We’ve made it simpler to build and use custom components in Anvil
Anvil’s Custom Components allow you to build reusable UI components and use them through your app and others. We’ve recently made them easier to use and more flexible in a few different ways. Let me walk you through them:
- Live Updates in the Editor
- Categorize and Add Toolbox Icons
- Categorize Custom Component Properties
- Custom containers are simpler to build
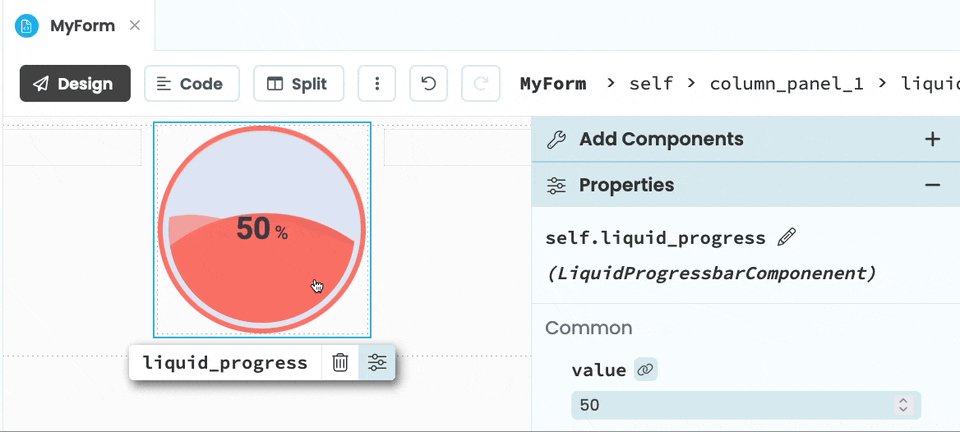
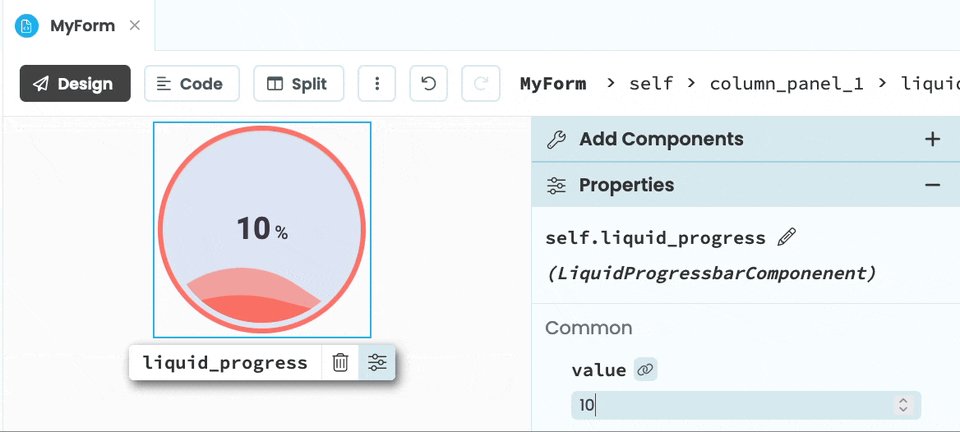
