FAQ
If you can’t find an answer to your question here or anywhere else on our website, then the best place to ask your question is on our Community Forum.
Building Apps with Anvil
How many apps can I build?
You can build an unlimited number of apps with your Anvil account. This is true even for Anvil’s Free Plan.
How many apps can I build?
How do I install a Python Package on the server side?
You can install any Python package you want on the server side! Check out our documentation here.
How do I install a Python Package on the server side?
My custom domain displays an SSL certificate error message. What do I do?
My custom domain displays an SSL certificate error message. What do I do?
When setting up a custom domain, SSL provisioning can take a little time - roughly 24-48 hours.
Until it’s complete, your browser may throw a privacy error stating that the connection is not secure. If you are having issues after 48 hours have passed, please contact us via support@anvil.works.
See our documentation on custom domains for more information.
Where can I get a quote for Extra Server Resources or an Enterprise plan?
If you are interested in our Business Plan with Extra Server Resources or Enterprise Plan, please get in touch by sending an email to sales@anvil.works.
Where can I get a quote for Extra Server Resources or an Enterprise plan?
What are Anvil’s server IPs?
If you’re on a paid plan and need a list of our egress IPs, please get in touch via contact@anvil.works. We will reply with the current list of IPs and update you if they change.
What are Anvil’s server IPs?
How do I fix the error message: anvil.server.RuntimeUnavailableError: Server resources not available for 'python3-full'?
How do I fix the error message: anvil.server.RuntimeUnavailableError: Server resources not available for 'python3-full'?
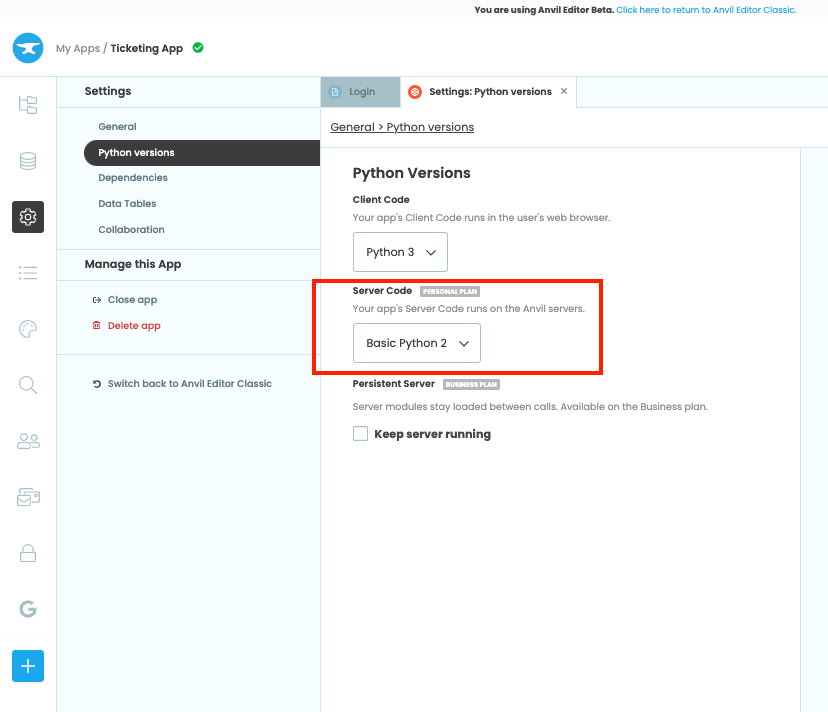
This error can be caused by a delay in activating a paid plan or 7-day trial. In this case, the fastest way to get up and running is to switch to a Python 3.10 environment instead. It can take up to 24 hours for the Legacy Full Python 3 environment to be activated after upgrading.

Location of the server code dropdown in the Editor. Switch to Python 3.10 here for instant activation.
Can I build <my-app-idea> app with Anvil? What can I build with Anvil?
Can I build <my-app-idea> app with Anvil? What can I build with Anvil?
You can build whatever you want! Anvil is a complete platform for building full stack web applications with nothing but Python. Like any other full stack development tool you can use Anvil to build a huge variety of apps including:
- Minimum Viable Products (MVPs)
- Machine learning applications
- Web Portals
- Single web pages
- Multiple page apps
- SaaS products
- eCommerce and retail websites
- Dashboards
- Data Analytics
- Complex and demanding web applications
- Progressive web apps
- Mobile apps
For examples of what you can build with Anvil, check out our examples page.
