Prototyping a YC Startup Each Day
Check out Part 2 of this series >
It’s Y Combinator’s Demo Day this week, when the startup incubator’s graduates show their products to the world. To mark the occasion, we decided to try a challenge: How much time does it take to prototype a startup?
For each Demo Day this week, we’ll build a working prototype of a startup from a recent YC batch. “Working” means more than a landing page – we want enough technology to provide the core service to the customer, and to get paid for it.
Our secret weapon is Anvil. It’s a platform for building web apps without the fuss: it’s got a visual interface designer, client- and server-side code is all in Python, and it deploys to the cloud with one click.
We’ll walk you through the design process, show you some screenshots, and give a breakdown of how long each stage took. Today, we start with:
1. Meter Feeder (YC Winter 16)
Build time: 1 hour, 30 minutes.
We’re moving to a cashless world, but urban infrastructure is slow to change. Meter Feeder lets you pay for parking with your smartphone, without costly new infrastructure.
Imagine we’re the Meeter Feeder founders: We need to build a working prototype that we can demonstrate to a city government, and deploy as a proof of concept. This means:
-
The public (customers) need to be able to pay for their parking.
-
Traffic wardens on patrol need to know whether a car’s parking has expired.
Let’s fire up Anvil, and see what we can do.
Design the data model (10 mins)
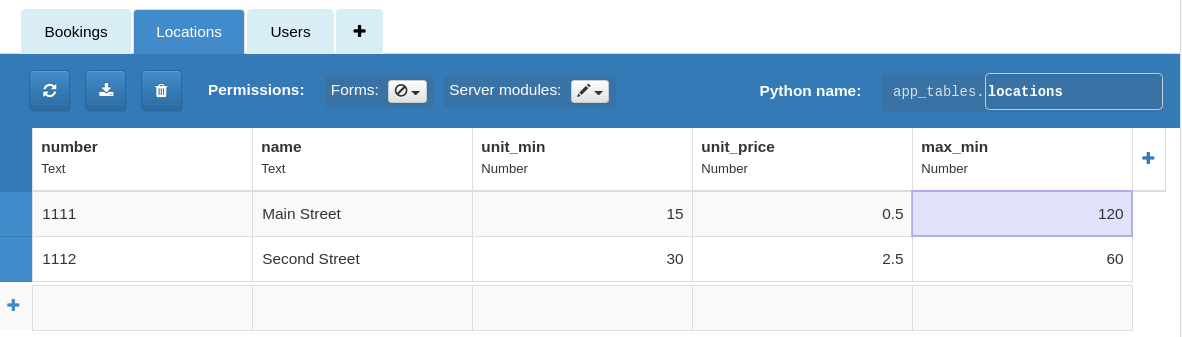
We’re going to break up parking into “locations”. We’ll identify a location with a number, which can be entered easily on a phone keypad, and displayed on legacy parking infrastructure (translation: put a sticker on the physical parking meter). Each location has a cost for a given unit of time, and a maximum stay (eg “$0.50 per 15 minutes; max stay 2 hours”).
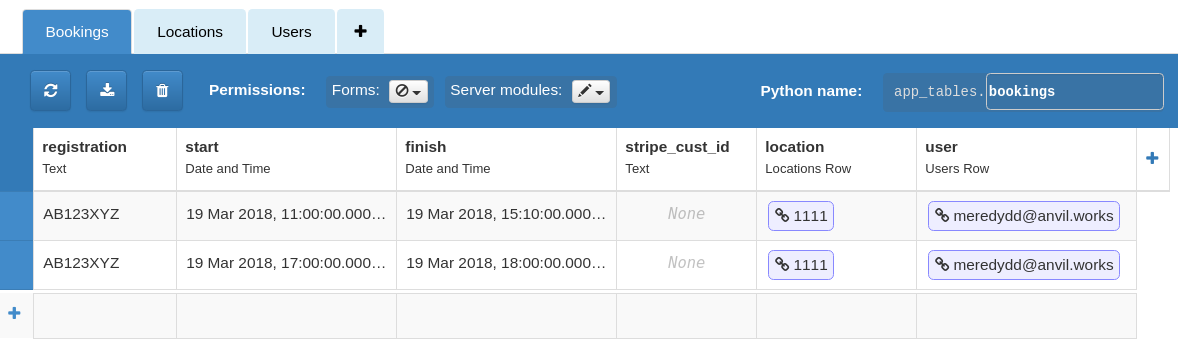
We then create a table of “bookings”, which represent payment for a car to park in a location. Finally, we add user records (with Anvil’s built-in user authentication), and link each booking to the user who made it.