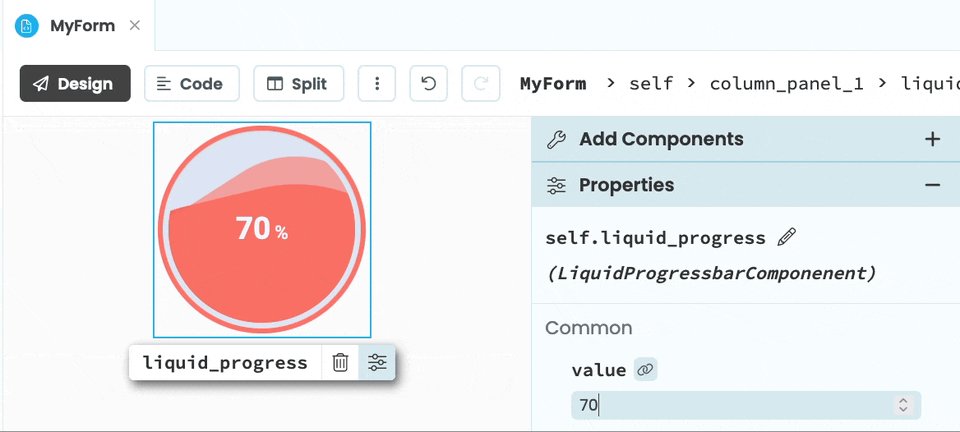
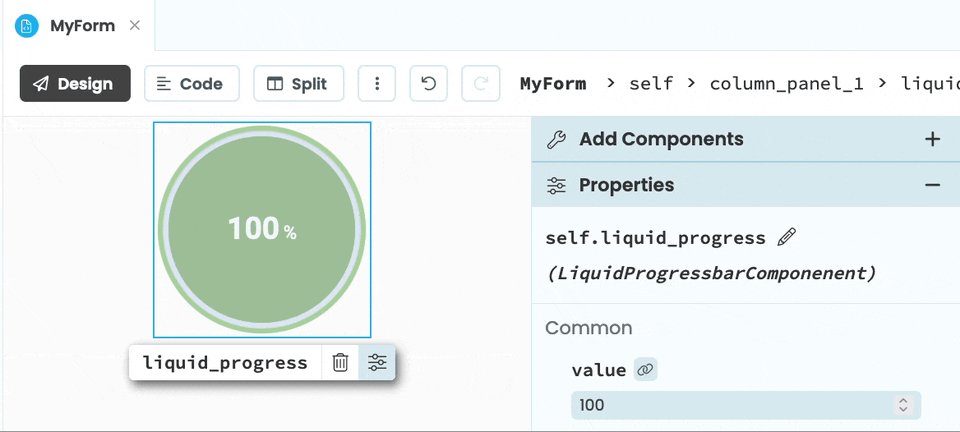
1. Live Updates in the Editor
We’ve introduced live updates for custom components in the Anvil Editor. Now, as you make changes to your custom component, you’ll instantly see those changes reflected in the designer. Components now run in the designer the same as they do in a live deployed app. This real-time behavior speeds up the development process and helps you fine-tune your components with ease.