Do you have any examples of a similar project to mine? Has anyone ever built ‘x’ type of app with Anvil?
Do you have any examples of a similar project to mine? Has anyone ever built ‘x’ type of app with Anvil?
Maybe! People have built a huge variety of apps with Anvil, and there’s no central list. You might want to try:
- Looking at our examples page
- Searching the show and tell Community Forum for people doing something similar
- Posting on the Community Forum yourself
- Joining another community space to see what people are sharing
I’m new to Python, where do I start? How do I learn Python?
I’m new to Python, where do I start? How do I learn Python?
If you’re new to Python and Anvil, welcome! Anvil is a platform for building web apps. Traditionally, to build web apps, you need to use many different technologies like JS, HTML, CSS, Python, SQL and all their frameworks. Anvil simplifies web app development by letting you build with nothing but Python - no need to wrestle with JS, HTML, CSS.
If you’re new to Python, there are many good Python resources out there on the internet. Here are a few we’d recommend:
- Codecademy’s online interactive courses.
- learnpython.org has a good step-by-step tutorial with an interactive prompt.
- Real Python publish tutorials and training videos for Pythonistas that go beyond the basics.
- The Python Library reference is very well-written and great if you want to know how to do something specific.
- The python.org wiki has a long list of tutorials for programmers and for non-programmers.
- Or just install Python, type python in a terminal window, and start trying commands! Try typing
help()at the Python prompt to get some interactive help.
For more information on traditional web development, we recommend starting with Mozilla’s guides.
How do I learn web development?
How do I learn web development?
Anvil is a platform for full-stack web development with nothing but Python. Unlike traditional web development, there’s no need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks to create web pages and apps.
Anvil has a much lower learning curve than traditional web development but understanding some high-level web development concepts like client-server architecture or HTTP can be helpful. A great place to start is MDN’s How The Web Works.
What other resources are there for learning Anvil?
What other resources are there for learning Anvil?
If you’re looking for a collection of resources created by the Anvil community, including awesome projects, demos, blogs and tutorials - then check out the ‘Awesome Anvil’ page.
Of course, we also have plenty of resources on our website to learn how to use Anvil:
What’s the difference between server side and client side code?
When you write code in an Anvil app, there are two different places it can run: the client or the server. Client code runs on the user’s browser while server code runs on a central computer that you control. You can read more about client-server architecture here.
What’s the difference between server side and client side code?
How do I deploy apps on my own server?
How do I deploy apps on my own server?
You can deploy apps on your own server using the open-source Anvil Runtime. The repository contains a standalone web server that serves a single Anvil app. You can learn more about Anvil’s open-source app server here.
We also have deployment guides to show you how to deploy the open-source Anvil Runtime on popular cloud services.
How do I make a feature request?
How do I make a feature request?
To tell us which features you would most like us to add to Anvil please post on our feature requests forum. We prioritise community feature requests more highly if lots of people express an interest.
We will also take feature requests from people on a support plan - contact us on support@anvil.works if you wish to discuss further.
Can I use JavaScript with Anvil?
You do not need to know JavaScript to use Anvil. However, if you do know JavaScript, and want to integrate with a low-level browser API or an existing JavaScript library, this documentation will show you how.
Can I use JavaScript with Anvil?
Do Anvil apps work on mobile?
Do Anvil apps work on mobile?
Yes, Anvil apps are responsive by default and give you a lot of control over how your apps look on phones or tablets. By default the columns on your form (or any other ColumnPanel) wrap into rows, so you can see everything on your phone.
