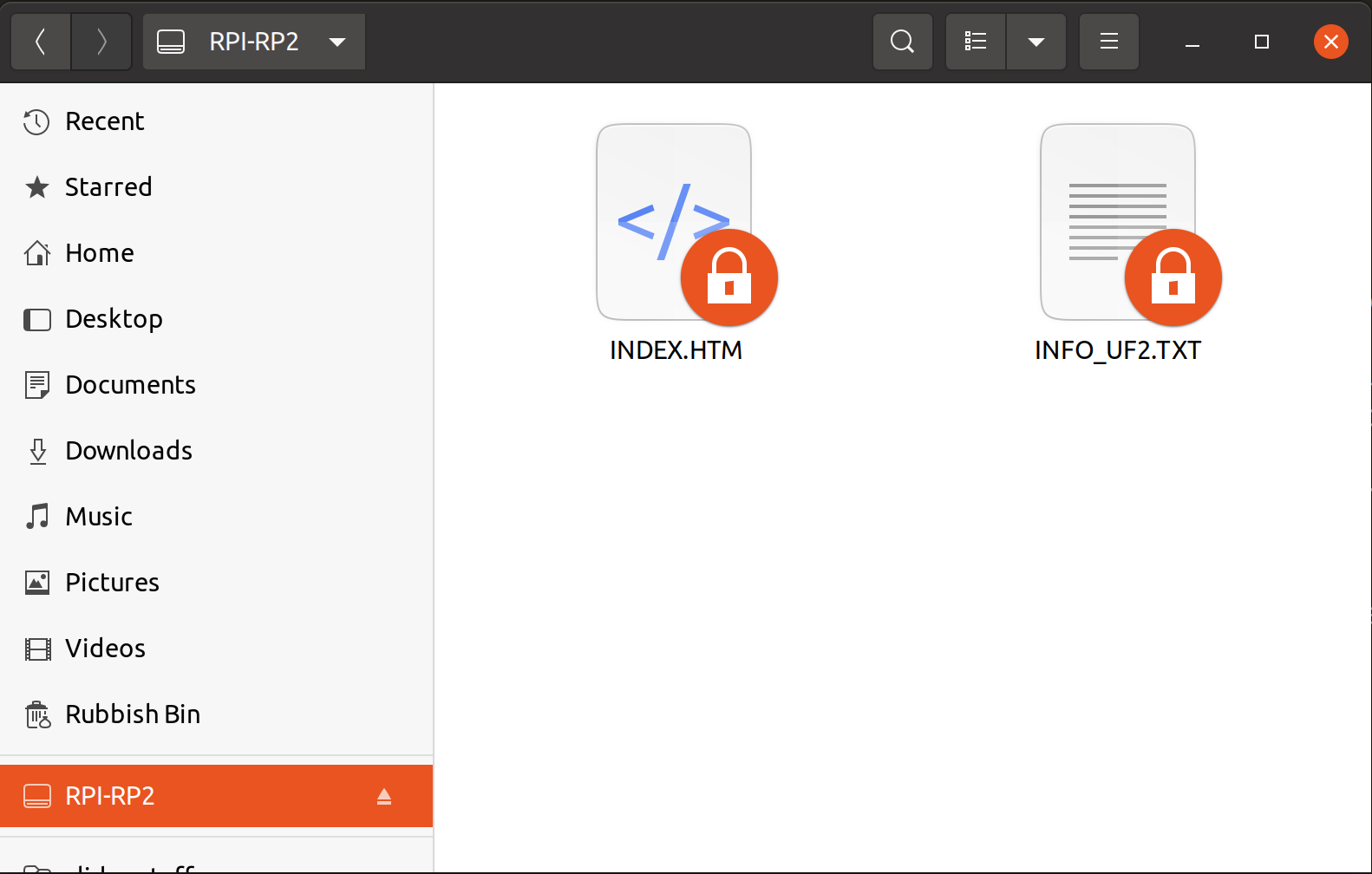
Once you’ve connected your Pico to your computer with the BOOTSEL button held down, it will appear as a drive on your computer:

This is how your Pico W will appear when it’s in firmware installation mode.
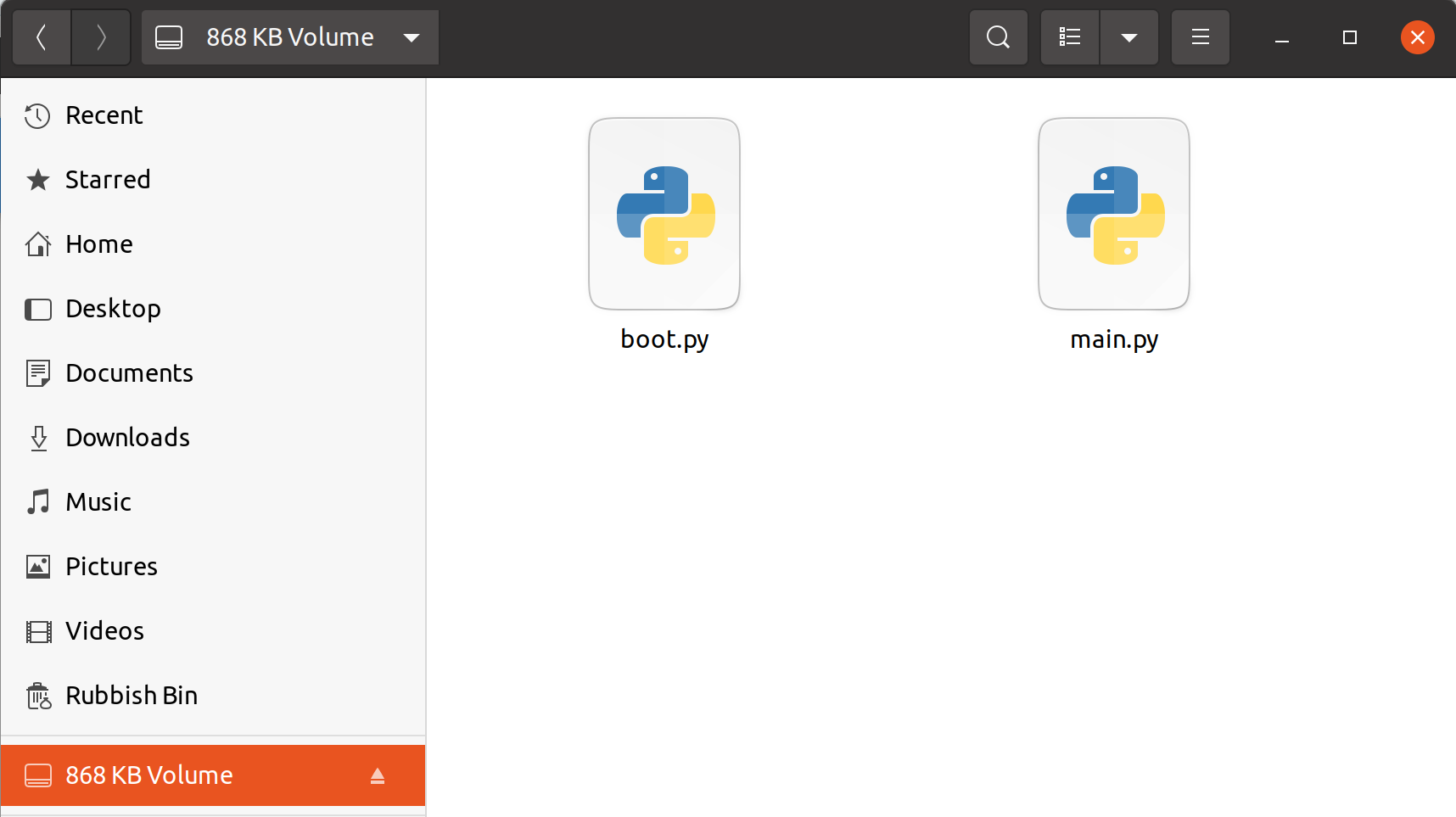
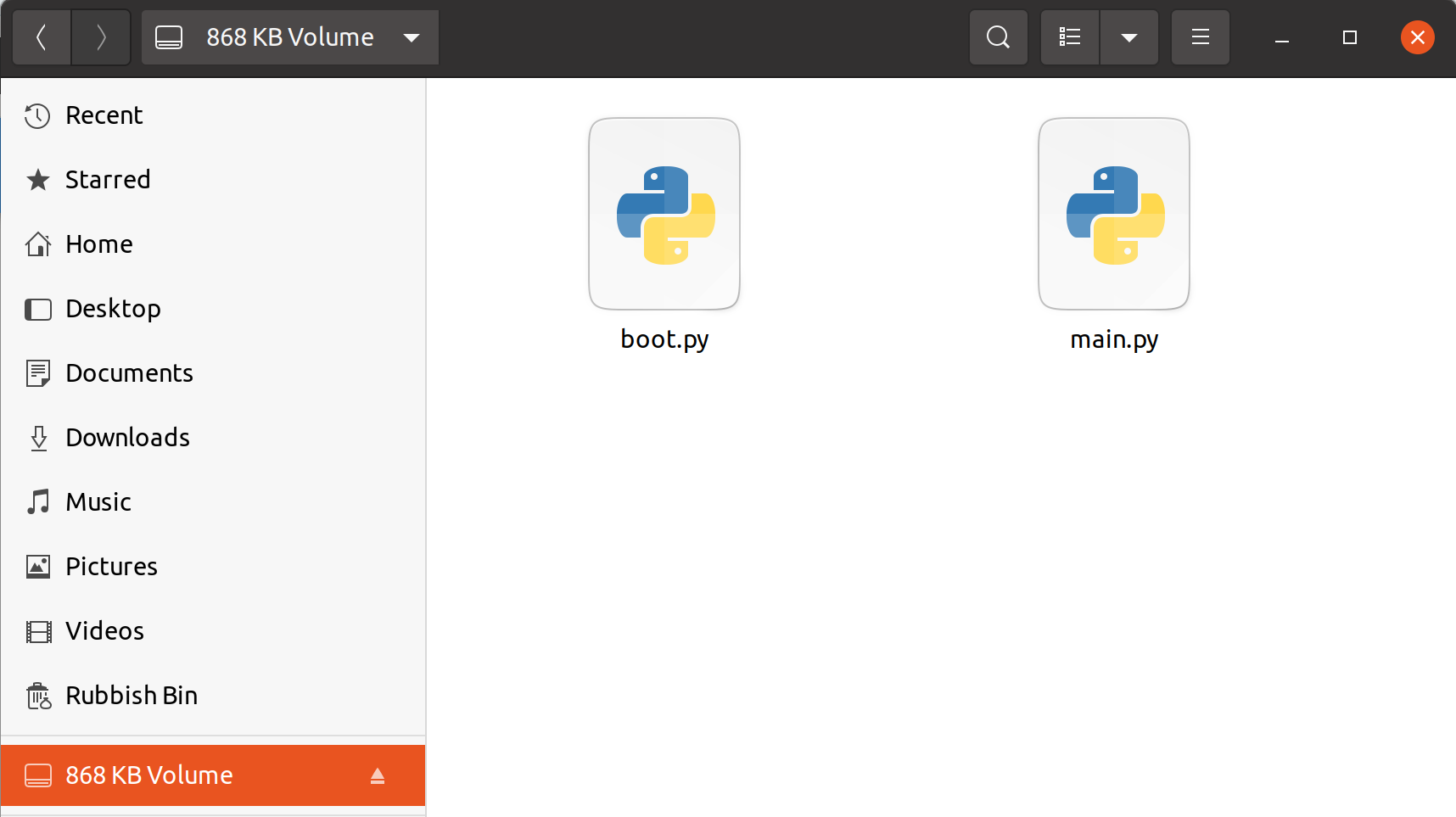
To install the Anvil firmware, copy the UF2 file you downloaded across to your Pico W. Once it’s finished copying and processing, your Pico will automatically reboot and reappear again as a drive on your computer (perhaps with a different volume name). If you check what files are now inside, you’ll see a boot.py and a main.py.

