Importing data from CSV and Excel
Using Data Files
The Data Files service makes it straightforward to import data from CSVs and Excel files into your Data Tables. The Data Files documentation shows you how to upload files to your Anvil app and interact with those files from Python code. Learn more here: Anvil Docs | Data Files

Using the Uplink
Instead of using Data Files to upload files to your app, you can use the Uplink to access your files locally. You can download our sample files here:
Create a new app, navigate to the Data service and create a table.
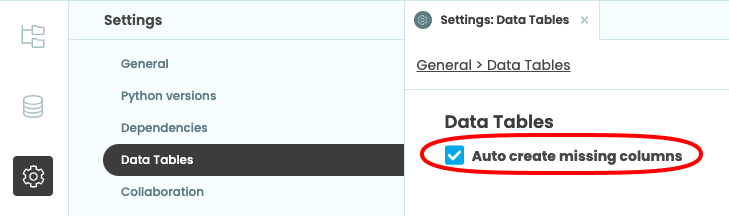
Navigate to ‘Settings’ in the Sidebar Menu, and ensure that ‘Auto create missing columns’ is checked in the ‘Data Tables’ tab.

We’ll use the pandas and xlrd libraries, so install these:
pip install pandas
pip install xlrdImport from CSV
This Python script will import data from a CSV file to your Data Table:
import pandas as pd
import anvil.tables as tables
from anvil.tables import app_tables
def import_csv_data(file):
with open(file, "r") as f:
df = pd.read_csv(f)
for d in df.to_dict(orient="records"):
# d is now a dict of {columnname -> value} for this row
# We use Python's **kwargs syntax to pass the whole dict as
# keyword arguments
app_tables.your_table_name_here.add_row(**d)your_table_name_here to the name of the Data Table you just created!Import from Excel
This Python script will import data from an Excel file to your Data Table:
import pandas as pd
import anvil.tables as tables
from anvil.tables import app_tables
def import_excel_data(file):
with open(file, "rb") as f:
df = pd.read_excel(f)
for d in df.to_dict(orient="records"):
# d is now a dict of {columnname -> value} for this row
# We use Python's **kwargs syntax to pass the whole dict as
# keyword arguments
app_tables.your_table_name_here.add_row(**d)your_table_name_here to the name of the Data Table you just created!Next, install the Anvil Uplink library:
pip install anvil-uplinkEnable the Uplink in your app, and then paste the connection code into your script:
# Add these lines underneath your import statements
import anvil.server
anvil.server.connect("YOUR-UPLINK-KEY") # Make sure you replace this with your own Uplink keyRun your scripts
Run your script, calling your functions and passing in the CSV or Excel files you want to import.
Stop your app, navigate to your Data Tables, and you’ll see your data has been imported.
Example script
Here’s an example script that uploads both colours.csv and colours.xlsx to an Anvil Data Table:
import pandas as pd
import anvil.tables as tables
from anvil.tables import app_tables
import anvil.server
anvil.server.connect("YOUR-UPLINK-KEY") # Make sure you replace this with your own Uplink key
def import_csv_data(file):
with open(file, "r") as f:
df = pd.read_csv(f)
for d in df.to_dict(orient="records"):
# d is now a dict of {columnname -> value} for this row
# We use Python's **kwargs syntax to pass the whole dict as
# keyword arguments
app_tables.your_table_name_here.add_row(**d)
def import_excel_data(file):
with open(file, "rb") as f:
df = pd.read_excel(f)
for d in df.to_dict(orient="records"):
# d is now a dict of {columnname -> value} for this row
# We use Python's **kwargs syntax to pass the whole dict as
# keyword arguments
app_tables.your_table_name_here.add_row(**d)
import_csv_data("colours.csv")
import_excel_data("colours.xlsx")Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.