Not only does live updates mean the components reflect your changes immediately, it also has other benefits like exceptions being thrown and flagged to you immediately in the designer output.
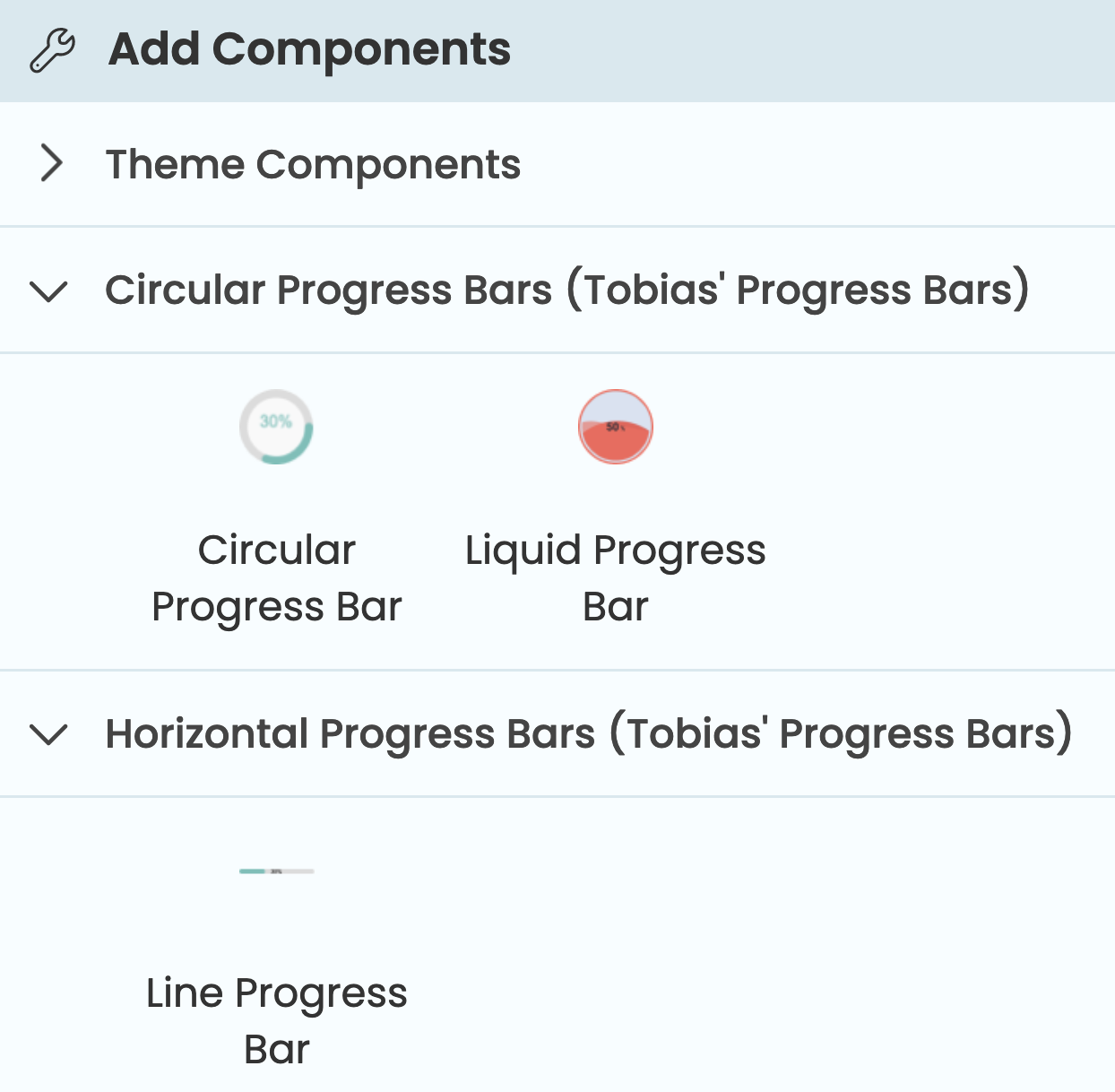
2. Categorize and Add Toolbox Icons
We understand that as you add dependencies to your app, managing custom components in the toolbox can become challenging. To help you keep things organized, you can now categorize custom components and change their icons. This makes them easier to locate and manage in the Editor.