This is how your Pico W will appear after you’ve installed the Anvil firmware.
That’s it! You’ve now installed (or “flashed”) the Anvil firmware onto your Pico W, and you’re ready to start building.
Building your Anvil app
Next, you’re going to build the web interface that’s going to drive your Pico W. When you’re done, you’ll be able to click a button in this app and see lights flash on your Pico W!
If you’ve tangled with web development before, this might sound daunting – but don’t worry. You’re going to do it all in Python, with a drag-and-drop UI designer and an online editor at anvil.works.
For now, all you need to do is create a new Anvil app and get an Uplink key to link it to your Pico.
Creating an Anvil app
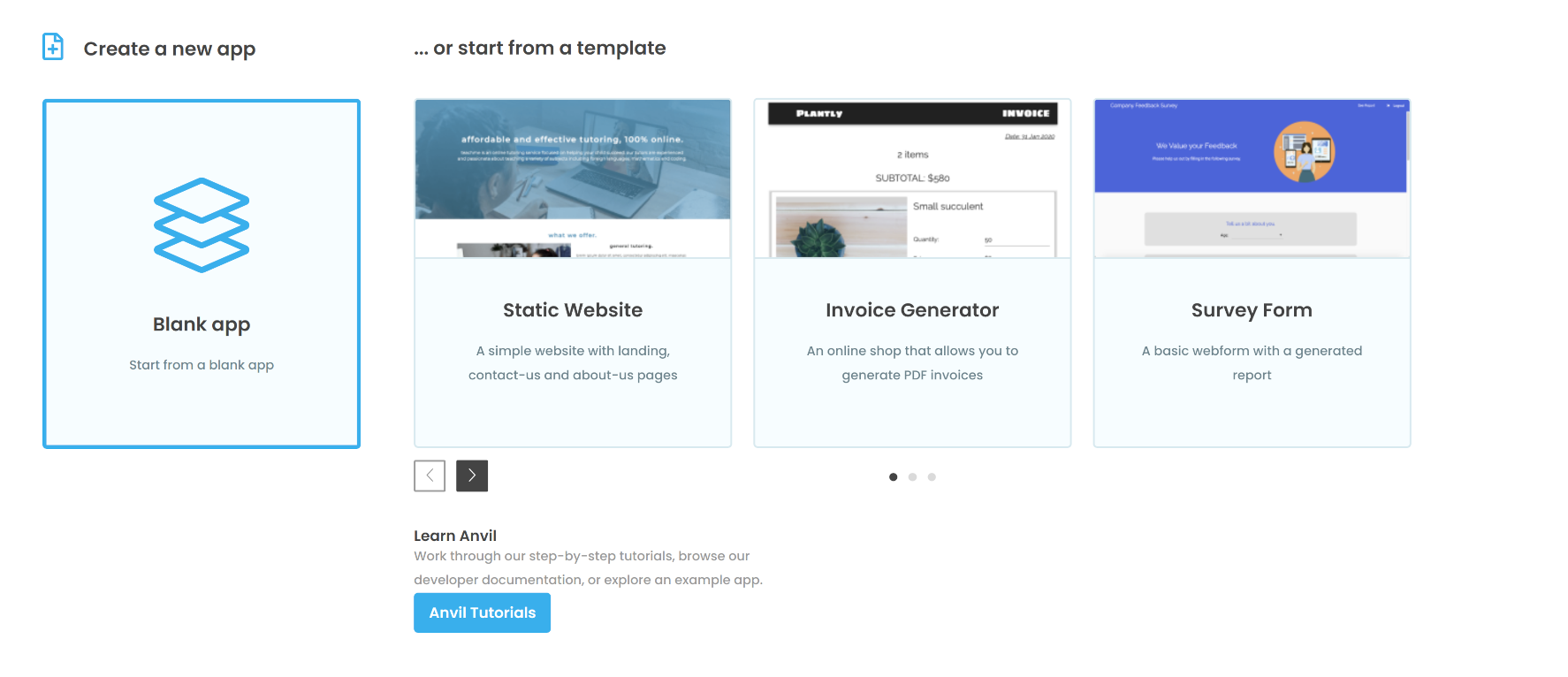
Head to the Anvil Editor to create a new app (you’ll need an Anvil account for this - it’s free!). On the landing page of the Editor, click ‘Create a new app’.

Choose ‘Blank app’ from this screen.
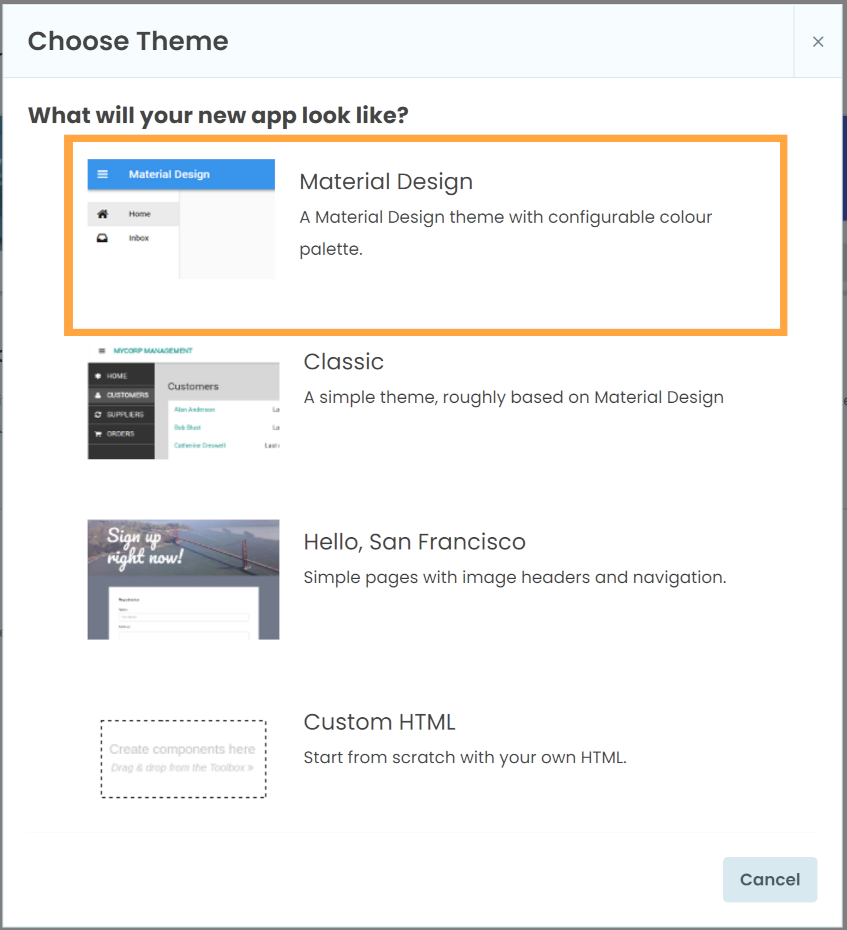
From the dialog that appears, choose ‘Material Design’.