This is all pretty quick to set up with Anvil’s Data Tables:


Design the public interface (30 mins)
Collecting payment is pretty straightforward with Anvil’s Stripe integration. Collecting the registration plate number and parking duration is even simpler. But parking your car is a frequent event, and we don’t want to make the customer re-enter this information every time. What’s more, after a user has paid for parking, they’ll want to check back and see how much time they have left.
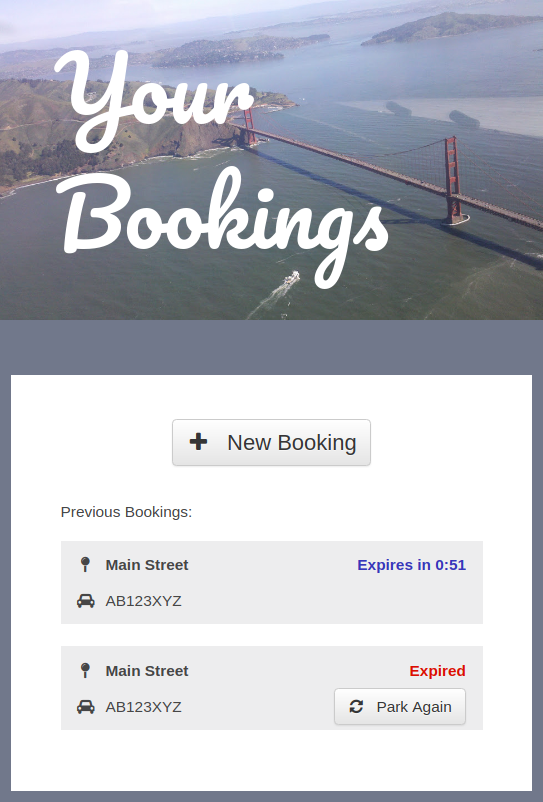
So the first thing we do on app load is trigger the login/signup screen. (We use the “Remember me” option, so regular users never have to see it again.) Once we’re logged in, we can find and display your recent bookings. We also offer a quick “park here again” button to repeat an expired booking:
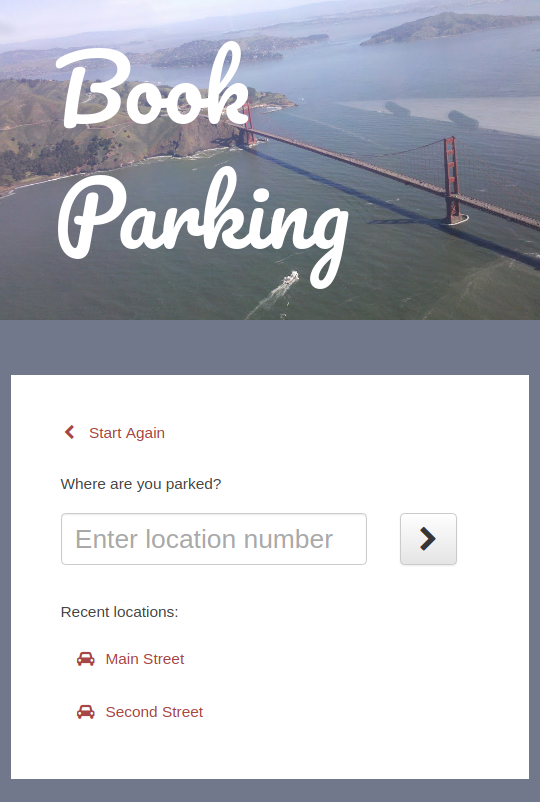
If you choose “New Booking”, we prompt you to enter a location code, or pick from a list of locations you’ve booked recently:
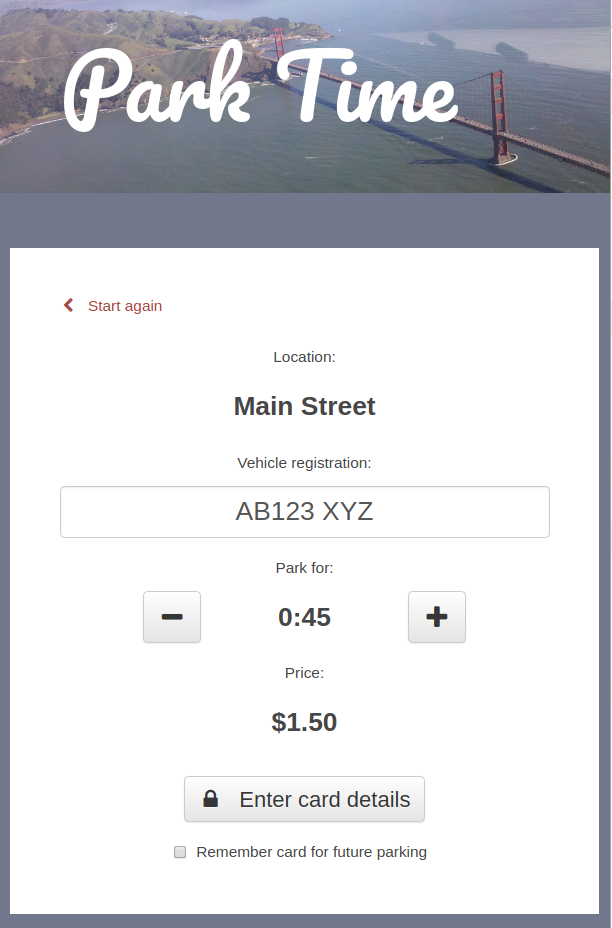
The next screen has big touch-friendly buttons for choosing your time and entering your registration. If there is a Stripe record associated with your account, we show a “pay with the same card as last time” button:
Thanks to the “Park here again” button on the first screen, a returning user can park somewhere they’ve used before with only two touches.



Back-end Logic (25 mins)
