Store files in Data Tables. Why not?
We’re used to storing text and numbers in databases, so why not binary media? Whether it’s images, PDF files or whole spreadsheets, now you can store your files directly in Anvil Data Tables like any other data type.
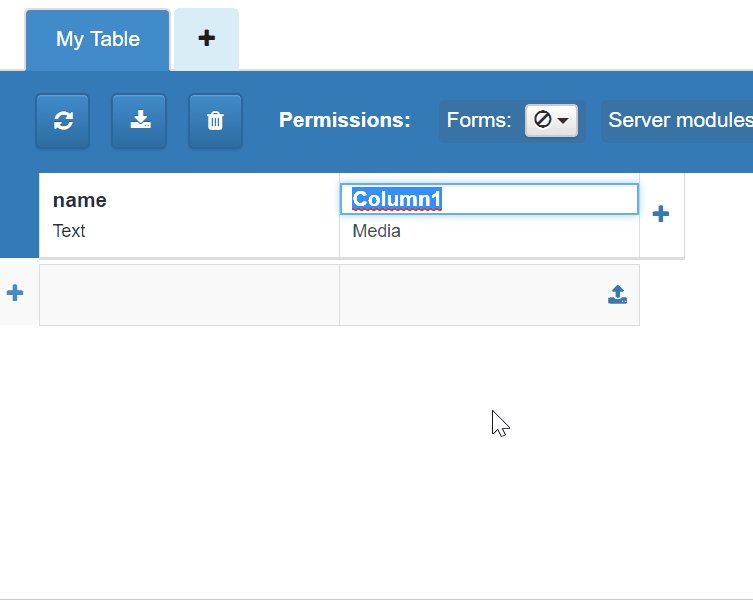
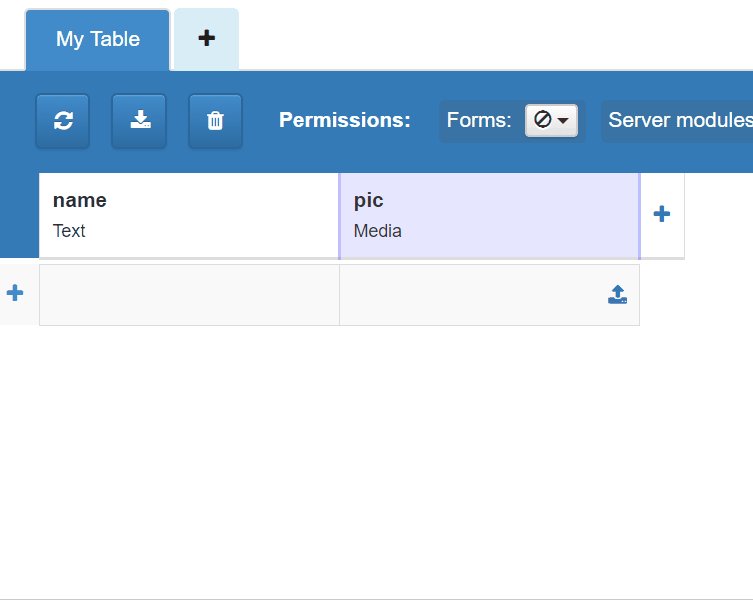
Just create a Media column in your table:
Note: This guide includes screenshots of the Classic Editor. Since we created this guide, we've released the new Anvil Editor, which is more powerful and easier to use.
All the code in this guide will work, but the Anvil Editor will look a little different to the screenshots you see here!

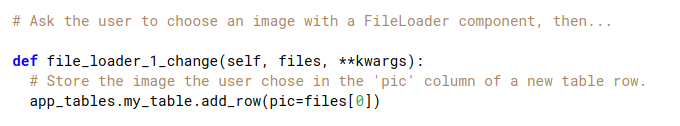
Create rows in your table by uploading files:

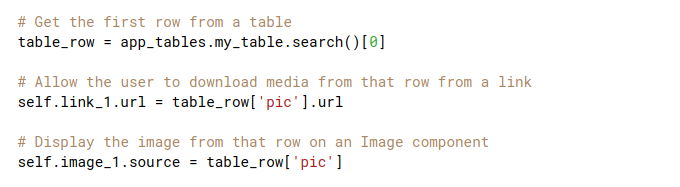
And view or download the media objects directly from the database:

A Media object from a table row behaves just like any other Media object in Anvil - you can assign it to the source property of an Image component, get its URL, or even get its contents as a binary string with the get_bytes() method. See the reference documentation for more details.
 By
By