Custom components in the Toolbox
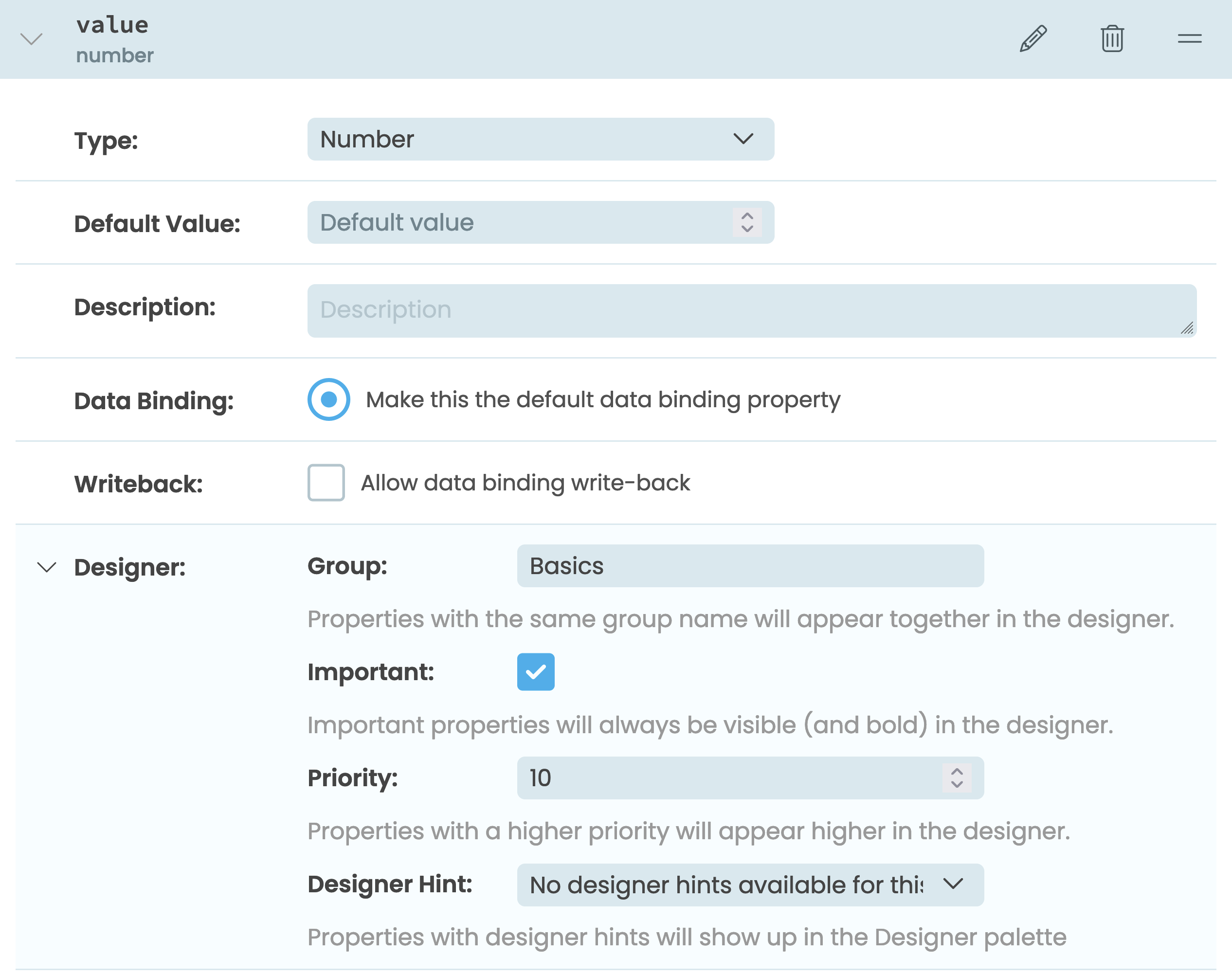
3. Categorize Custom Component Properties
In addition to categorizing components, you can now categorize your custom component’s properties. This feature allows you to organize properties logically, making it simpler to configure your custom components. No more hunting for that one property buried deep in the list – categorize them for quick and easy access.

The menu for customising a property,including categorisation options
4. Turn custom components into containers
For the first time ever, it’s possible for you to build your own custom containers! You can write your own custom HTML components and turn them into containers so that other components can be dragged and dropped inside.

Check out the docs to learn how to build custom containers.
With these new improvements, custom components in Anvil are easier to use, more flexible and more efficient than ever before. Try them out today and experience the power of Anvil’s improved custom components for yourself! Happy app building!
More about Anvil
If you’re new here, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Want to build an app of your own? Get started with one of our tutorials:
Data Dashboard
Build Database-Backed Apps
Build a Simple Feedback Form
Build a data-entry app, and learn the techniques fundamental to building any Anvil app. In this tutorial, you will:
- Build your User Interface
- Write client-side Python
- Write server-side Python
- Store data in a database
- Deploy your app
 By
By