This is the back-end to make all those buttons work. This ends up being a 60-line server module, exposing four functions - “get my recent bookings”, “get a location record for this number”, “get the last licence plate I parked with”, and “pay for parking”.
Wiring these up to the front end didn’t take long, because Anvil lets you return live database rows into client code, and then use Data Bindings to display them in the UI.
Enforcement App (15 minutes)

After all that, the enforcement app came together pretty quickly. It’s a private app, so we can skip the user authentication and make the Locations and Bookings tables readable directly by client code.
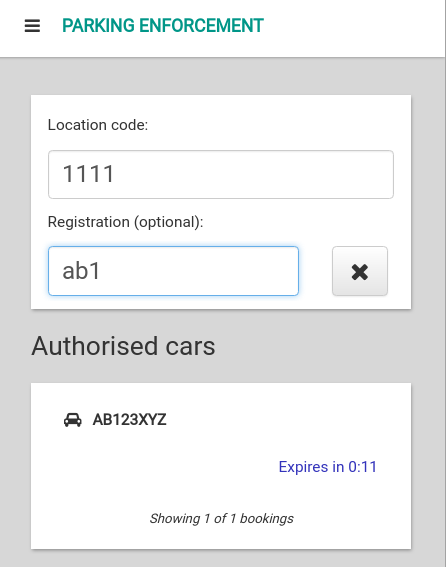
When a parking warden arrives at a new location, they can enter the location code to display all valid bookings for that location. We also support as-you-type searching by licence plate number, so they can query a single plate in a busy location.
That’s all, folks! (1 hour 30 minutes)
We’ve built a working, deployable prototype of the MeterFeeder service, in an hour and a half. If we were the MeterFeeder founders, we’d be feeling pretty good by now - we’ve got a compelling demo, without spending weeks or months getting this far. This means we can move straight on to the hard part: selling the concept to local government.
You can see the source to these apps yourself – click to open them in the Anvil editor:
Want to dig into how these apps work? Our tutorials show you all the pieces these apps are made from, and more.
More Rapid Prototypes
Want to see more rapid prototyping? We’ve rebuilt a few famous startups in record time.
Here’s another one:
 By
By