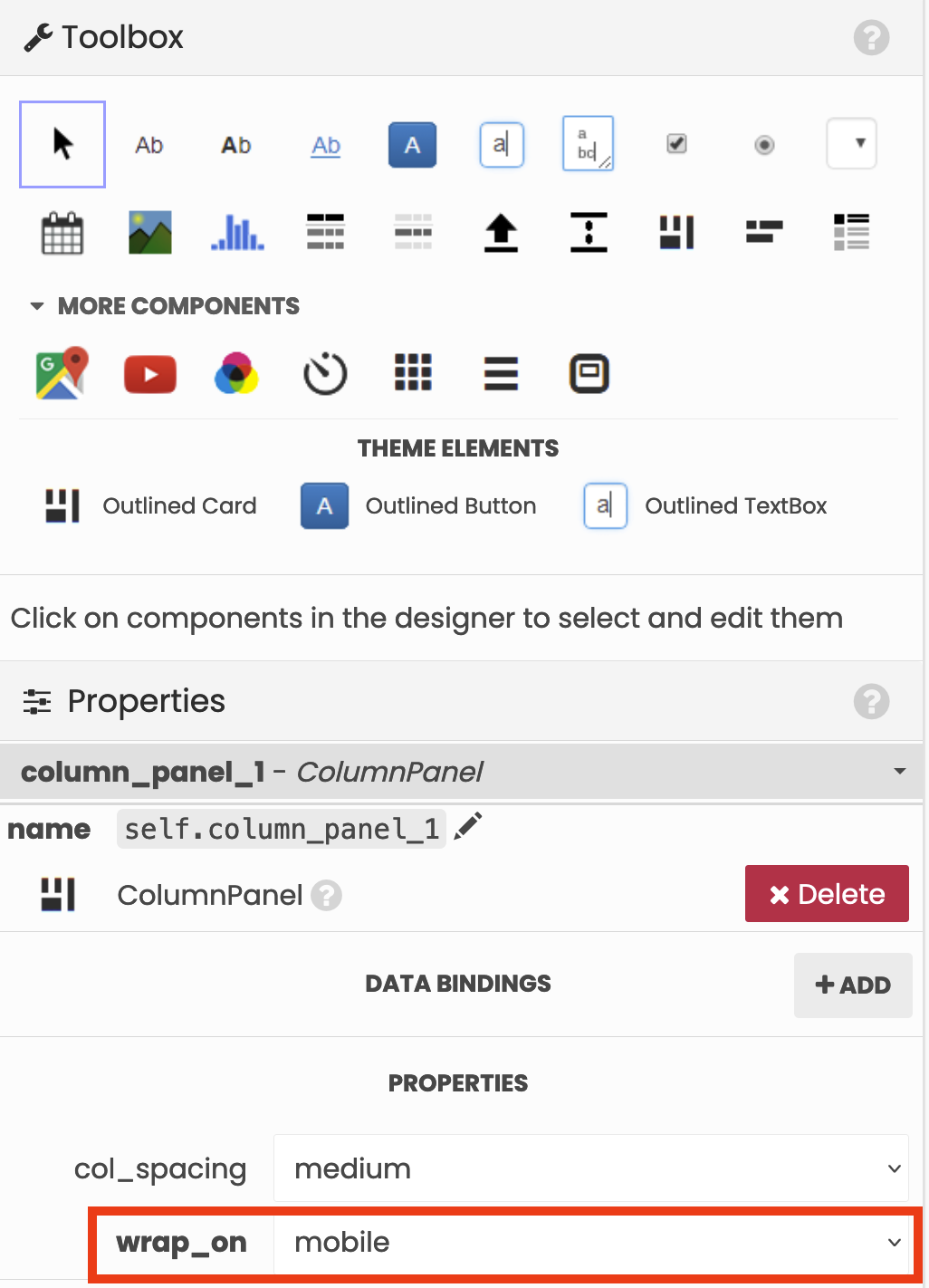
You can change this, though - if you select a ColumnPanel (or select a Form by clicking the background), you can select its behaviour on small screens:
- Mobile (the default) means that columns will collapse into rows on mobile-size displays.
- Tablet will collapse on tablets and mobile.
- Never means the columns always stay there.

Location of wrap_on property
Anvil apps are Progressive Web Apps and can be installed almost like native apps. They can be installed as apps on Android, iPhone or ChromeBook and work offline. Check out how to build an offline shopping list completely in Python.
Can I build APIs with Anvil?
Yes you can! Check out our HTTP APIs documentation or follow our HTTP APIs tutorial.
Can I build APIs with Anvil?
Where are Anvil’s servers located?
Where are Anvil’s servers located?
Anvil’s infrastructure currently lives in London (AWS eu-west-2).