Choose ‘Material Design’ from this dialog box.
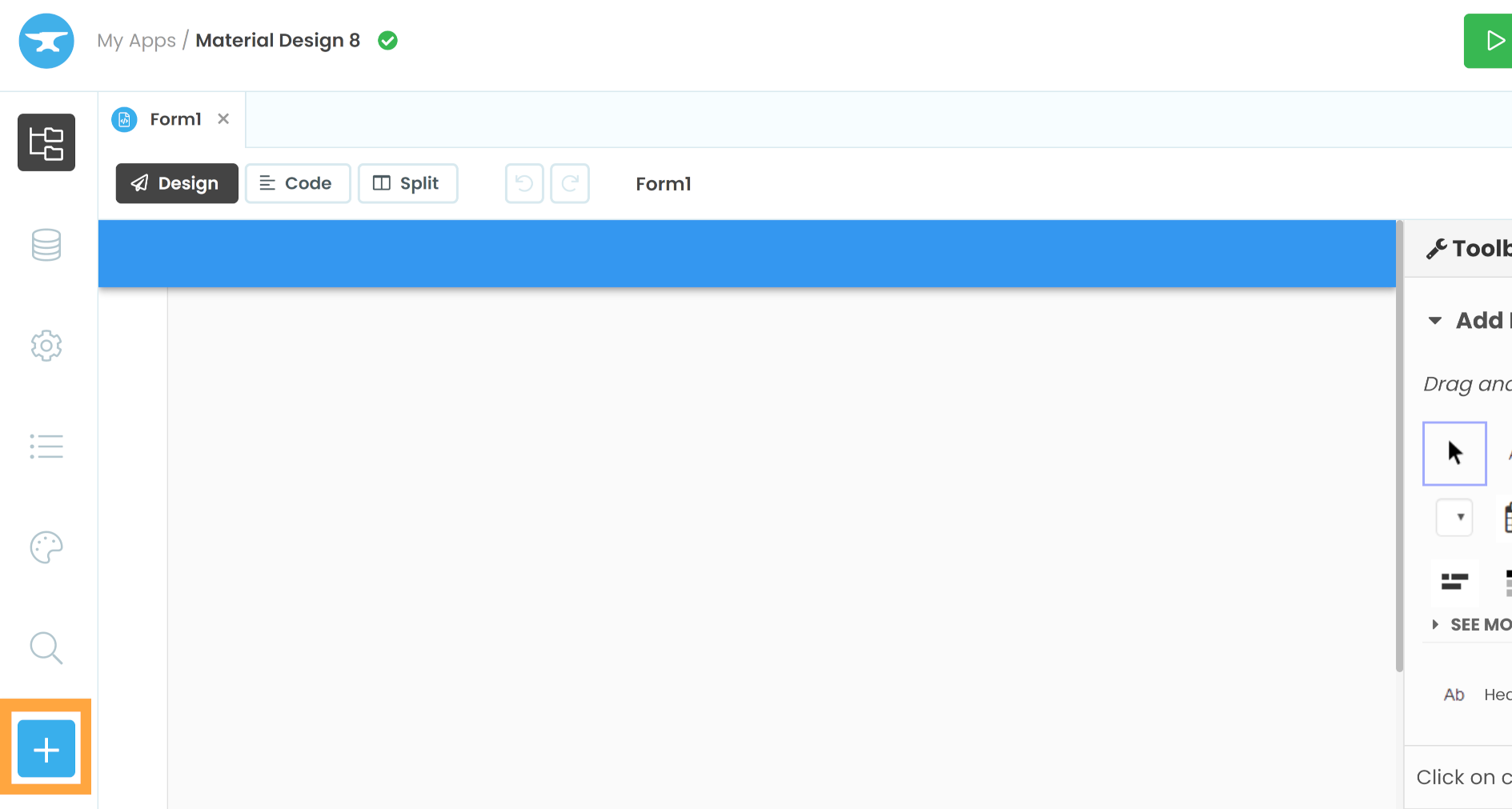
What you’ll now see before you is a new, blank Anvil app. For now, all we need to do is add the Uplink, which is how your app will communicate with your Pico. To do this, click the ‘+’ icon in the lower left.

Click on the ‘+’ button to add Services to your app.
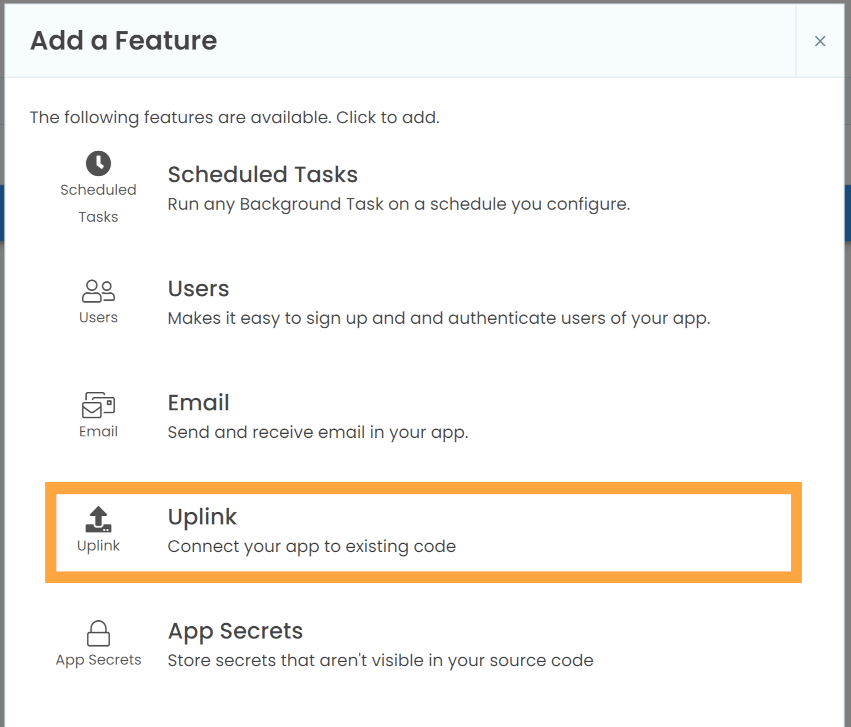
Choose the Uplink from the list:

Click on ‘Uplink’ to add the Uplink service to your new app.
From the dialog box that appears, click ‘Enable server Uplink’.

Click ‘Enable server Uplink’.
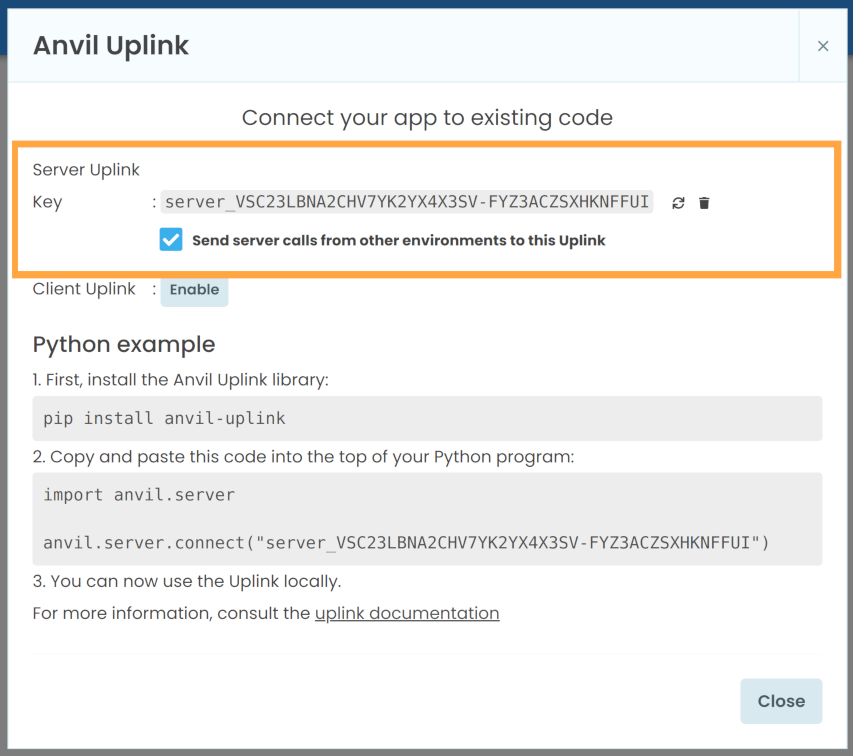
That will generate an authentication key that you can copy:

This shows your Uplink key, which any device connecting to your app will need.
Copy the Uplink key from that dialog box - you’ll need it in a minute. (You can always bring this dialog back by clicking the ‘Uplink’ button in the top right of the Editor.)
OK – you now have a web app. It’s time to connect your Pico to it!
Connecting your Pico W to your web app
Connect your Pico W to your computer via USB (don’t hold down the BOOTSEL button this time!). As you’ve seen before, it will appear as a new drive, containing two .py files: boot.py and main.py.