If you require a specific location, you can use Anvil’s Enterprise Plan to get private Anvil infrastructure hosted wherever you want, in a public cloud, private cloud or on-site.
Alternatively, if you’re okay developing in the cloud but deploying on-site, our open-source app server could work for you.
Why can’t I import a package in my form’s code?
Why can’t I import a package in my form’s code?
Not all modules are available in client code. If you run an app that imports a package that isn’t available in the client, you will get the following error:
NotImplementedImportError: logging is not yet implemented in Skulpt
For more detail on why this is happening, see here: https://anvil.works/docs/client/python#limits-to-python-in-the-browser
Data, Privacy & Security
Who owns my app? Do I own my apps?
Who owns my app? Do I own my apps?
The short answer: It’s your app; you own it!
Check out the Terms of Service, under “Publishing applications to the Anvil platform”.
You retain all of your ownership rights in your Applications (even if you cancel your User Account with Us), but you grant to Us a limited licence to use, store and copy that content and to distribute and make it available to third parties solely for the purposes of carrying out our obligations under these Terms.
Does Anvil have a bounty program for bugs or vulnerabilities?
We take security very seriously. We don’t currently have a bounty program but we welcome reports of security issues at security@anvil.works.
Does Anvil have a bounty program for bugs or vulnerabilities?
Miscellaneous
Can I use Anvil to teach my students Python or web development?
Yes, many teachers/lecturers already use Anvil in the classroom. Take a look at our education page for more information.
Can I use Anvil to teach my students Python or web development?
Do you do discounts for students or educational institutions?
Yes we do! Anvil is free for classroom use. Check out our education page for more information and to learn how to apply.
Do you do discounts for students or educational institutions?
I’m a content creator. Will Anvil sponsor my work?
We are happy to explore high-quality sponsored content. Please get in touch via contact@anvil.works to discuss the possibility of working with us.
I’m a content creator. Will Anvil sponsor my work?
Is Anvil hiring?
To find out if we’re recruiting please check out our jobs page:
Job Openings
Is Anvil hiring?
Does Anvil offer training, consulting or contractors?
Does Anvil offer training, consulting or contractors?
The best place to find people offering these services is on the Anvil Jobs Board: https://anvil.works/forum/c/job-adverts/.
We don’t offer consulting or from-scratch training services but we do offer development support for Anvil via a monthly support plan. A monthly support plan gets you a guaranteed 24-working-hour response to questions ranging from “how do I do X with Anvil?” to “how should I structure this app?” to “this is broken; can you help me debug it?”. Support plans are distinguished based on the maximum number of enquiries per month. Contact us on support@anvil.works if this is something you’re interested in.
How do I give feedback on Anvil?
How do I give feedback on Anvil?
We want to hear any feedback you have about Anvil. Your feedback is critical in helping us improve Anvil and the developer experience.
To tell us which features you would most like us to add to Anvil, please visit our Feature Requests forum. For more general feedback, we also have a feedback form here: https://anvil-feedback.anvil.app.
Can I use Anvil with Visual Studio Code, VIM, JetBrains or another IDE or text editor?
Can I use Anvil with Visual Studio Code, VIM, JetBrains or another IDE or text editor?
Anvil’s IDE is completely web based and comes with many built-in features that you’ll find in the most popular IDEs - for example code completion, command line interfaces and a version control UI.
That said, any Anvil app can be pulled locally to your editor of choice with git. You can then push changes back to Anvil. So if you prefer to make edits in VSCode or Vim, then that workflow is available.
What’s the best way to share my project with the community?
The Anvil community love to hear what people have been working on! The best place to share what you’ve done or what you’re planning is our Show And Tell forum.
What’s the best way to share my project with the community?
Can I make money being an Anvil developer?
Yes, there are plenty of companies using Anvil and Anvil contractors out there. If you want to get started you might want to check out our jobs board.
Can I make money being an Anvil developer?
Does Python really run in the browser? How does that work?
Does Python really run in the browser? How does that work?
Yes, it really does! The Python you write in your client-side Anvil forms is compiled to JavaScript. We use the open-source framework Skulpt to achieve this.
There are a number of options for Python in the browser and Shaun explains a few of them in his blog post: https://anvil.works/blog/python-in-the-browser-talk
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.