This is how your Pico W will look as a drive on your computer once the Anvil firmware has been installed.
It’s now time to edit those files to configure your app.
Adding your WiFi network details into boot.py
To let your Pico connect to the internet when it boots up, you’ll need to give it your network details. Open up boot.py, and at the very top you’ll find a section where you can add these details:
#############################################
# Provide your Wifi connection details here #
#############################################
WIFI_SSID = "<put your network name here>"
WIFI_PASSWORD = "<put your wifi password here>"
#############################################Save and close that file. Now, when your Pico W boots, it’ll automatically connect to the network you provided.
Adding your Uplink key into main.py
In order for your Pico W to know about the Anvil app you just created, you’ll need to give it your Uplink key. Open up main.py: right underneath the import statements you’ll see the section where you can add your key:
# Replace this string with your Uplink key!
UPLINK_KEY = "<put your Uplink key here>"Edit the code to use your app’s real Uplink key. Now, when your Pico has booted and connected to the internet, it will be able to listen for input from your Anvil app.
Understanding the main.py file
Your Uplink key isn’t the only thing in main.py. This is also where you can define functions that your Pico can run. To start with, there’s a pico_fn function, and all it does is toggle the LED on your Pico back and forth for a little bit.
@anvil.pico.callable_async
async def pico_fn(n):
# Output will go to the Pico W serial port
print(f"Called local function with argument: {n}")
# Blink the LED and then double the argument and return it.
for i in range(10):
led.toggle()
await a.sleep_ms(50)
return n * 2The anvil.pico.callable_async decorator lets your Anvil app know that this function is available to call from the web.
Now, you’re all set! Save your code, and reboot your Pico W. You’ll see the LED flash slowly until the WiFi connects, then quickly while the connection to Anvil is established.
You might want to connect to the USB serial device to see the Pico’s output - see section 3.3 of the Pico W documentation for more information.
boot.py), and the prompt should appear.Updating your app to call your Pico W
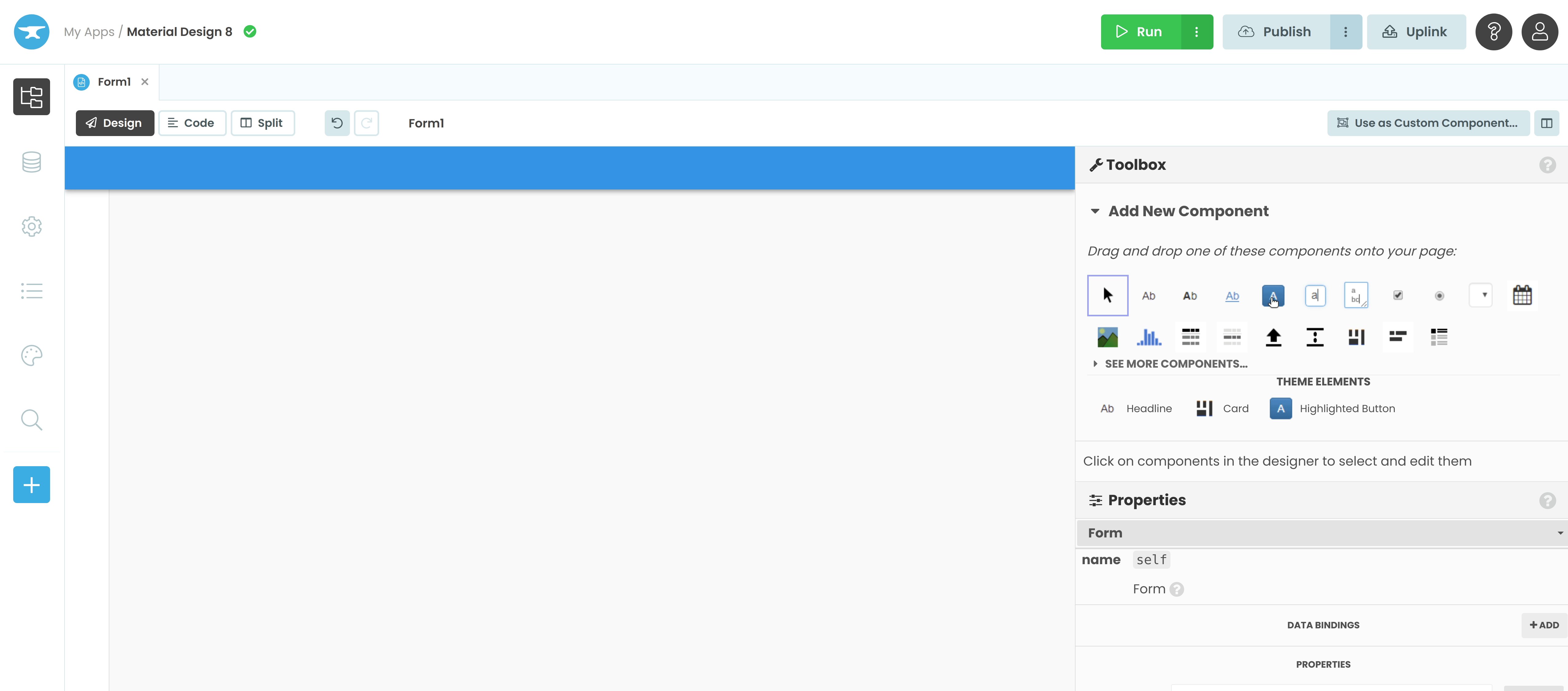
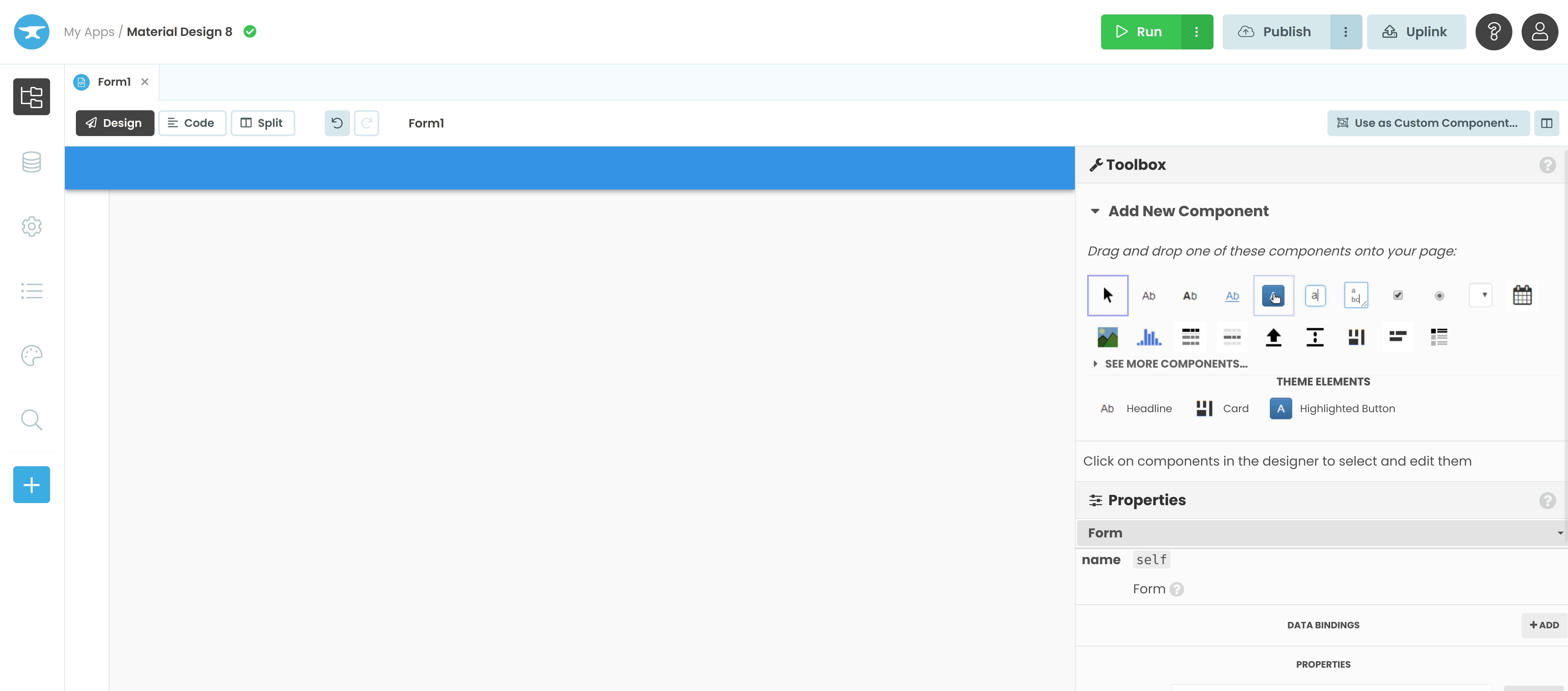
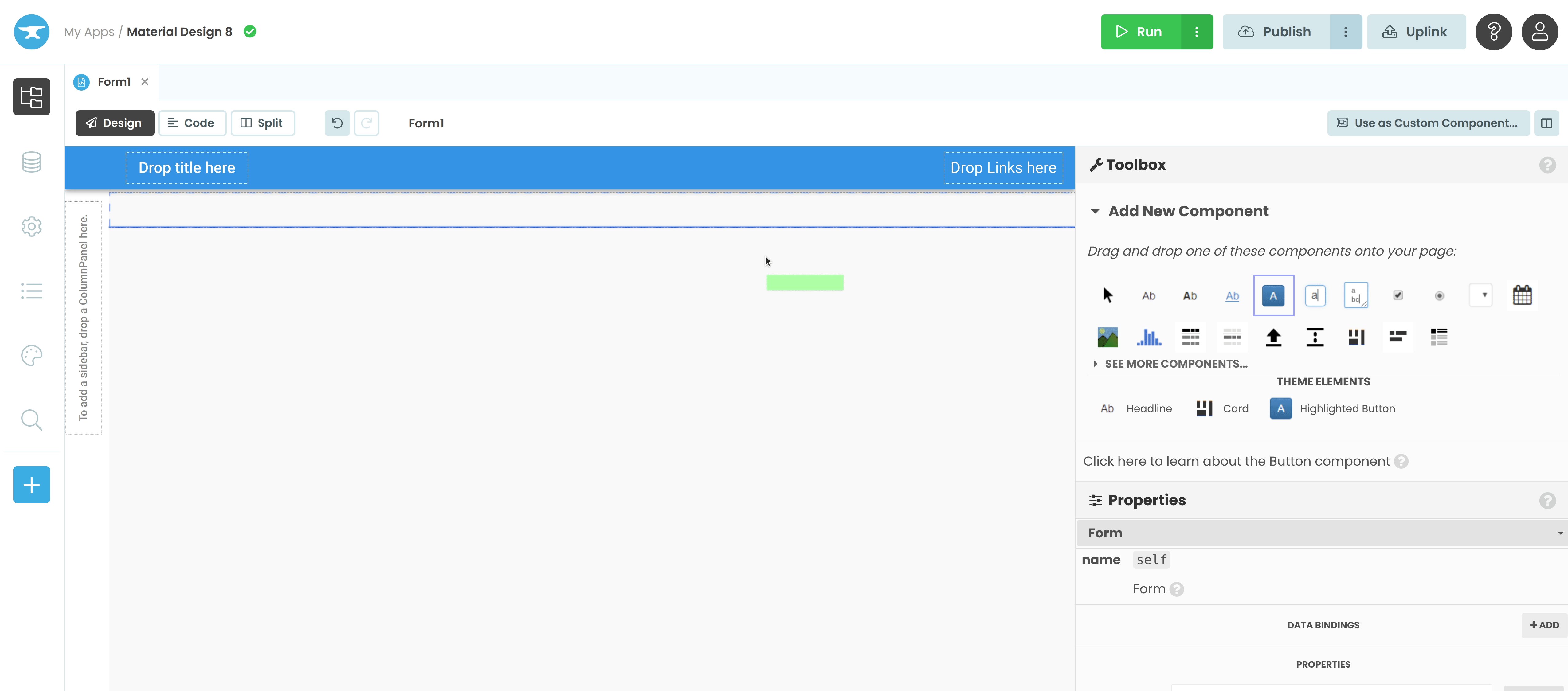
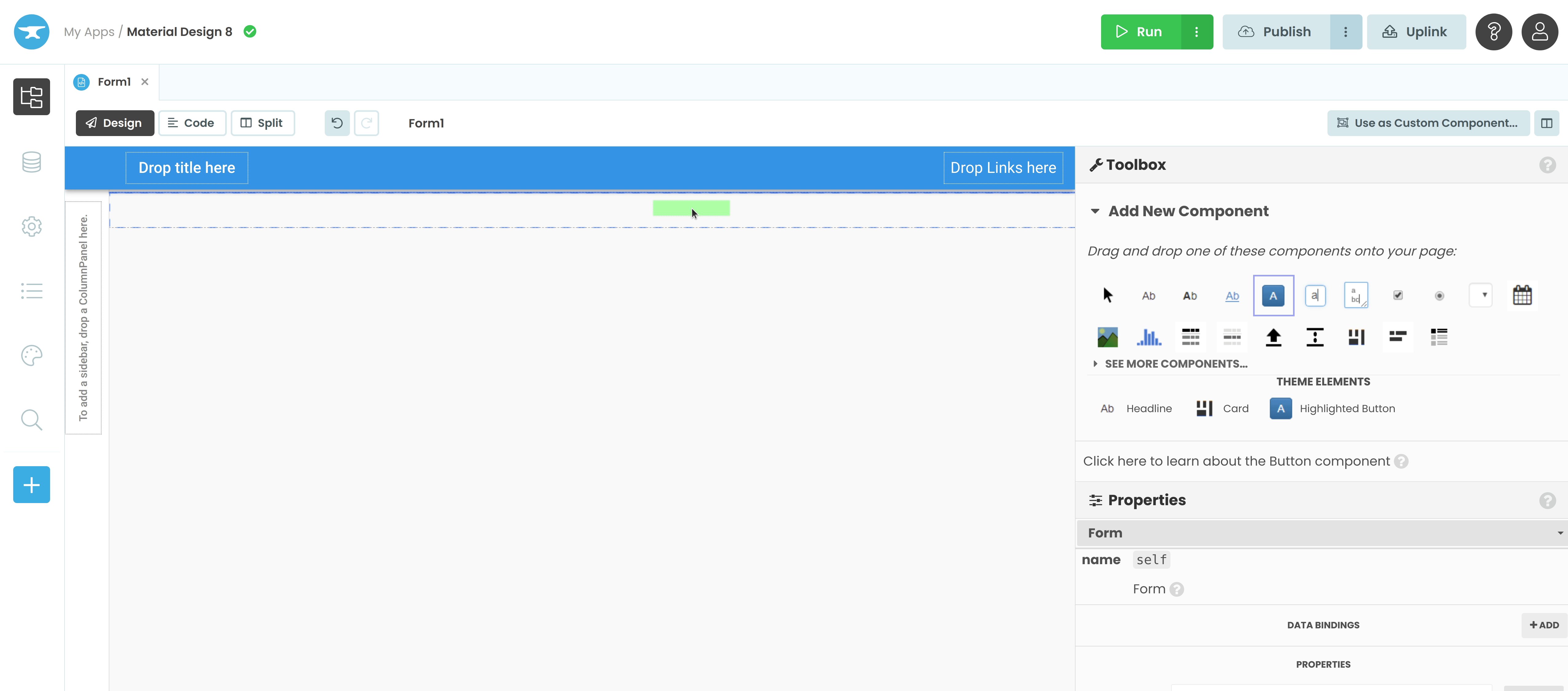
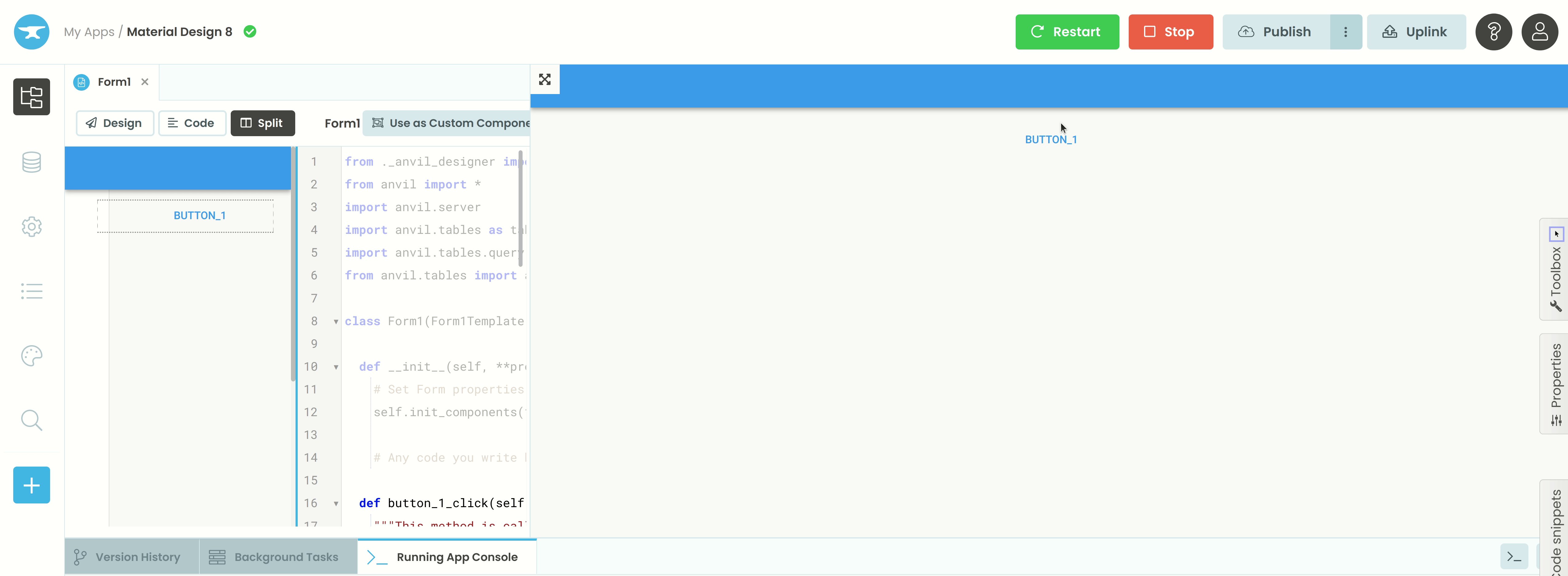
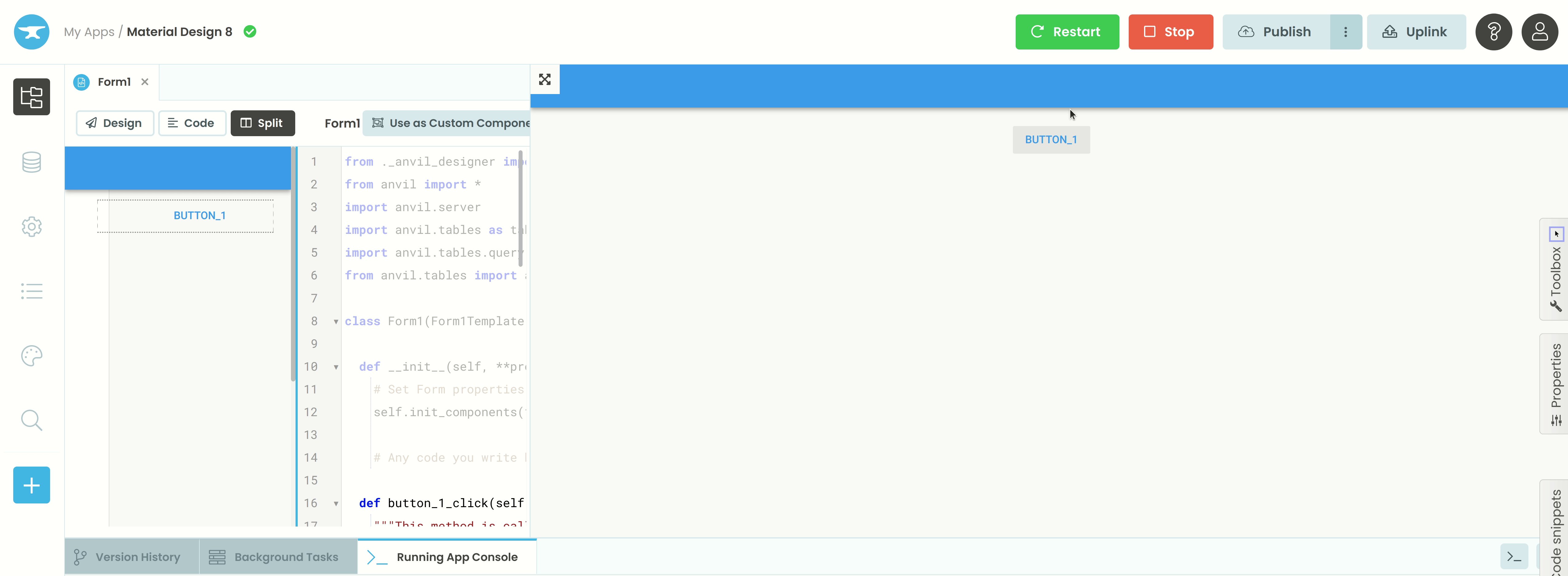
Open up your Anvil app in the Anvil Editor. From the component toolbox on the right, drag and drop a Button component onto your page. For now, you don’t need to worry about changing any of its properties.

Dragging a button from the component toolbox onto the page of your web app.
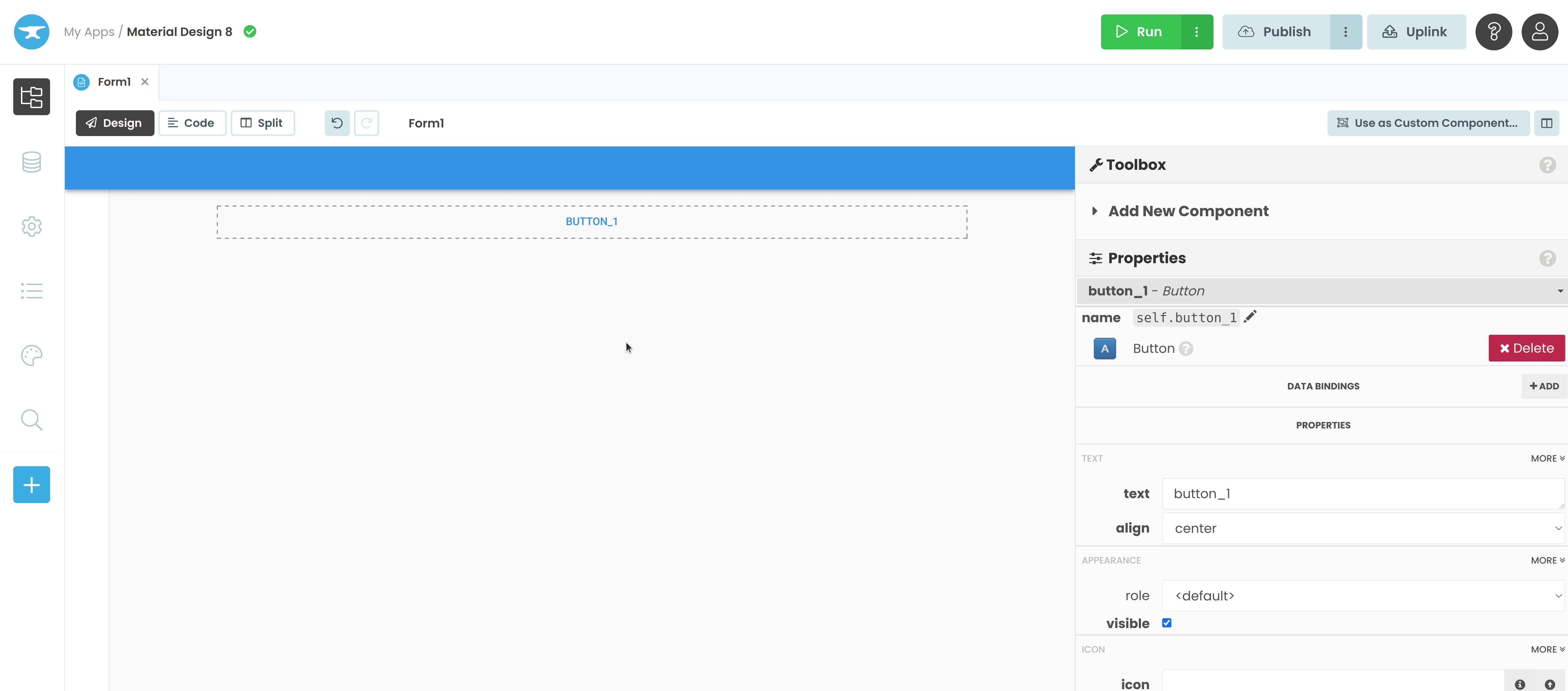
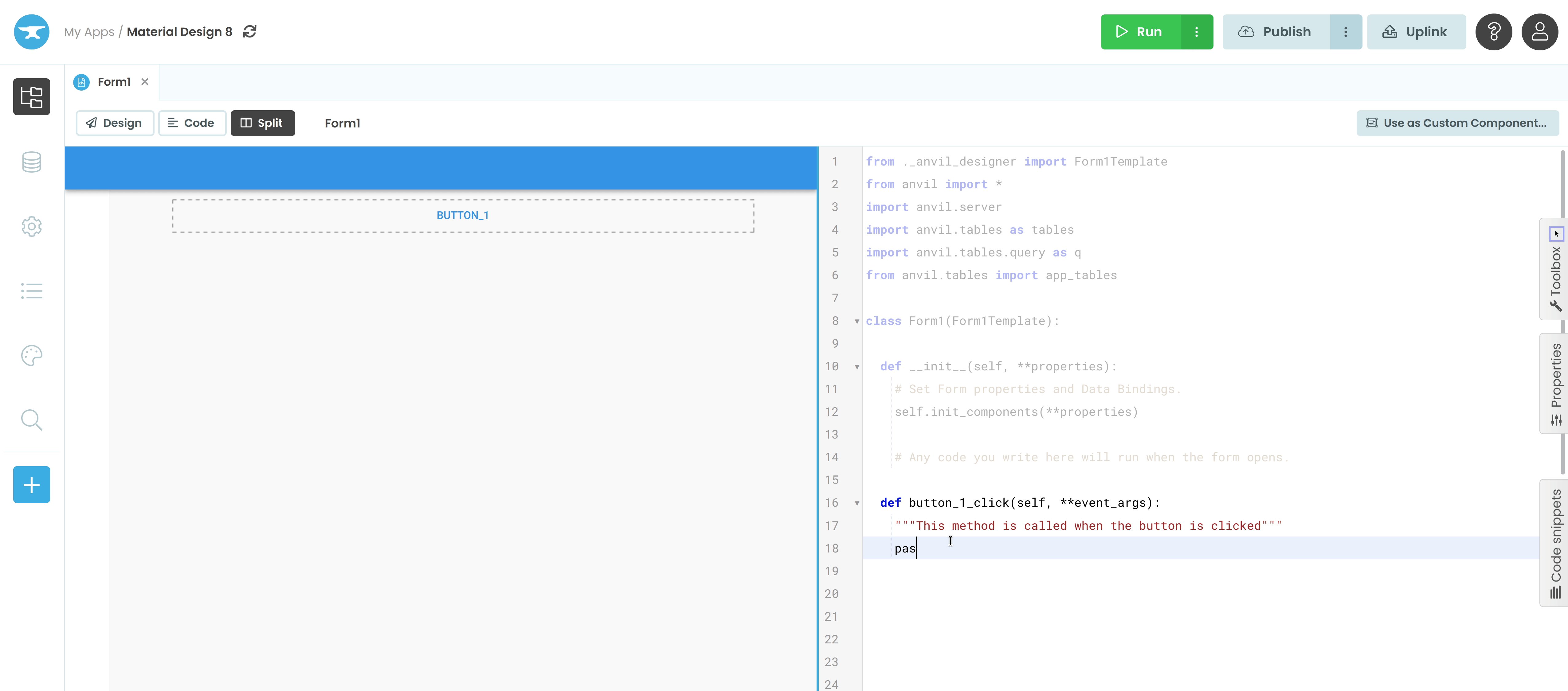
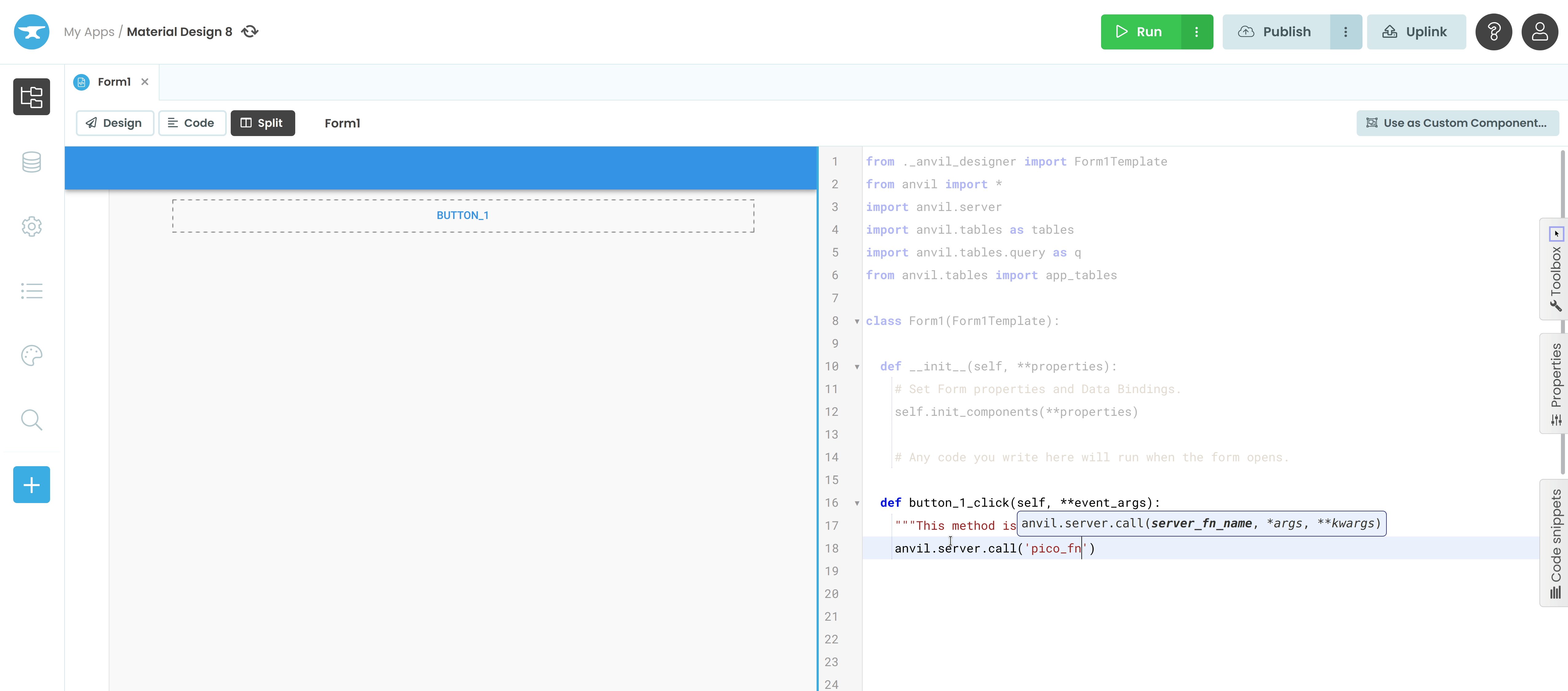
Now, double click that button in the Editor, and you’ll be taken to the new Python function that runs when that button is clicked. All you need to do is make that function call the function that’s in your main.py file on your Pico, and to do that, you use anvil.server.call() like this:
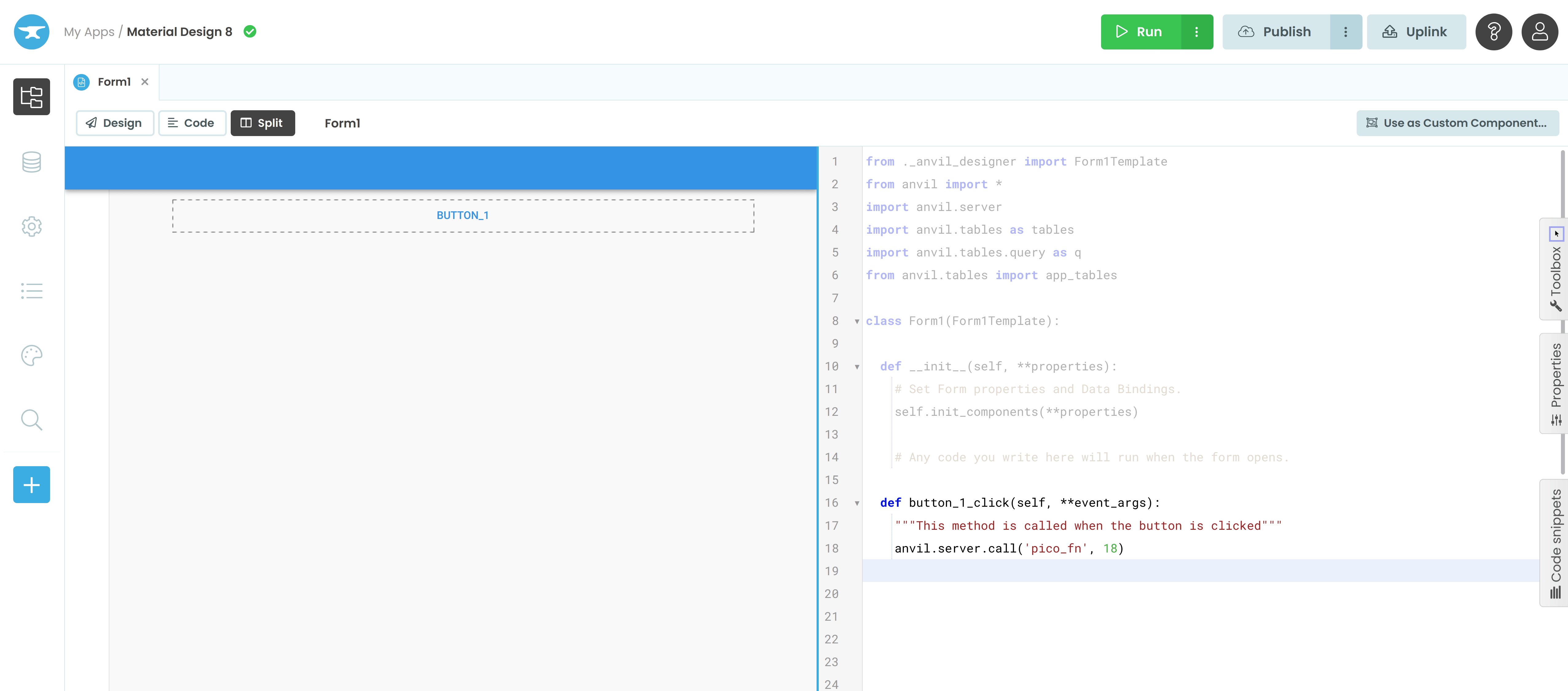
def button_1_click(self, **event_args):
"""This method is called when the button is clicked"""
anvil.server.call('pico_fn', 18) # Choose any number you like!
Adding a function that will run when the button is pressed.
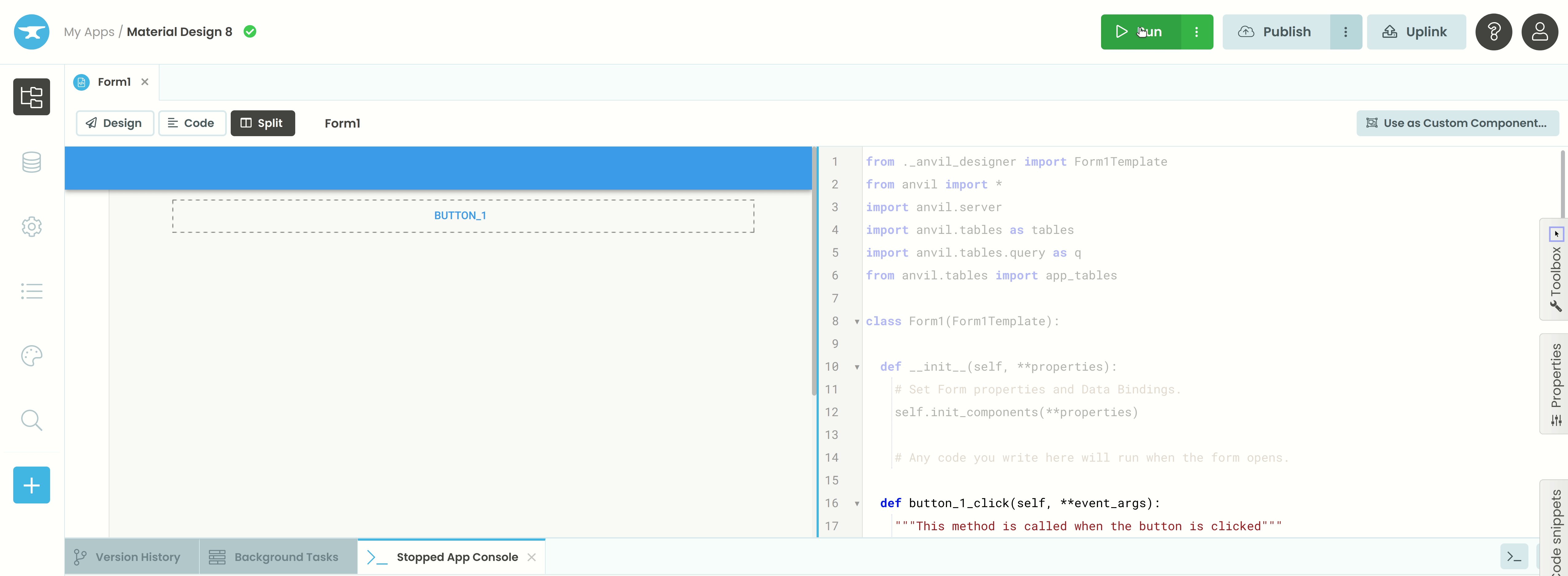
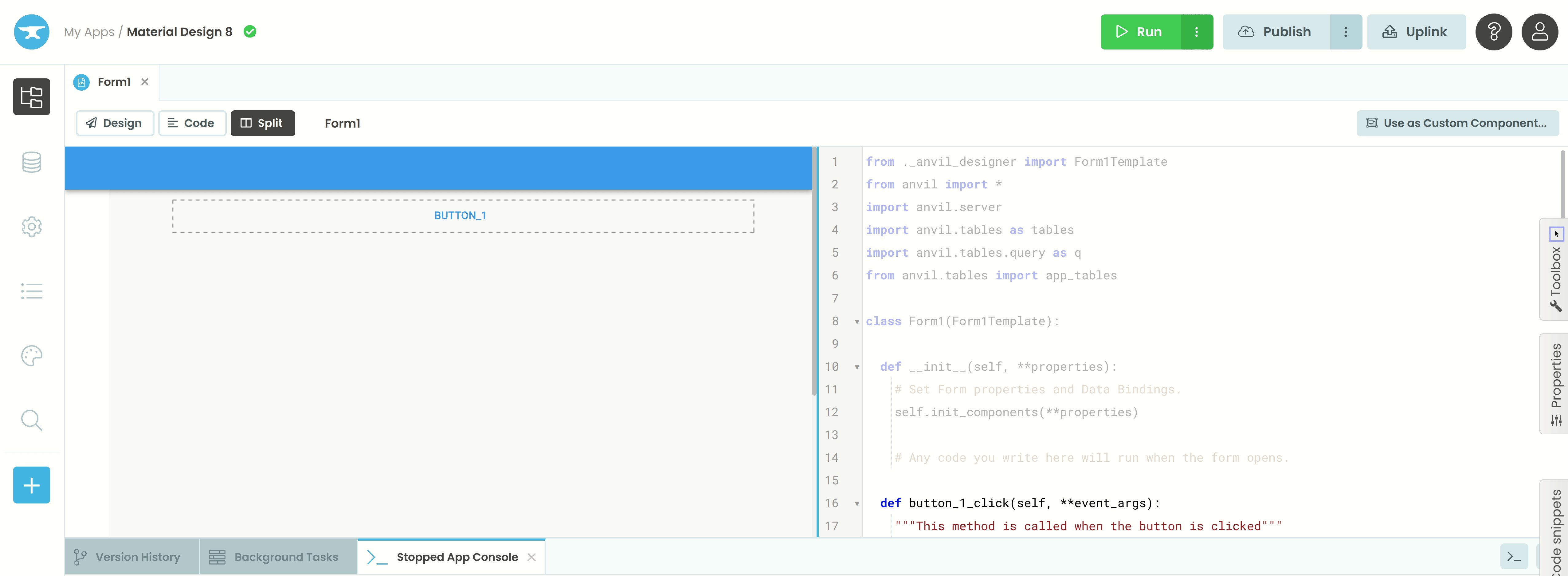
Now, to see this in action, click the ‘Run’ button in the top right of the Editor. This will run your app, and if you now click the button, you’ll see the LED on your Pico W flashing.

Running the app and clicking the button in it.
You’ve successfully called a function on your Pico from your web app!
Publishing your app on the web
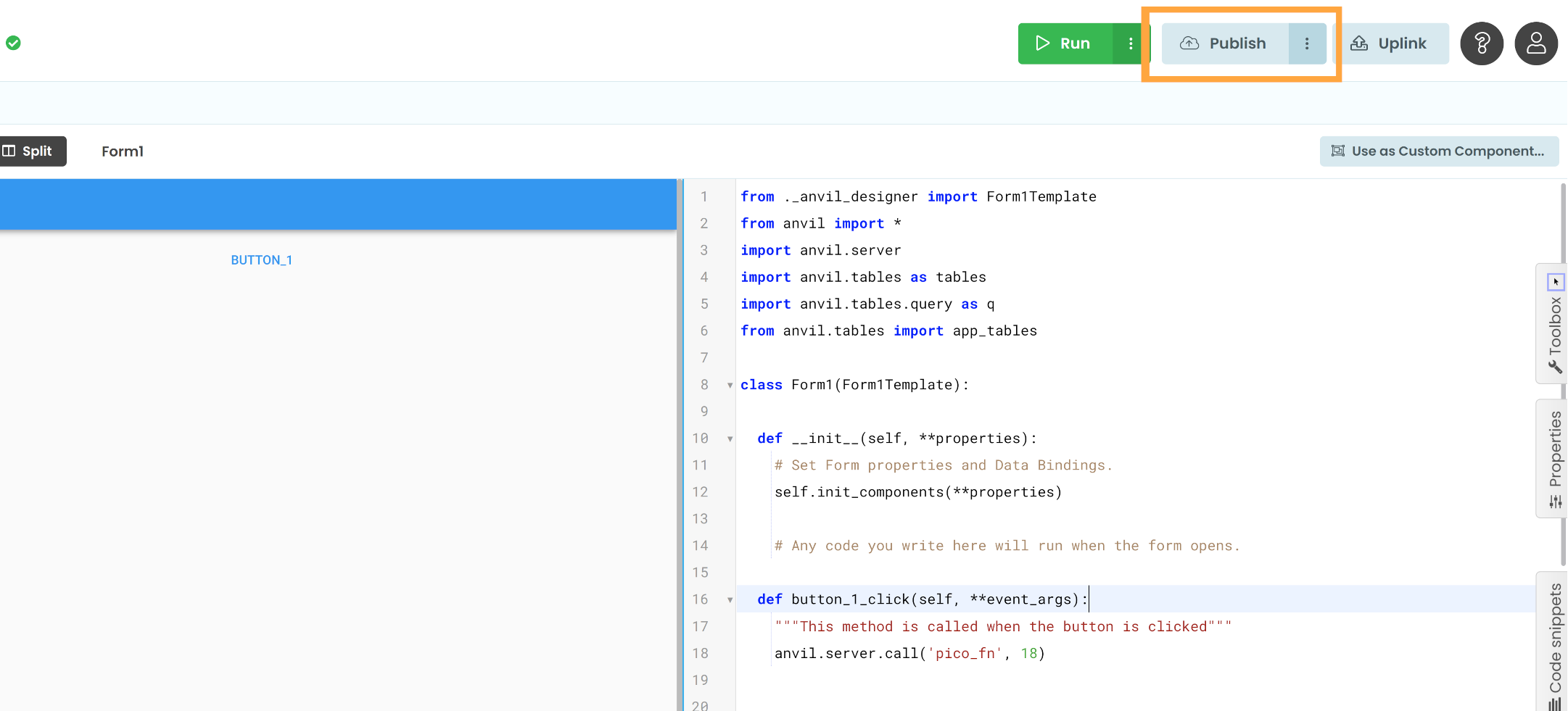
The very last step is make your app available on the public web. To do this, click the ‘Publish’ button in the top right of the Editor.

Click this button to publish your app.
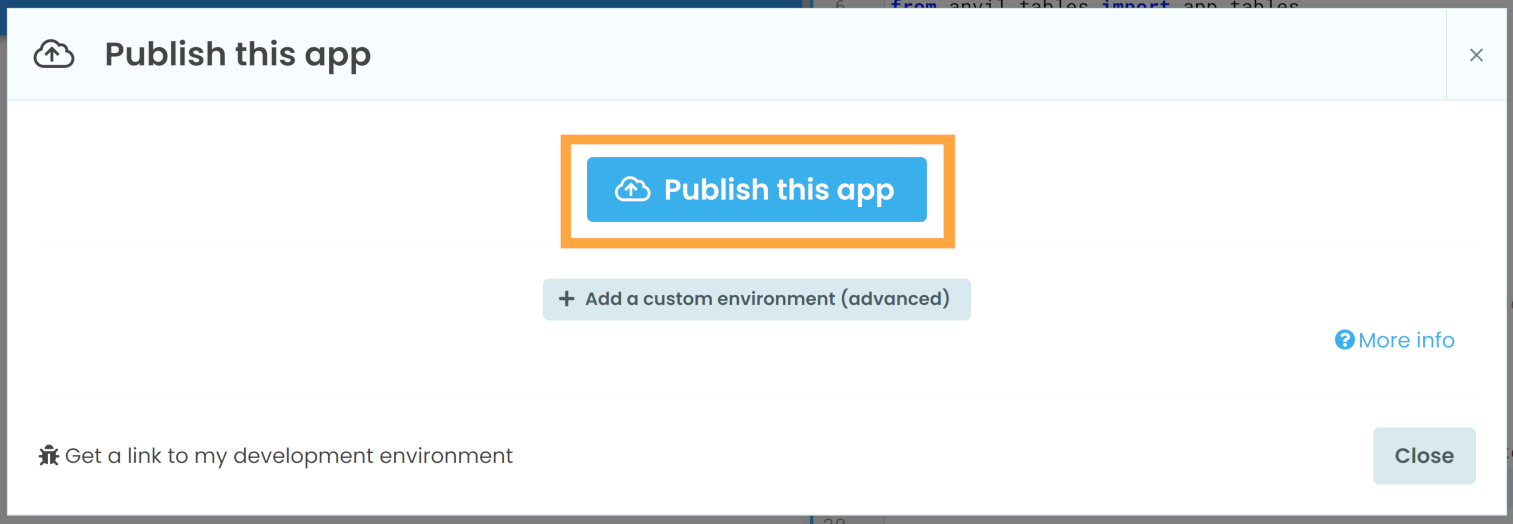
Click ‘Publish this app’ in the next dialog box:

This will make your app available on the web!
That’s it – your app is online!
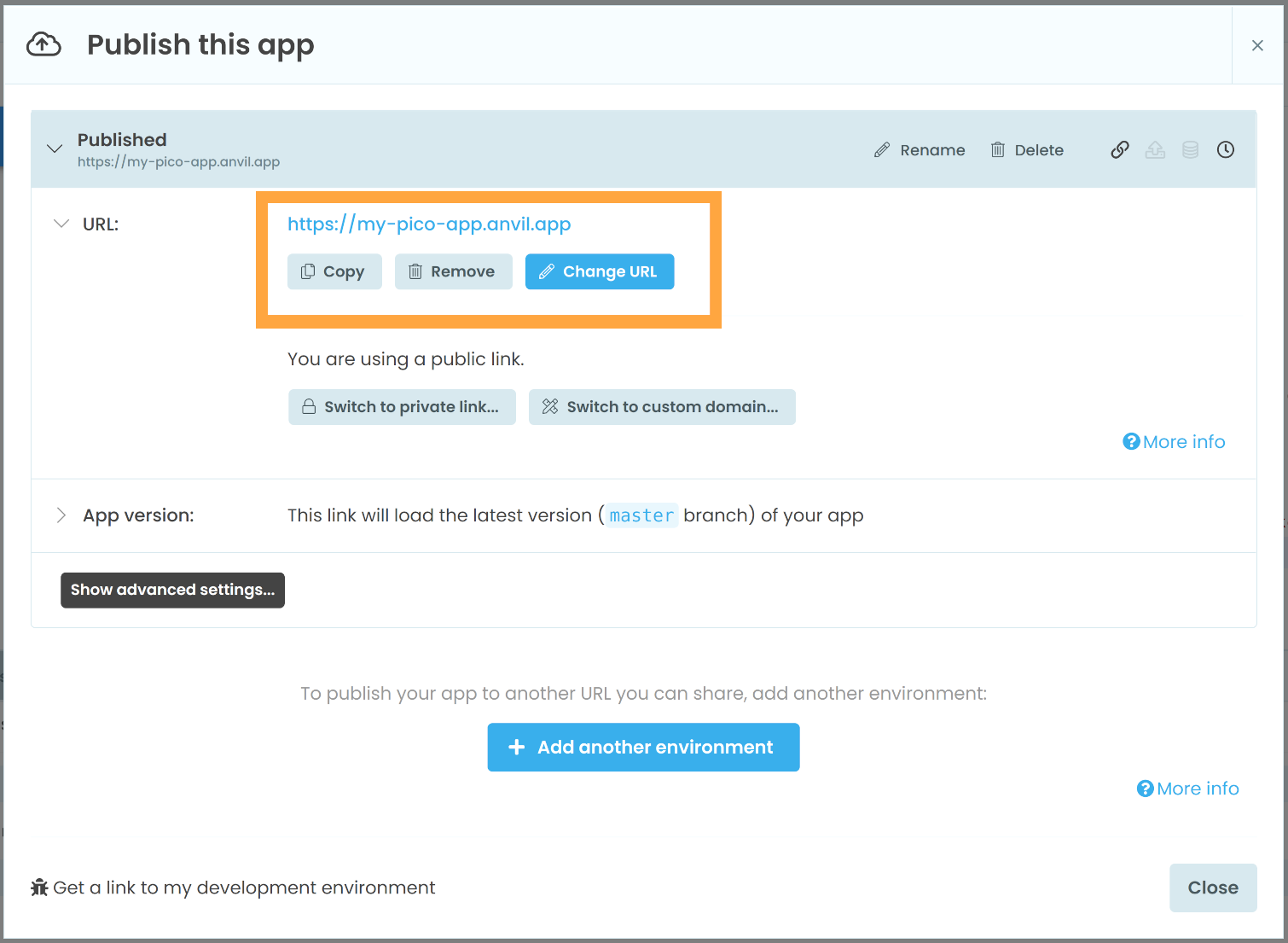
Anvil automatically generates a URL for your app, but you can choose a different one in the dialog box with the ‘Change URL’ button:

Choose a snappy URL for your app - or let Anvil generate one for you.
Once you’ve done this, you can open that URL from anywhere in the world – your computer, your phone, Australia. Click the button, and make the LED on your Pico flash!
Go even further
Now that you’ve connected your Pico W securely to the web with Anvil, you can build whatever you want.
As a first project, let’s make your Pico’s LED flash Morse code messages entered from a web page! Here’s a step-by-step tutorial:
Or, if you’re ready to dive into your own projects, you can read about some of the more advanced things you can do with Anvil on your Pico W, or consult our reference documentation.
More about Anvil
If you’re new here, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Learn More
Get Started with Anvil

Nothing but Python required!
Seven ways to plot data in Python

Python is the language of Data Science, and there are many plotting libraries out there.
Which should you choose?
In this guide, we introduce and explain the best-known Python plotting libraries, with a detailed article on each one.
Deploy data science to the web with Deepnote

Generate PDF Invoices with Python

Rapid Prototyping: Building Calendly in 3 Hours